webview加载网页与全屏播放视频?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webview加载网页与全屏播放视频?相关的知识,希望对你有一定的参考价值。
上篇我们大致了解了webview的一些属性,以及重要的方法、这篇我们就要一些案列来说明,一般webview最广泛的作用就是,加载一个html的网页(实现与js交互),,webview加载网页网页当中含有视频,webview文件下载等等。
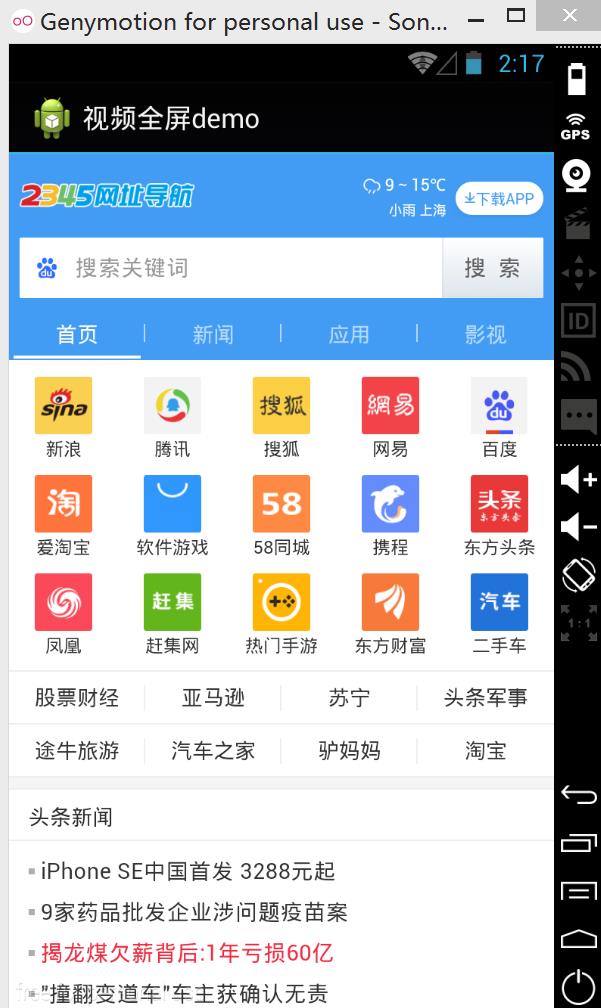
首先我们来了解下webview是如何加载网页的?首先我们看下网页在家的效果?

代码也是比较简单
1 package cn.xiao.webviewplayvideo; 2 import android.app.Activity; 3 import android.net.http.SslError; 4 import android.os.Bundle; 5 import android.webkit.SslErrorHandler; 6 import android.webkit.WebSettings; 7 import android.webkit.WebView; 8 import android.webkit.WebViewClient; 9 10 /** 11 * WebView加载网页 12 * Created by joe.xiang on 2016/3/22. 13 */ 14 public class WebViewHtmlActivity extends Activity { 15 16 private WebView webView; 17 private WebSettings webSettings; 18 private static final String URL="http://www.2345.com/?hz"; 19 20 21 @Override 22 protected void onCreate(Bundle savedInstanceState) { 23 super.onCreate(savedInstanceState); 24 setContentView(R.layout.activity_webview_html); 25 initview(); 26 } 27 28 29 /** 30 * 初始化webview相应的参数 31 */ 32 public void initview(){ 33 webView = (WebView)findViewById(R.id.mwebview); 34 // 获取webview的相关配置 35 webSettings = webView.getSettings(); 36 //webview的缓存模式 37 webSettings.setCacheMode(WebSettings.LOAD_DEFAULT); 38 //自动加载图片 39 webSettings.setLoadsImagesAutomatically(true); 40 webSettings.setBuiltInZoomControls(true); 41 //自动缩放 42 webSettings.setSupportZoom(true); 43 //设置webview的插件转状态 44 webSettings.setPluginState(WebSettings.PluginState.ON); 45 //允许与js交互 46 webSettings.setjavascriptEnabled(true); 47 //设置默认的字符编码 48 webSettings.setDefaultTextEncodingName("utf-8"); 49 //webveiw加载网页的方式 50 // webView.loadDataWithBaseURL(); 51 // webView.loadData(); 52 webView.loadUrl(URL); 53 54 //为了防止和过滤掉一些其他的网页地址我们可以重写shouldOverrideUrlLoading 55 //来覆盖掉之前的url加载路径 56 webView.setWebViewClient(new WebViewClient(){ 57 @Override 58 public boolean shouldOverrideUrlLoading(WebView view, String url) { 59 view.loadUrl(url); 60 return true; 61 } 62 @Override 63 public void onPageFinished(WebView view, String url) { 64 super.onPageFinished(view, url); 65 } 66 67 /** 你可以在出话之前加载一些资源*/ 68 @Override 69 public void onLoadResource(WebView view, String url) { 70 71 } 72 }); 73 } 74 75 }
下面主要讲解如何利用webview播放网络视频?首先老套路上一张效果图


以上是webveiw播放视频竖屏与横屏的效果图,实现的的原理在这总结下,待会会给出相应的代码。。。。
1、首先我们得在我们的application/activity中配置加速器:
android:hardwareAccelerated="true",当然我们也可以在Activity中这么来做
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEEN,WindManager.LayoutParams.FLAG_FULLSCREEN)
在我们的Activity中设置android:configChanges="orientation|screenSize"
2、配置相应的权限:
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_GPS" />
<uses-permission android:name="android.permission.ACCESS_ASSISTED_GPS" />
<uses-permission android:name="android.permission.ACCESS_LOCATION" />
