TypeScript 体验
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TypeScript 体验相关的知识,希望对你有一定的参考价值。
TypeScript是javascript的一个超集.是由微软开发的.因为开始H5的需要(使用WebStrom编辑器),所以没有使用VS重量级的IDE.
先建一个html来测试TP,步骤如下:
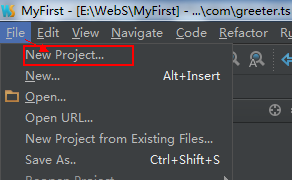
①: File->New Project...
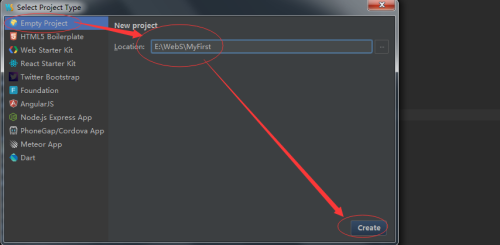
我选择新建一个空项目,我只是想测试TypeScript
先停下 , 我们需要Node.js 的 npm ( 可以在node.js的官网下载并安装 )
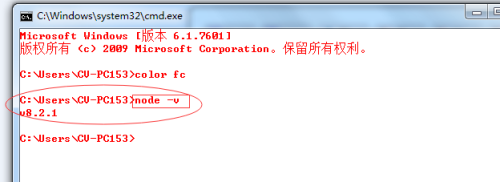
好 , 使用DOS测试Node.js是否安装成功 命令:node -v
返回了node.js的版本号,显然是成功的.
通过npm(npm安装node.js会自动安装,所以需要先安装node.js)安装typescript插件(用它来翻译TS成JS)
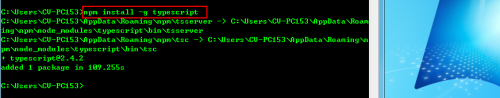
在CMD中使用命令 npm install -g typescript
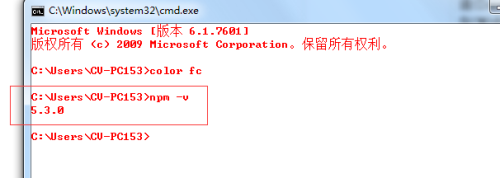
我们可以先看看npm的版本号:
好了我的npm的版本为 : 5.3.0
可以安装typescript插件了,需要多等一些时间,大概3~5分钟:
好了 , 回到WebStrom.
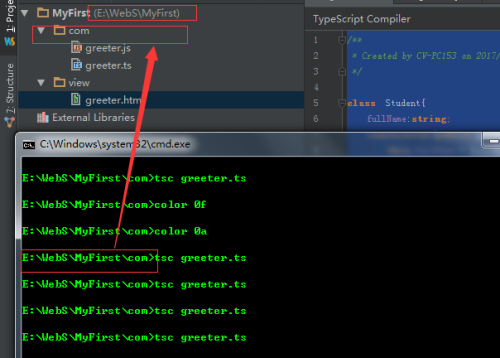
我写的TS如下(greeter.ts):
/**
* Created by CV-PC153 on 2017/8/7.
*/
class Student{
fullName:string;
constructor(public firstName,public middleInitial,public lastName){
this.fullName = firstName + " " + middleInitial + " " + lastName;
}
}
interface Person{
firstName : string;
lastName : string;
}
enum Color{ Red , Green , Blue }
function greeter(person:Person):string{
let name : string = "snow";
let age : number = 27;
let call : string = `hello , my name is ${ name } , i will be ${ age + 1 } years old next month`;
console.log(call);
//数组
let list:number[] = [1,2,3];
let list_vector : Array<number> = [1,2,3];
console.log( list[0] );//打印第一个元素
//元组测试
let tuple : [string , number , number];
tuple = ["Ainy", 1,2];
console.log(tuple[0]);//打印第一个元素(Ainy)
console.log(tuple[3]);//访问越界元素(不打印任何元素)
tuple[3] = "Kayer";//越界赋值 增加一个元素
tuple[3] = 3;//重新赋值 string -> number
console.log(tuple[0]);
//枚举(默认情况下从0开始为元素编号)
let c : Color = Color.Blue;
//alert( c );//会弹出2
alert(Color[2]);//弹出Blue
//任意类型(any)
let notSure : any = 1;
notSure = "Kayer";
return "Hello," + person.firstName + "." + person.lastName;
}
let user : Student = new Student("Aonaufly" , "H.","User");
document.body.innerHTML = greeter(user);我们使用 tsc greeter.ts (不过要注意的是 , DOS的path的要指向TS的路径),如下图:
可以看看 , 编译后的JS :
/**
* Created by CV-PC153 on 2017/8/7.
*/
var Student = (function () {
function Student(firstName, middleInitial, lastName) {
this.firstName = firstName;
this.middleInitial = middleInitial;
this.lastName = lastName;
this.fullName = firstName + " " + middleInitial + " " + lastName;
}
return Student;
}());
var Color;
(function (Color) {
Color[Color["Red"] = 0] = "Red";
Color[Color["Green"] = 1] = "Green";
Color[Color["Blue"] = 2] = "Blue";
})(Color || (Color = {}));
function greeter(person) {
var name = "snow";
var age = 27;
var call = "hello , my name is " + name + " , i will be " + (age + 1) + " years old next month";
console.log(call);
//
var list = [1, 2, 3];
var list_vector = [1, 2, 3];
console.log(list[0]); //
//
var tuple;
tuple = ["Ainy", 1, 2];
console.log(tuple[0]); //(Ainy)
console.log(tuple[3]); //(κ)
tuple[3] = "Kayer"; //縳(-string , tuple[0])
tuple[3] = 3; //2number,,number = 3
console.log(tuple[0]);
//(′0)
var c = Color.Blue;
//alert( c );//2
alert(Color[2]); //Blue
//(any)
var notSure = 1;
notSure = "Kayer";
return "Hello," + person.firstName + "." + person.lastName;
}
var user = new Student("Aonaufly", "H.", "User");
document.body.innerHTML = greeter(user);html :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>TypeScript Greeter</title> </head> <body> <script src="../com/greeter.js"></script> </body> </html>
本文出自 “Better_Power_Wisdom” 博客,请务必保留此出处http://aonaufly.blog.51cto.com/3554853/1954296
以上是关于TypeScript 体验的主要内容,如果未能解决你的问题,请参考以下文章
typescript Angular最终版本的Angular 2测试片段。代码库https://developers.livechatinc.com/blog/category/programming
typescript Angular最终版本的Angular 2测试片段。代码库https://developers.livechatinc.com/blog/category/programming
将 30 万行代码从 Flow 迁移到 TypeScript 是一种怎样的体验?