BOM
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BOM相关的知识,希望对你有一定的参考价值。
BOM是javascript重要的组成部分,特别是在web浏览器中使用javascript,操作BOM无疑是核心。BOM的核心对象是window对象,window对象又包含document,location,history,navigator和screen几个子对象。
1. window对象
window对象表示浏览器的一个实例。在浏览器中,它既是通过javascript访问浏览器窗口的一个接口,又是ECMAScript规定的global对象。(对于window对象和global对象,因为global对象是不依赖与宿主环境的,window对象依赖浏览器窗口,所以可以把window对象看作是global对象在浏览器中的体现)
在全局作用域中声明的所有变量和函数都会变成window对象的属性和方法,this在全局中也是指向window的。定义全局变量和直接在window对象上直接定义属性的差别: 全局变量不能通过delete操作符删除,而直接window对象上定义的属性可以 (因为使用var语句添加的window属性有一个内部的数据属性:[[Configurable]],这时这个属性的值被设为false)
窗口、框架:页面中的每个框架都有自己的window对象,并且保存在frames集合中。window.frames[0] 或 window.frames["name"] (这里最好使用top而非window来引用框架),top对象始终指向最外层框架,也就是浏览器窗口。而在一个框架中的window对象指向的都是那个框架的实例,而非最高层框架,parent对象指向当前框架的直接上层框架。在使用框架的情况下,浏览器中会存在多个global对象,每个框架总中定义的全局变量会自动成为该框架中的window对象的属性,每个框架中都含有自己的window对象。
窗口位置:window对象的screenLeft 、screenTop 和 screenX(IE safair opera chrome), screenY(Firefox,safair,chrome)这几个属性用于描述窗口的位置信息,每个浏览器对这几个属性的支持不同,所以我们无法跨浏览器取得窗口左边和上边的精确位置。 moveTo(),moveBy()方法用于移动窗口位置,这两个方法都不适用于框架,只能对最为外层的window对象使用。
窗口大小: innerWidth innerHeight outerWidth outerHeight, 在IE9+ safair firefox中,outerWidth outerHeight返回浏览器窗口本身的大小,在chrome中,这四个属性都返回视口(非浏览器窗口)大小。在五大浏览器中,document.documentElement.clientHeight 和 document.documentElement.clientWidth中保存了页面视口的大小。 resizeTo() 和 resizeBy() 方法可以调整浏览器窗口的大小,同样不适用于框架。
window.open(): window.open()方法既可以导航到一个特定的URL,也可以打开一个新的浏览器窗口。这个方法接收四个参数:要加载的URL,窗口目标,一个特性字符串和一个表示新页面是否取代浏览器历史记录中当前加载页面的布尔值,通常只需传递第一个参数。 如果传递了第二个参数,而且该参数是已有窗口或框架的名称,那么就会在具有该名称的窗口或框架中加载第一个参数指定的URL(如果该参数指定了一个已经存在的窗口,那么 open() 方法就不再创建一个新窗口,而只是返回对指定窗口的引用)。如果第二个参数不是已经存在的窗口或框架,那么就会根据第三个参数位置上传入的特性字符串创建一个新的窗口或标签页。新创建的window对象有一个opener属性,这个属性只在弹出窗口中的最外层window对象(top)中有定义,而且指向调用window.open()的窗口或框架,将opener属性设置为null就是告诉浏览器新创建的标签页不需要与打开它的标签页通信
系统对话框:alert() 、confirm() 返回一个布尔值 、prompt() 返回字符串或null
2. location对象
location对象提供了与当前窗口中加载的文档的有关信息,还提供了一些导航动能,location对象既是window对象的属性,也会document对象的属性,即window.location和document.location引用的是同一个对象。
location对象有如下属性: hash:返回URL中的hash(#号后跟零或多个字符),如果URL中不包含散列,则返回空字符串。eg:"#contents" host: 返回服务器名称和端口号,eg:"www.wrox.com:80" hostname:不带端口号的服务器名称,eg:"www.wrox.com" href:当前加载页面的完整URL,eg:"http://www.wrox.com" port:返回URL中指定的端口号,如果没有就返回空字符串,eg:"8080" protocol:返回页面使用的协议,通常是"http:"或"https:" search: 返回URL的查字符串,这个字符串以问号开头, eg:"?=javascript"
查询字符串参数:
function getQueryStringArgs() { var qs = (location.search.length > 0 ? location.search.substring(1) : ""), //获取查询字符串并去掉开头的问号
args = {}, //定义一个保存数据的对象
items = qs.length ? qs.split(‘&‘) : [], //取得每一项
item = null, name = null, value = null,
i = 0, len = items.length;
for(i = 0;i < len; i++) { //将每一项都添加到args对象中
item = items[i].split(‘=‘);
name = decodeURIComponent(item[0]);
value = decodeURIComponent(iten[1]);
if(name.length){
args[name] = value;
}
}
return args; 查询字符串参数成了返回对象的属性 }
location对象的reload()方法:重新加载当前显示页面,如果不传参数,页面会从浏览器缓存中加载;传递一个参数true,页面就会从服务器重新加载
使用location对象可以使用很多方式来改变浏览器的位置,最常用的方式就是使用assign()方法并为其传递一个URL
3. navigator对象
navigator对象用来查询一些关于运行当前脚本的应用程序的相关信息,换句话说,这个对象包含了有关浏览器的信息,包括plugins(插件)
4. screen对象
每个 Window 对象的 screen 属性都引用一个 Screen 对象。Screen 对象中存放着有关显示浏览器屏幕的信息。每个浏览器中的screen对象都包含着各不相同的属性,下面是一些常见的属性:

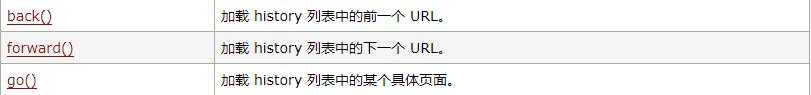
5.history对象
history对象保存着用户上网的历史记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象也特定的window对象关联(开发人员无法得知用户浏览过的URL,但是借由用户访问过的页面列表同样可以在不知道实际的URL的情况下实现后退和前进)

以上是关于BOM的主要内容,如果未能解决你的问题,请参考以下文章