jQuery----知识点
Posted SunLike阿理旺旺
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery----知识点相关的知识,希望对你有一定的参考价值。
1、选择器

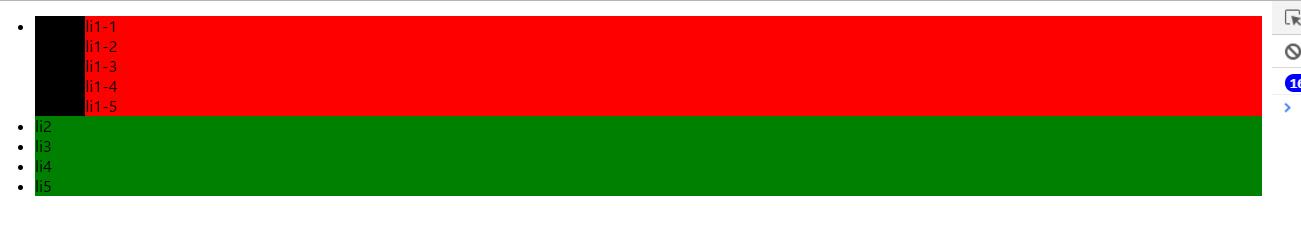
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>jquery</title> <script src="js/jquery-2.2.1.min.js"></script> </head> <!-- <body> 1、ready和load的区别 *网站加载过程* 解析HTML结构 加载外部脚本和样式表文件 构造HTML、DOM模型 ————ready 加载脱线扥国外部文件 执行JS脚本 ————load --> <!-- 2、jquery 串行结构 $(this).addClass("heighlight").next().show().sibliings().next().hide(); 将一堆的操作通过.连接在一个对象上。 --> <body> <ul class=\'ul1\'> <li class=\'l1\'> <ul> <li>li1-1</li> <li>li1-2</li> <li>li1-3</li> <li>li1-4</li> <li>li1-5</li> </ul> </li> <li class=\'l2\'>li2</li> <li class=\'l3\'>li3</li> <li class=\'l4\'>li4</li> <li class=\'l5\'>li5</li> </ul> <script type="text/javascript"> $(".ul1 li").css("background", "red"); //后代选择器 $(".ul1>li").css("background", "black"); //子选择器 $(".l1+li").css("background", "blue"); // 相邻兄弟选择器 $(".l1~li").css("background", "green"); //相邻通用选择器 </script> </body> </html>
以上是关于jQuery----知识点的主要内容,如果未能解决你的问题,请参考以下文章