页面调用数据,并且刷新的时候,如何保持你的查看数据的位置不变,而不会跳转到开始位置
Posted 文刀水告
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了页面调用数据,并且刷新的时候,如何保持你的查看数据的位置不变,而不会跳转到开始位置相关的知识,希望对你有一定的参考价值。
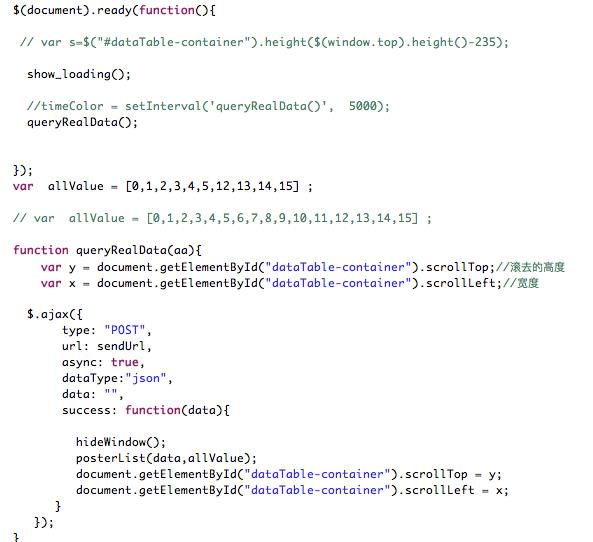
1、解决方案:就是在调用刷新的方法的时候,先获得右侧滑轮的位置(x、y),然后方法执行结束之后,将开始获得滑轮的位置重新赋值

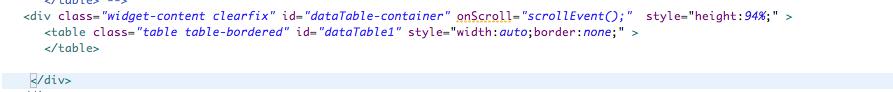
这边有个ID是出自:

也就是说上述的内容就是放在这个div中的,然后数据多的时候就出现了滑动条
以上是关于页面调用数据,并且刷新的时候,如何保持你的查看数据的位置不变,而不会跳转到开始位置的主要内容,如果未能解决你的问题,请参考以下文章