<uses-permission android:name="android.permission.READ_PHONE_STATE"/>
3、那么实现视频播放以及视频全屏播放原理?
1、首先在onResume()中判断当前的手机屏幕的方向,通过
if (getRequestedOrientation() != ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE) {
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT);
}
2、就是通过webview.setWebChromeClient(),重写它的onShowCustomView()
与onHideCustomView()方法,来实现视频竖屏与横盘的切换
横屏其实就是把webview,这个控件添加到ViewGroup的一个父容器当中,
来实现全屏播放,竖屏就相反把它从父容器当中移除即可,当然我们
的Activity的方向也需要随着改变,当我们退出播放视频页面时,我也应该在onDistory(),中把webview所持有的资源销毁,
webview.setWebChromeClient(null)
webview.setWebClient(null)
webview=null
package cn.xiao.webviewplayvideo; import android.app.Activity; import android.app.ProgressDialog; import android.content.pm.ActivityInfo; import android.os.Bundle; import android.util.Log; import android.view.KeyEvent; import android.view.LayoutInflater; import android.view.View; import android.view.Window; import android.view.WindowManager; import android.webkit.WebChromeClient; import android.webkit.WebSettings; import android.webkit.WebView; import android.webkit.WebViewClient; import android.widget.FrameLayout; /** * @author Joe.xiang */ public class MainActivity extends Activity { private WebView webView; private FrameLayout video_fullView;// 全屏时视频加载view private View xCustomView; private ProgressDialog waitdialog = null; private WebChromeClient.CustomViewCallback xCustomViewCallback; private myWebChromeClient xwebchromeclient; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE);// 去掉应用标题 getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN); setContentView(R.layout.activity_main); waitdialog = new ProgressDialog(this); waitdialog.setTitle("提示"); waitdialog.setMessage("视频页面加载中..."); waitdialog.setIndeterminate(true); waitdialog.setCancelable(true); waitdialog.show(); webView = (WebView) findViewById(R.id.webView); video_fullView = (FrameLayout) findViewById(R.id.video_fullView); WebSettings ws = webView.getSettings(); ws.setBuiltInZoomControls(true);// 隐藏缩放按钮 // ws.setLayoutAlgorithm(WebSettings.LayoutAlgorithm.NORMAL);// 排版适应屏幕 ws.setUseWideViewPort(true);// 可任意比例缩放 ws.setLoadWithOverviewMode(true);// setUseWideViewPort方法设置webview推荐使用的窗口。setLoadWithOverviewMode方法是设置webview加载的页面的模式。 ws.setSavePassword(true); ws.setSaveFormData(true);// 保存表单数据 ws.setJavaScriptEnabled(true); ws.setGeolocationEnabled(true);// 启用地理定位 ws.setGeolocationDatabasePath("/data/data/org.itri.html5webview/databases/");// 设置定位的数据库路径 ws.setDomStorageEnabled(true); ws.setSupportMultipleWindows(true);// 新加 xwebchromeclient = new myWebChromeClient(); webView.setWebChromeClient(xwebchromeclient); webView.setWebViewClient(new myWebViewClient()); webView.loadUrl("http://look.appjx.cn/mobile_api.php?mod=news&id=12603"); } public class myWebViewClient extends WebViewClient { @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { view.loadUrl(url); return