vue-devtools的安装
Posted 奕佚
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-devtools的安装相关的知识,希望对你有一定的参考价值。
为了能够很好的检查vue代码,安装vue-devtools;
1.下载devtools插件,建议大家去找正规的路径下载(随便在网页上下载的缺文件,我已入坑),正规地址:https://github.com/vuejs/vue-devtools
2.安装node的同学看下一步,没有安装node的同学需要安装一下node,然后打开命令行,输入node -v查看版本信息,显示版本信息说明安装成功(建议下载最新版本);

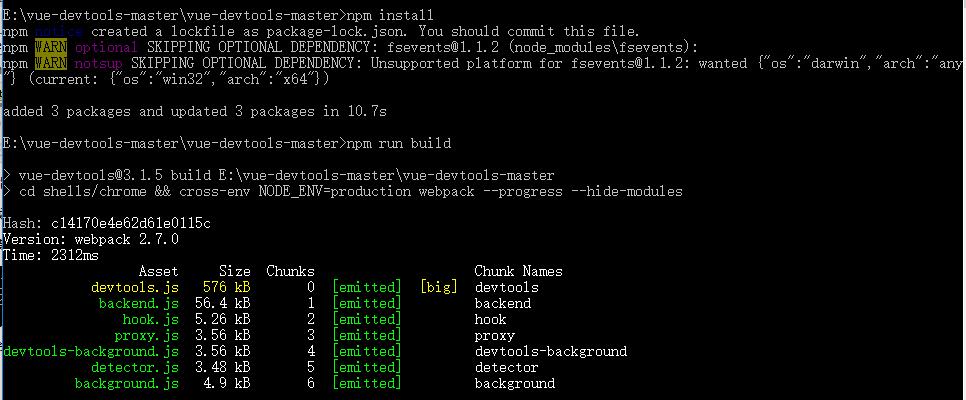
3.在命令行工具下,进入vue-devtools-master文件夹下(cd ...),然后输入npm install等待安装,成功之后输入npm run build ;

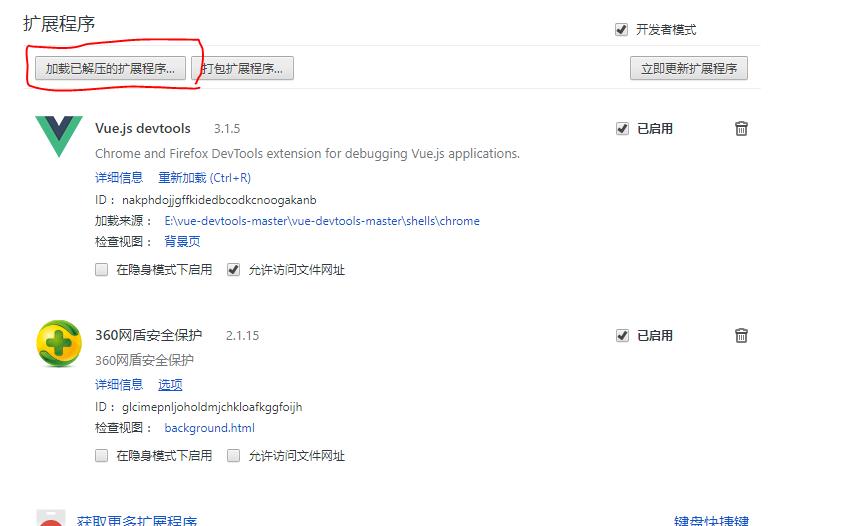
4.打开谷歌浏览器,更多工具--扩展程序,点击开发者模式选项,点击加载已解压的扩展程序,选择vue-devtools-master文件夹下面的shells--chrome文件,这就安装完成了;

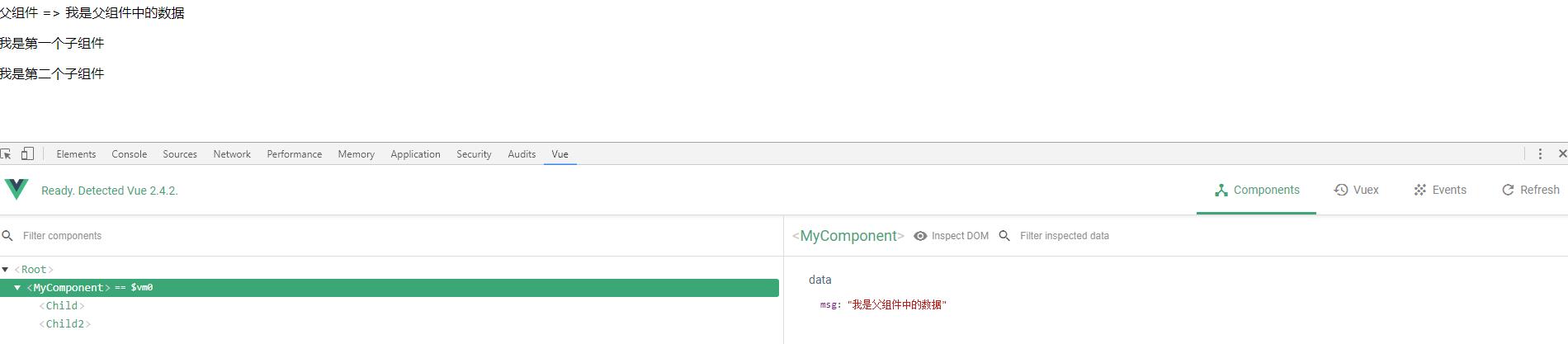
5.重启谷歌浏览器,打开vue文件,在开发者工具下就可以看到vue了;

npm与cnpm的区别, 请转到:http://blog.csdn.net/shelly1072/article/details/51524029
以上是关于vue-devtools的安装的主要内容,如果未能解决你的问题,请参考以下文章