text-align与vertical-align属性的区别
Posted 泳少爷--前端攻城狮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了text-align与vertical-align属性的区别相关的知识,希望对你有一定的参考价值。
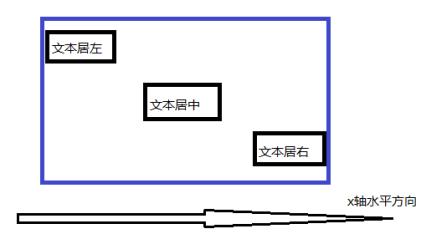
1.text-align属性设置元素在水平方向(x轴)的位置
text-align:left;//文本居左
text-align:center;//文本居中
text-align:right; //文本居右

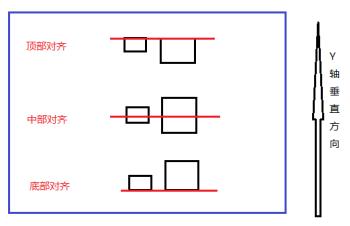
2.vertical-align属性设置元素的垂直方向(Y轴)对齐方式
vertical-align:top //顶部对齐
vertical-align:middle //中部对齐
vertical-align:bottom //底部对齐

3.行高line-height
文字在垂直方向居中的主要css属性是line-height,只要设置该标签的line-height的值=该标签的height值即可
以上是关于text-align与vertical-align属性的区别的主要内容,如果未能解决你的问题,请参考以下文章