false; } @Override public void onPageFinished(WebView view, String url) { super.onPageFinished(view, url); waitdialog.dismiss(); } } public class myWebChromeClient extends WebChromeClient { private View xprogressvideo; // 播放网络视频时全屏会被调用的方法 @Override public void onShowCustomView(View view, CustomViewCallback callback) { Log.i("fangfa","已经进入了。。。。。。。。"); setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE); webView.setVisibility(View.INVISIBLE); // 如果一个视图已经存在,那么立刻终止并新建一个 if (xCustomView != null) { callback.onCustomViewHidden(); return; } video_fullView.addView(view); xCustomView = view; xCustomViewCallback = callback; video_fullView.setVisibility(View.VISIBLE); } // 视频播放退出全屏会被调用的 @Override public void onHideCustomView() { if (xCustomView == null)// 不是全屏播放状态 return; setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT); xCustomView.setVisibility(View.GONE); video_fullView.removeView(xCustomView); xCustomView = null; video_fullView.setVisibility(View.GONE); xCustomViewCallback.onCustomViewHidden(); webView.setVisibility(View.VISIBLE); } // 视频加载时进程loading @Override public View getVideoLoadingProgressView() { if (xprogressvideo == null) { LayoutInflater inflater = LayoutInflater .from(MainActivity.this); xprogressvideo = inflater.inflate( R.layout.video_loading_progress, null); } return xprogressvideo; } } /** * 判断是否是全屏 * * @return */ public boolean inCustomView() { return (xCustomView != null); } /** * 全屏时按返加键执行退出全屏方法 */ public void hideCustomView() { xwebchromeclient.onHideCustomView(); setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT); } @Override protected void onResume() { super.onResume(); webView.onResume(); webView.resumeTimers(); /** * 设置为横屏 */ if (getRequestedOrientation() != ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE) { setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT); } } @Override protected void onPause() { super.onPause(); webView.onPause(); webView.pauseTimers(); } /** * 主要是把webview所持用的资源销毁, */ @Override protected void onDestroy() { super.onDestroy(); super.onDestroy(); video_fullView.removeAllViews(); webView.loadUrl("about:blank"); webView.stopLoading(); webView.setWebChromeClient(null); webView.setWebViewClient(null); webView.destroy(); webView = null; } /** * 判断是否是全屏,如果是就隐藏,否则就退出当前的页面 * @param keyCode * @param event * @return */ @Override public boolean onKeyDown(int keyCode, KeyEvent event) { if (keyCode == KeyEvent.KEYCODE_BACK) { if (inCustomView()) { // webViewDetails.loadUrl("about:blank"); hideCustomView(); return true; } else { webView.loadUrl("about:blank"); MainActivity.this.finish(); } } return false; } }
至此关于webview的有关知识就在此告一段落,有时间在补充一些。。。。。。。。。。。。
Demo的链接:http://download.csdn.net/detail/xianglinglong/9469062
以上是关于webview加载网页与全屏播放视频?的主要内容,如果未能解决你的问题,请参考以下文章
Android Webview 应用程序不会让视频播放器全屏显示
如何解决在android开发中WebView在线播放视频黑屏啊?