Node.js--安装express以及创建第一个express项目(windows)
Posted 别景皆空
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node.js--安装express以及创建第一个express项目(windows)相关的知识,希望对你有一定的参考价值。
1.根据新版的express出现了安装器的概念,安装express需要两个步骤(命令行找到nodejs目录全局安装):
(1)npm install -g express@4.15.0 (也可省略@4.15.0,安装最新版)
(2)npm install -g express-generator@4.15.0

global目录情况:

2.环境变量加入node_global的目录:

3.进入global目录查看express版本,命令:express --version:

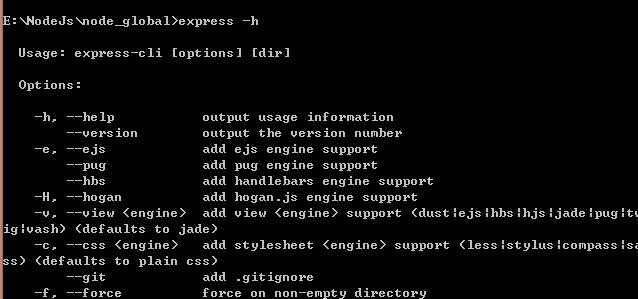
查看express命令:express -h

4.安装一个express框架:
(1)express helloworld:

(2)cd helloworld & npm install:

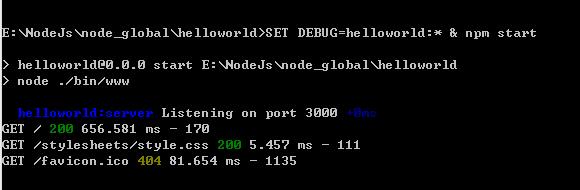
(3)启动网站服务:SET DEBUG=helloworld:* & npm start:

在浏览器输入如上地址,出现熟悉的welcome画面,成功!

helloworld目录:

以上是关于Node.js--安装express以及创建第一个express项目(windows)的主要内容,如果未能解决你的问题,请参考以下文章