中国历史地震分析,你的家乡发生过5级以上地震吗?
Posted ATtuing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了中国历史地震分析,你的家乡发生过5级以上地震吗?相关的知识,希望对你有一定的参考价值。
1.背景
【四川九寨沟7.0级地震 最新消息】截至今天中午13时10分,地震已致19人死亡,247人受伤,其中40人重伤;【新疆精河6.6级地震 最新汇总】8月9日7时27分在新疆博尔塔拉州精河县境内发生6.6级地震,截至11时,地震共造成32人受伤(2人重伤),106间房屋受损。九寨沟、新疆地震,牵动千万人心,让我们一起为震区人民祈福!在悲痛之余我们也会想我们所在的地区历史上发送过较大的地震吗?我们所在的地区是地震高发区吗?
2.数据获取
我从中国地震信息网http://www.csi.ac.cn/publish/main/813/2/index.html,获取了中国从公元前780年到现在有据可考的6444条5级以上的地震数据。对这些数据做了一些数据转换和存储,分别制作了历史地震展示、历史地震分布统计、历史地震热力图等。下面我把分析的结果展示给大家。
3.历史地震展示
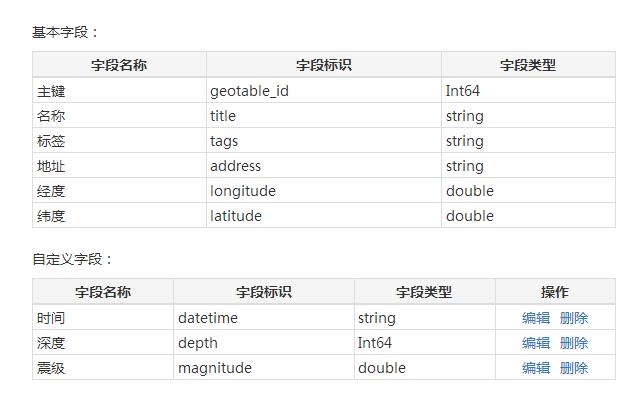
首先将处理好的数据存储在百度地图免费的LBS云上,具体的存储方案请查看百度地图API,这里不多叙述。存储的字段如下:

将LBS云上的地理数据展示到地图上,并提供城市切换按钮来方便大家查看:访问连接:http://test.sharegis.cn/showeq.html,实现效果和代码如下:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <style type="text/css"> body, html { width: 100%; height: 100%; margin: 0; font-family: "微软雅黑"; font-size: 14px; } .anchorBL { display: none; } #l-map { width: 100%; height: 630px; overflow: hidden; } #result { width: 100%; } li { line-height: 28px; } .cityList { height: 320px; width: 372px; overflow-y: auto; } .sel_container { z-index: 9999; font-size: 12px; position: absolute; right: 0px; top: 0px; width: 140px; background: rgba(255,255,255,0.8); height: 30px; line-height: 30px; padding: 5px; } .map_popup { position: absolute; z-index: 200000; width: 382px; height: 344px; right: 0px; top: 40px; } .map_popup .popup_main { background: #fff; border: 1px solid #8BA4D8; height: 100%; overflow: hidden; position: absolute; width: 100%; z-index: 2; } .map_popup .title { background: url("http://map.baidu.com/img/popup_title.gif") repeat scroll 0 0 transparent; color: #6688CC; font-weight: bold; height: 24px; line-height: 25px; padding-left: 7px; } .map_popup button { background: url("http://map.baidu.com/img/popup_close.gif") no-repeat scroll 0 0 transparent; cursor: pointer; height: 12px; position: absolute; right: 4px; top: 6px; width: 12px; } </style> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=8xoEYkEG7Qexkb5d2ehu0OypBeLbk4SU"></script> <!-- 加载城市列表 --> <script type="text/javascript" src="http://api.map.baidu.com/library/CityList/1.2/src/CityList_min.js"></script> <title>中国五级以上地震-ATtuing</title> </head> <body> <div id="l-map"></div> <div id="result"> <button id="open">打开</button><button id="close">关闭</button> </div> <!--城市列表--> <div class="sel_container"><strong id="curCity">北京市</strong> [<a id="curCityText" href="javascript:void(0)">更换城市</a>]</div> <div class="map_popup" id="cityList" style="display:none;"> <div class="popup_main"> <div class="title">城市列表</div> <div class="cityList" id="citylist_container"></div> <button id="popup_close"></button> </div> </div> </body> </html> <script type="text/javascript"> // 百度地图API功能 var map = new BMap.Map("l-map"); // 创建地图实例 var point = new BMap.Point(102.14004, 32.427558); // 创建点坐标 map.centerAndZoom(point, 6); // 初始化地图,设置中心点坐标和地图级别 map.enableScrollWheelZoom(); map.addControl(new BMap.NavigationControl()); //添加默认缩放平移控件 var customLayer; function addCustomLayer(keyword) { if (customLayer) { map.removeTileLayer(customLayer); } customLayer = new BMap.CustomLayer({ geotableId: 173917, q: \'\', //检索关键字 tags: \'\', //空格分隔的多字符串 filter: \'\' //过滤条件,参考http://lbsyun.baidu.com/lbs-geosearch.htm#.search.nearby }); map.addTileLayer(customLayer); customLayer.addEventListener(\'hotspotclick\', callback); } function callback(e)//单击热点图层 { var customPoi = e.customPoi;//poi的默认字段 var contentPoi = e.content;//poi的自定义字段 var opts = { width: 290, //宽度 height: 120, //高度 title: "中国历史地震", // 信息窗口标题 } var point = new BMap.Point(customPoi.point.lng, customPoi.point.lat); var content = \'\'; if (contentPoi.depth == "0") { contentPoi.depth = "无数据"; } var infoWindow = new BMap.InfoWindow("地址:" + contentPoi.address + "<br />时间:" + contentPoi.datetime + "<br />深度:" + contentPoi.depth + "<br />震级:" + contentPoi.magnitude, opts); map.openInfoWindow(infoWindow, point); } document.getElementById("open").onclick = function () { addCustomLayer(); }; document.getElementById("open").click(); document.getElementById("close").onclick = function () { if (customLayer) { map.removeTileLayer(customLayer); } }; // 创建CityList对象,并放在citylist_container节点内 var myCl = new BMapLib.CityList({ container: "citylist_container", map: map }); // 给城市点击时,添加相关操作 myCl.addEventListener("cityclick", function (e) { // 修改当前城市显示 document.getElementById("curCity").innerHTML = e.name; // 点击后隐藏城市列表 document.getElementById("cityList").style.display = "none"; }); // 给“更换城市”链接添加点击操作 document.getElementById("curCityText").onclick = function () { var cl = document.getElementById("cityList"); if (cl.style.display == "none") { cl.style.display = ""; } else { cl.style.display = "none"; } }; // 给城市列表上的关闭按钮添加点击操作 document.getElementById("popup_close").onclick = function () { var cl = document.getElementById("cityList"); if (cl.style.display == "none") { cl.style.display = ""; } else { cl.style.display = "none"; } }; </script>

4.历史地震分布统计
我这里将数据库中的数据按省份进行统计,结合百度echarts制作出历史地震分布统计,访问连接:http://test.sharegis.cn/EQStatistics.html,实现效果和代码如下:

1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content数据 | 全国历史六级以上地震记录
