sass学习之一:sass安装compass部署
Posted 永醉雨辰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了sass学习之一:sass安装compass部署相关的知识,希望对你有一定的参考价值。
主要参考 http://www.jianshu.com/p/5bfc9411f58f
--------------------------------------------
sass基于ruby 需ruby解释器
1. 安装ruby
下载地址 https://rubyinstaller.org/downloads/
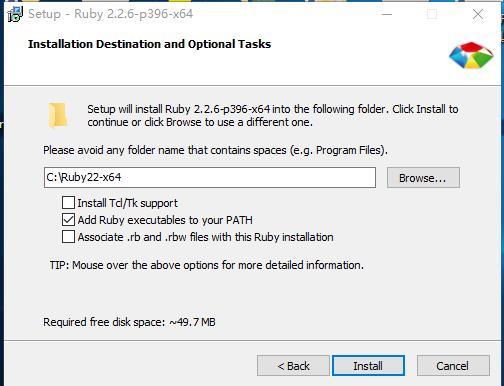
选一个合适的版本下载并安装即可。安装中勾选第二项:

检测是否安装成功
ruby -v
2.sass安装及使用
利用ruby的gem命令
ruby安装好后,打开开始菜单 ,有 start Command Prompt width Ruby,打开 此命令面板,运行命令
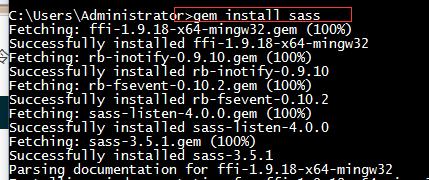
gem install sass

运行 sass -v ,查看是否安装成功
ok, sass就安装完成
3. compass的安装及使用
浏览器只认识css文件,sass需要编译成.css文件才能被浏览器使用,有koala可视化工具或gulp等自动化工具配置编译.茴香豆的一百种写法只先研究一种好了。
gem install compass
运行 compass -v ,查看是否安装成功。
然后是怎样使用 compass?
到自己的工作目录下面,如d盘workspace下手动创建一个Sass-test文件夹,然后进入此目录(我用gitbash工具)
cd Sass-test //进入到 Sass-test 目录
compass create learn-compass //创建一个compass项目,learn为项目名称
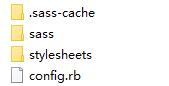
会看到有

sass是源文件 stylesheets是编译后的css文件;config.rb自然是配置文件
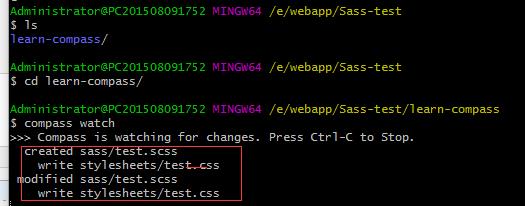
cd learn-compass //进入到项目文件中 compass watch //监视compass的change
---至此 准备工作完成 做个小小demo-------------------------
1. 在learn-compass/sass文件夹中添加一个test.scss$nav-color: #F90; nav { $width: 100px; width: $width; color: $nav-color; }
点击保存,可看到命令命令面板内容有变化

在stylesheets目录下课看到编译后的test.css
2.在创建一个html,引入css文件

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <link rel="stylesheet" type="text/css" href="stylesheets/test.css"> 6 </head> 7 8 <body> 9 <nav>home</nav> 10 </body> 11 </html>
浏览器运行可看到效果
以上是关于sass学习之一:sass安装compass部署的主要内容,如果未能解决你的问题,请参考以下文章
