SVG Path路径使用
Posted 天马3798
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SVG Path路径使用相关的知识,希望对你有一定的参考价值。
一、<path> 标签
<path> 标签用来定义路径。
下面的命令可用于路径数据:
- M = moveto
- L = lineto
- H = horizontal lineto
- V = vertical lineto
- C = curveto
- S = smooth curveto
- Q = quadratic Belzier curve
- T = smooth quadratic Belzier curveto
- A = elliptical Arc
- Z = closepath
注释:以上所有命令均允许小写字母。大写表示绝对定位,小写表示相对定位。
二、使用路径描述三角形
1.
<svg style="border:1px solid red;" width="400px" height="400px"> <path d=\'M250,150 L150,350 L350,350 Z\' /> </svg>

2.
<svg style="border:1px solid red;" width="400px" height="400px"> <path d=\'M2,2 L2,11 L10,6 L2,2\' style=\'fill:#00ff00\' /> </svg>

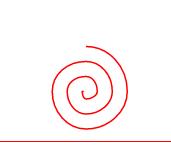
三、使用路径描述螺旋
<svg style="border:1px solid red;" width="400px" height="400px"> <path d="M153 334 C153 334 151 334 151 334 C151 339 153 344 156 344 C164 344 171 339 171 334 C171 322 164 314 156 314 C142 314 131 322 131 334 C131 350 142 364 156 364 C175 364 191 350 191 334 C191 311 175 294 156 294 C131 294 111 311 111 334 C111 361 131 384 156 384 C186 384 211 361 211 334 C211 300 186 274 156 274" style="fill:white;stroke:red;stroke-width:2" /> </svg>

更多:
以上是关于SVG Path路径使用的主要内容,如果未能解决你的问题,请参考以下文章