DOM拷贝clone()
Posted 廖利君
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DOM拷贝clone()相关的知识,希望对你有一定的参考价值。
DOM拷贝clone()
克隆节点是DOM的常见操作,jQuery提供一个clone方法,专门用于处理dom的克隆
.clone()方法深度 复制所有匹配的元素集合,包括所有匹配元素、匹配元素的下级元素、文字节点。
clone方法比较简单就是克隆节点,但是需要注意,如果节点有事件或者数据之类的其他处理,我们需要通过clone(ture)传递一个布尔值ture用来指定,这样不仅仅只是克隆单纯的节点结构,还要把附带的事件与数据给一并克隆了
例如:
html部分
<div></div>
javascript部分
$("div").on(\'click\', function() {//执行操作})
//clone处理一
$("div").clone() //只克隆了结构,事件丢失
//clone处理二
$("div").clone(true) //结构、事件与数据都克隆
使用上就是这样简单,使用克隆的我们需要额外知道的细节:
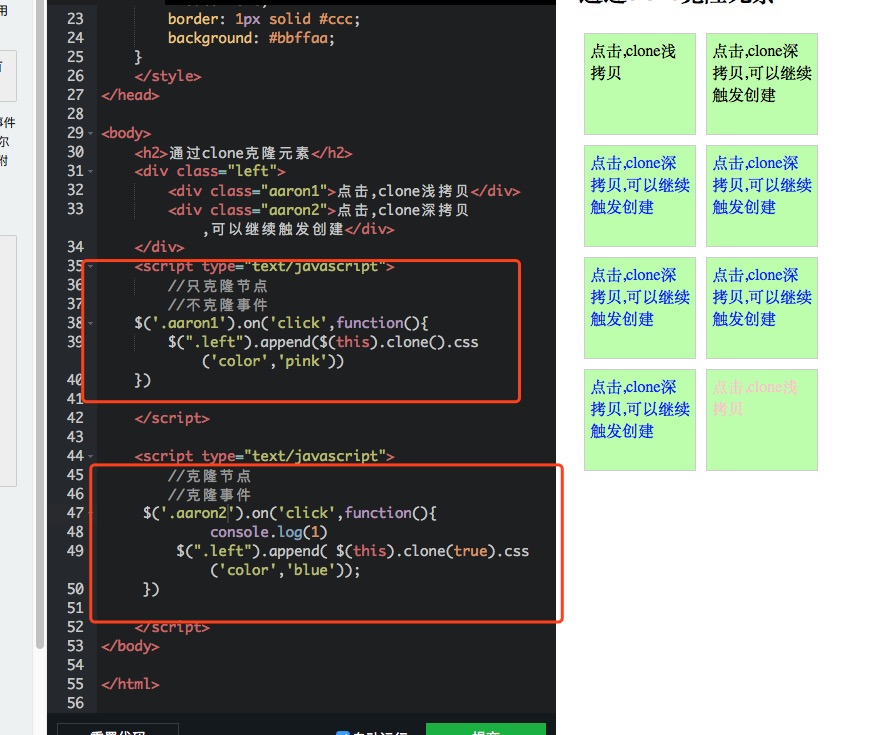
- clone()方法时,在将它插入到文档之前,我们可以修改克隆后的元素或者元素内容,如右边代码我 $(this).clone().css(\'color\',\'red\') 增加了一个颜色
- 通过传递true,将所有绑定在原始元素上的事件处理函数复制到克隆元素上
- clone()方法是jQuery扩展的,只能处理通过jQuery绑定的事件与数据
- 元素数据(data)内对象和数组不会被复制,将继续被克隆元素和原始元素共享。深复制的所有数据,需要手动复制每一个

以上是关于DOM拷贝clone()的主要内容,如果未能解决你的问题,请参考以下文章