七vue中v-for有时候对页面不会重新渲染,数组变化后如何到渲染页面
Posted gunelark
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了七vue中v-for有时候对页面不会重新渲染,数组变化后如何到渲染页面相关的知识,希望对你有一定的参考价值。
v-for不能进行双向数据绑定,页面渲染完成后,再次更改v-for遍历的数据,js里面打印的数据看到数据值已经更改,但是页面的数据就是没有渲染,这是为什么呢?
vue中v-for和angularjs中的ng-repeat不用 ,它对页面只进行一次渲染。后续如果需要更改数据且显示在页面上就需要想想其他办法啦~~~
经过多次踩坑发现如下解决办法:
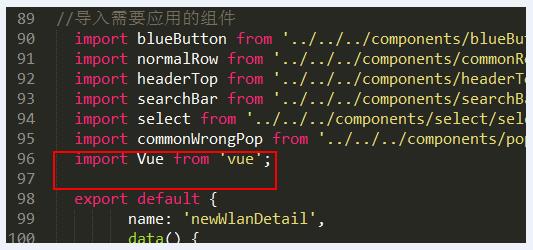
1、将vue引入当前页面,如下图所示:

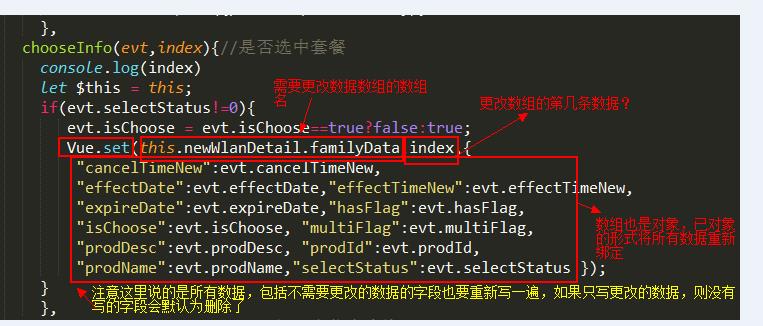
2、使用Vue.set方法来对数据进行更改及渲染,如下图所示:

3、还可以通过另外一种方式进行处理:
$this.newFileList = $this.newFileList.filter(t => t.id != $this.fileIndex);
以上是关于七vue中v-for有时候对页面不会重新渲染,数组变化后如何到渲染页面的主要内容,如果未能解决你的问题,请参考以下文章