SeekBar拖动条控件
Posted 范仁义
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SeekBar拖动条控件相关的知识,希望对你有一定的参考价值。
SeekBar拖动条控件
一、简介
1、

二、SeekBar拖动条控件使用方法
1、创建SeekBar控件
<SeekBar android:id="@+id/SeekBar1" android:layout_width="match_parent" android:layout_height="wrap_content" android:progress="30" />
2、添加setOnSeekBarChangeListener监听
seekBar2.setOnSeekBarChangeListener(this);
三、代码实例
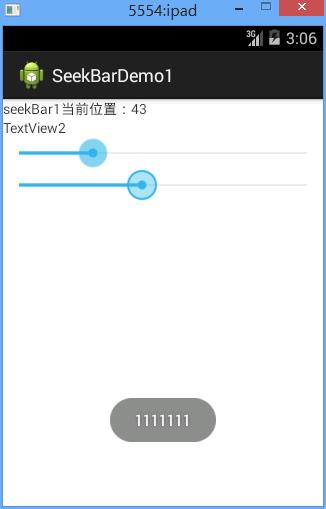
1、效果图:

2、代码
fry.Activity01
1 package fry; 2 3 import com.example.SeekBarDemo1.R; 4 5 import android.app.Activity; 6 import android.os.Bundle; 7 import android.widget.SeekBar; 8 import android.widget.SeekBar.OnSeekBarChangeListener; 9 import android.widget.TextView; 10 import android.widget.Toast; 11 12 public class Activity01 extends Activity implements OnSeekBarChangeListener{ 13 private TextView textView1; 14 private TextView textView2; 15 private SeekBar seekBar1; 16 private SeekBar seekBar2; 17 @Override 18 protected void onCreate(Bundle savedInstanceState) { 19 // TODO Auto-generated method stub 20 super.onCreate(savedInstanceState); 21 setContentView(R.layout.activity01); 22 textView1=(TextView) findViewById(R.id.TextView1_seekBar); 23 textView2=(TextView) findViewById(R.id.TextView2_seekBar); 24 seekBar1=(SeekBar) findViewById(R.id.SeekBar1); 25 seekBar2=(SeekBar) findViewById(R.id.SeekBar2); 26 seekBar1.setOnSeekBarChangeListener(this); 27 seekBar2.setOnSeekBarChangeListener(this); 28 } 29 /* 30 * onProgressChanged:进度条改变事件 31 * onStartTrackingTouch:进度条开始拖动事件 32 * onStopTrackingTouch:进度条停止拖动事件 33 * (non-Javadoc) 34 * @see android.widget.SeekBar.OnSeekBarChangeListener#onProgressChanged(android.widget.SeekBar, int, boolean) 35 */ 36 @Override 37 public void onProgressChanged(SeekBar seekBar, int progress, 38 boolean fromUser) { 39 // TODO Auto-generated method stub 40 if(seekBar1.getId()==R.id.SeekBar1){ 41 Toast.makeText(this, "1111111", Toast.LENGTH_SHORT).show(); 42 textView1.setText("seekBar1当前位置:"+progress); 43 }else{ 44 textView2.setText("seekBar2当前位置:"+progress); 45 } 46 } 47 @Override 48 public void onStartTrackingTouch(SeekBar seekBar) { 49 // TODO Auto-generated method stub 50 if(seekBar1.getId()==R.id.SeekBar1){ 51 textView1.setText("seekBar1开始拖动"); 52 }else{ 53 textView2.setText("seekBar2开始拖动:"); 54 } 55 } 56 @Override 57 public void onStopTrackingTouch(SeekBar seekBar) { 58 // TODO Auto-generated method stub 59 if(seekBar1.getId()==R.id.SeekBar1){ 60 textView1.setText("seekBar1停止拖动"); 61 }else{ 62 textView2.setText("seekBar2停止拖动:"); 63 } 64 } 65 }
/SeekBarDemo1/res/layout/activity01.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <TextView 8 android:id="@+id/TextView1_seekBar" 9 android:layout_width="fill_parent" 10 android:layout_height="wrap_content" 11 android:text="TextView1" 12 /> 13 <TextView 14 android:id="@+id/TextView2_seekBar" 15 android:layout_width="fill_parent" 16 android:layout_height="wrap_content" 17 android:text="TextView2" 18 /> 19 20 <SeekBar 21 android:id="@+id/SeekBar1" 22 android:layout_width="match_parent" 23 android:layout_height="wrap_content" 24 android:progress="30" 25 /> 26 27 <SeekBar 28 android:id="@+id/SeekBar2" 29 android:layout_width="match_parent" 30 android:layout_height="wrap_content" 31 android:progress="60" 32 /> 33 34 35 36 </LinearLayout>
四、获得
1、设置初始进度条
android:progress="30"
2、设置setOnSeekBarChangeListener监听
seekBar1.setOnSeekBarChangeListener(this);
3、onProgressChanged:进度条改变事件
4、onStartTrackingTouch:进度条开始拖动事件
5、onStopTrackingTouch:进度条停止拖动事件
以上是关于SeekBar拖动条控件的主要内容,如果未能解决你的问题,请参考以下文章
Android基础控件——SeekBar的使用仿淘宝滑动验证