进度条控件基本使用
Posted 范仁义
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了进度条控件基本使用相关的知识,希望对你有一定的参考价值。
进度条控件基本使用
一、简介

二、方法
1)进度条ProgressBar使用方法
1、在layout布局文件中创建ProgressBar控件
<ProgressBar
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:progress="30"
/>
2、用ProgressBar对象指向ProgressBar控件
private ProgressBar pb_progressBar1;
pb_progressBar1=(ProgressBar) findViewById(R.id.pb_progressBar1);
3、通过ProgressBar对象的getProgress()和setProgress()方法对进度进行修改
if(progress<=100){
progress=pb_progressBar1.getProgress();
progress+=(int)(100*0.2);
pb_progressBar1.setProgress(progress);
}else progress=100;
三、代码实例
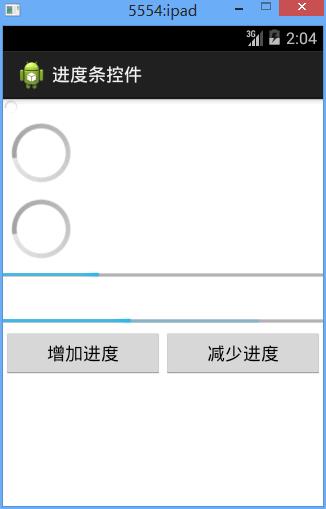
效果图:

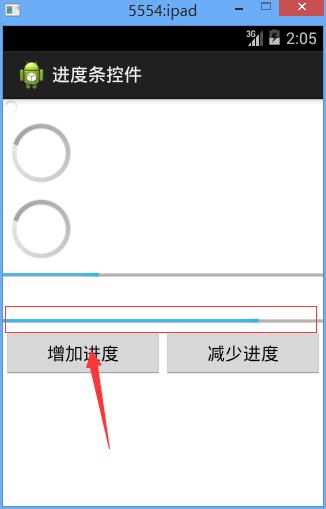
点击增加进度按钮:

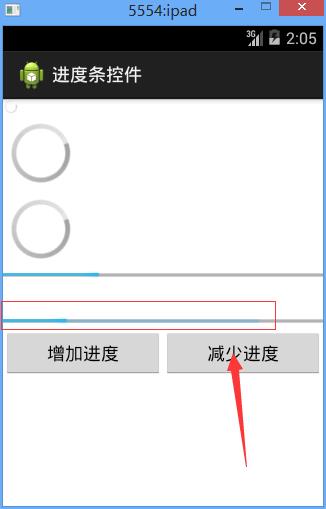
点击减少进度按钮:

代码:
fry.Activity01
1 package fry; 2 3 import com.example.Ex26ProgressBar.R; 4 5 import android.app.Activity; 6 import android.os.Bundle; 7 import android.view.View; 8 import android.view.View.OnClickListener; 9 import android.widget.Button; 10 import android.widget.ProgressBar; 11 12 public class Activity01 extends Activity implements OnClickListener{ 13 /* 14 * 进度条ProgressBar使用方法 15 * 1、在layout布局文件中创建ProgressBar控件 16 * 2、用ProgressBar对象指向ProgressBar控件 17 * 3、通过ProgressBar对象的getProgress()和setProgress()方法对进度进行修改 18 * 19 */ 20 private Button btn_addProgress; 21 private Button btn_minusProgress; 22 private ProgressBar pb_progressBar1; 23 private int progress; 24 @Override 25 protected void onCreate(Bundle savedInstanceState) { 26 27 // TODO Auto-generated method stub 28 super.onCreate(savedInstanceState); 29 setContentView(R.layout.activity01); 30 31 btn_addProgress=(Button) findViewById(R.id.btn_addProgress); 32 btn_minusProgress=(Button) findViewById(R.id.btn_minusProgress); 33 pb_progressBar1=(ProgressBar) findViewById(R.id.pb_progressBar1); 34 35 btn_addProgress.setOnClickListener(this); 36 btn_minusProgress.setOnClickListener(this); 37 38 } 39 @Override 40 public void onClick(View v) { 41 // TODO Auto-generated method stub 42 switch (v.getId()) { 43 case R.id.btn_addProgress: 44 if(progress<=100){ 45 progress=pb_progressBar1.getProgress(); 46 progress+=(int)(100*0.2); 47 pb_progressBar1.setProgress(progress); 48 }else progress=100; 49 50 break; 51 case R.id.btn_minusProgress: 52 if(progress>=0){ 53 progress=pb_progressBar1.getProgress(); 54 progress-=(int)(100*0.2); 55 pb_progressBar1.setProgress(progress); 56 }else progress=0; 57 break; 58 59 default: 60 break; 61 } 62 } 63 }
/Ex26ProgressBar/res/layout/activity01.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <!-- style设置控件样式 --> 8 <!-- 用?来引用东西 --> 9 <ProgressBar 10 style="?android:attr/progressBarStyleSmall" 11 android:layout_width="wrap_content" 12 android:layout_height="wrap_content" 13 /> 14 15 <ProgressBar 16 style="?android:attr/progressBarStyleLarge" 17 android:layout_width="wrap_content" 18 android:layout_height="wrap_content" 19 /> 20 21 22 <ProgressBar 23 style="?android:attr/progressBarStyleLargeInverse" 24 android:layout_width="wrap_content" 25 android:layout_height="wrap_content" 26 /> 27 28 <ProgressBar 29 style="?android:attr/progressBarStyleHorizontal" 30 android:layout_width="match_parent" 31 android:layout_height="wrap_content" 32 android:progress="30" 33 /> 34 35 <ProgressBar 36 android:id="@+id/pb_progressBar1" 37 style="?android:attr/progressBarStyleHorizontal" 38 android:layout_width="match_parent" 39 android:layout_height="wrap_content" 40 android:progress="50" 41 android:secondaryProgress="80" 42 android:layout_marginTop="30dp" 43 /> 44 45 <LinearLayout 46 android:layout_width="match_parent" 47 android:layout_height="wrap_content" 48 android:orientation="horizontal" 49 > 50 <Button 51 android:id="@+id/btn_addProgress" 52 android:layout_width="wrap_content" 53 android:layout_height="wrap_content" 54 android:text="增加进度" 55 android:layout_weight="1" 56 /> 57 58 <Button 59 android:id="@+id/btn_minusProgress" 60 android:layout_width="wrap_content" 61 android:layout_height="wrap_content" 62 android:text="减少进度" 63 android:layout_weight="1" 64 /> 65 66 </LinearLayout> 67 68 69 </LinearLayout>
四、注意点
1、通过ProgressBar对象的getProgress()和setProgress()方法对进度进行修改
progress=pb_progressBar1.getProgress();
progress+=(int)(100*0.2);
pb_progressBar1.setProgress(progress);
2、遇到不知道的控件和属性,可以通过set和get方法来看看怎么使用
五、易错点
以上是关于进度条控件基本使用的主要内容,如果未能解决你的问题,请参考以下文章