360浏览器打开搜狐页面无法横向拉动屏幕
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了360浏览器打开搜狐页面无法横向拉动屏幕相关的知识,希望对你有一定的参考价值。
参考技术A 说明不支持或者是当前网页浏览器的没有横屏的按钮,要么就是不支持视频不支持观看,横批。如果你的页面内容宽度超过浏览器的宽度才会产生横向滚动条,
如果应该有滚动条却没产生,看看在body中是不是加了样式:overflow:hidden; overflow-x:hidden;
推荐你用IE8或火狐打开页面,然后按F12打开开发人员工具,来检测是否有样式冲突的问题。
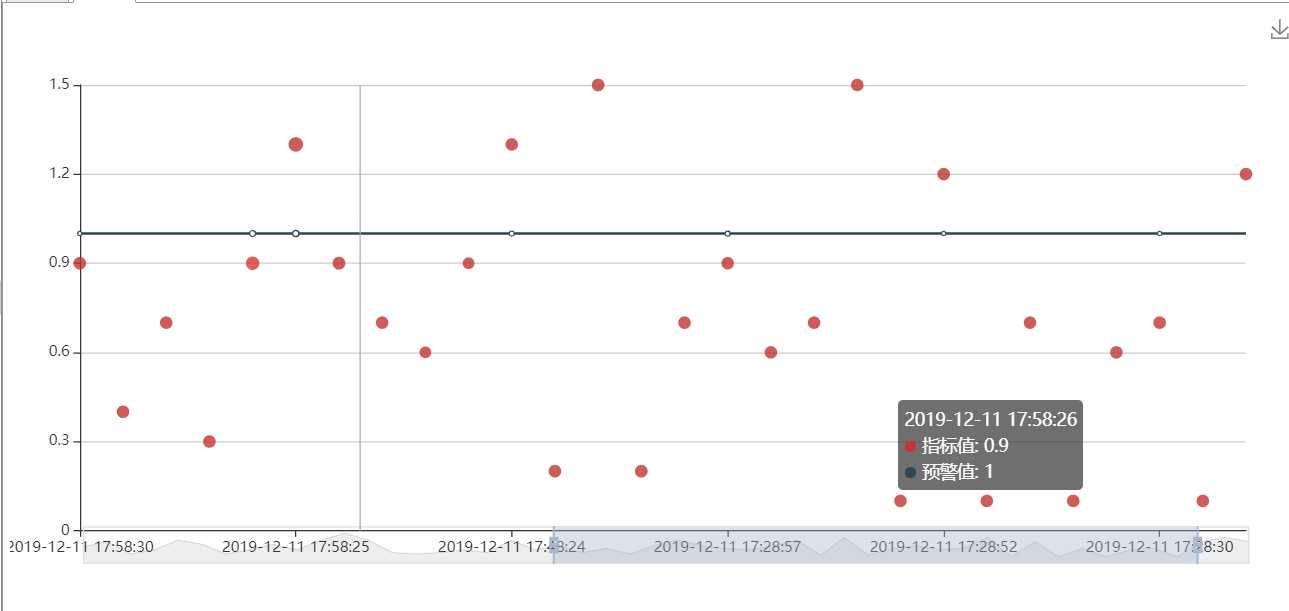
Echart中X轴数据过多时横向拉动展示
chart.setOption( { tooltip: { trigger: ‘axis‘ }, toolbox: { feature: { saveAsImage: {} } }, grid: { left: ‘3%‘, right: ‘4%‘, bottom: ‘3%‘, containLabel: true }, dataZoom: [ { show: true, realtime: true, start: 65, end: 85 }, { type: ‘inside‘, realtime: true, start: 65, end: 85 } ], xAxis: [ { type: ‘category‘, boundaryGap: false, data: xdata } ], yAxis: [ { type: ‘value‘, axisLabel: { formatter: ‘{value}‘ } } ], series: [ { name: ‘指标值‘, type: viewtype, stack: ‘指标值‘, data: zbvalue }, { name: ‘预警值‘, type: ‘line‘, stack: ‘预警值‘, data: yjvalue } ] })
在setOption的时候加上dataZoom
dataZoom: [
{
show: true,
realtime: true,
start: 65,
end: 85
},
{
type: ‘inside‘,
realtime: true,
start: 65,
end: 85
}
],

以上是关于360浏览器打开搜狐页面无法横向拉动屏幕的主要内容,如果未能解决你的问题,请参考以下文章