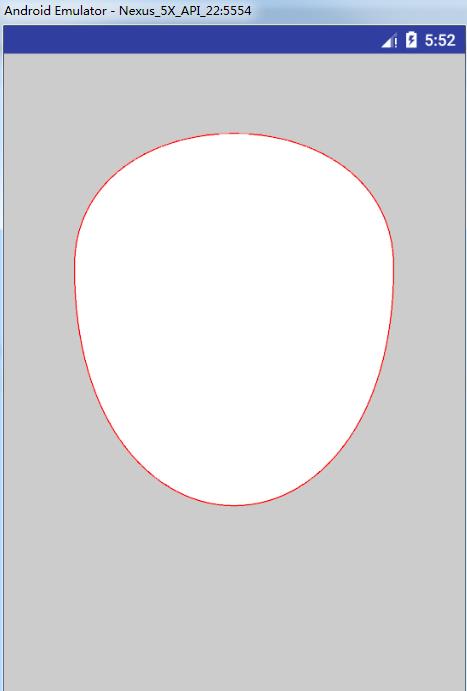
绘制人脸形状
Posted XXAING
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了绘制人脸形状相关的知识,希望对你有一定的参考价值。
import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.Path; import android.graphics.Point; import android.graphics.PorterDuff; import android.graphics.PorterDuffXfermode; import android.support.annotation.Nullable; import android.util.AttributeSet; import android.util.DisplayMetrics; import android.util.Log; import android.view.MotionEvent; import android.view.View; public class FaceGraphicView extends View { private Point leftTop; private Point rightTop; private Point leftBottom; private Point rightBottom; private Point startPoint; private Point endPoint; private int screenWidth; private int screenHeight; private Paint paintBezier; private Paint paintLine; public FaceGraphicView(Context context) { this(context, null); } public FaceGraphicView(Context context, @Nullable AttributeSet attrs) { this(context, attrs, 0); } public FaceGraphicView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); setBackgroundColor(0x33000000); if (android.os.Build.VERSION.SDK_INT >= 11) { setLayerType(View.LAYER_TYPE_SOFTWARE, null); } paintBezier = new Paint(); paintBezier.setStyle(Paint.Style.FILL); paintBezier.setColor(Color.TRANSPARENT); paintBezier.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.CLEAR)); paintLine = new Paint(); paintLine.setStyle(Paint.Style.STROKE); paintLine.setColor(0xFF1D77EC); paintLine.setStrokeWidth(3); DisplayMetrics dm = context.getResources() .getDisplayMetrics(); screenWidth = dm.widthPixels; screenHeight = dm.heightPixels; int leftSpace = (int) (screenWidth / 6.5f); leftTop = new Point(leftSpace, (int) (leftSpace * 0.5f)); rightTop = new Point(screenWidth - leftSpace, leftTop.y); startPoint = new Point(leftTop.x, (int) (leftSpace * 3)); endPoint = new Point(rightTop.x, startPoint.y); leftBottom = new Point(leftTop.x, (int) (startPoint.y * 2.5f)); rightBottom = new Point(rightTop.x, leftBottom.y); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); // 回执 Path path = new Path(); path.moveTo(startPoint.x, startPoint.y); path.cubicTo(leftTop.x, leftTop.y, rightTop.x, rightTop.y, endPoint.x, endPoint.y); //绘制透明层 canvas.drawPath(path, paintBezier); // 回执线条 canvas.drawPath(path, paintLine); Path path1 = new Path(); path1.moveTo(startPoint.x, startPoint.y); path1.cubicTo(leftBottom.x, leftBottom.y, rightBottom.x, rightBottom.y, endPoint.x, endPoint.y); //绘制路径 canvas.drawPath(path1, paintBezier); // 回执线条 canvas.drawPath(path1, paintLine); } }

以上是关于绘制人脸形状的主要内容,如果未能解决你的问题,请参考以下文章