初学django搭建一个通讯录应用
Posted 在路上,赢在自己
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初学django搭建一个通讯录应用相关的知识,希望对你有一定的参考价值。
---恢复内容开始---
django搭建一个通讯录应用
一、环境介绍
window10 64位
Django-1.5.12
python 2.7
Sqlite3
二、基本安装
python2.7安装教程地址:http://jingyan.baidu.com/article/19192ad8399a62e53e5707e0.html
Django安装教程地址:http://www.runoob.com/django/django-install.html
SQLite3安装教程:
下载地址:http://www.sqlite.org/download.html,下载sqlite-dll-win64-x64-3190300和sqlite-tools-win32-x86-3190300
sqlite-dll-win64-x64-3150100.zip包含.def、.dll两个文件
sqlite-tools-win32-x86-3150100.zip包含三个执行文件exe
将它们一起解压到D:\\sqlite文件夹,配置环境变量PATH后追加“D:\\sqlite;”
二、django创建项目(CMD控制台执行)
创建项目
django-admin.py startproject CloudService
启动服务器(项目目录下)
manage.py runserver
三、创建APP
2)创建app
.\\manage.py startapp AddressList
settings.py中添加APP名字
INSTALLED_APPS = (
{...}
\'AddressList\',
)
5)、数据库配置
在Settings.py配置数据库
DATABASES = {
\'default\': {
\'ENGINE\': \'django.db.backends.sqlite3\', # Add \'postgresql_psycopg2\', \'mysql\', \'sqlite3\' or \'oracle\'.
\'NAME\': r\'D:\\it\\Python\\django_project\\CloudService\\db\\CloudService.db\', # Or path to database file if using sqlite3.
}
}
连接数据库并创建需要的表,sqlite3用户名x,密码:x,执行命令manage.py syncdb
6)、设置自动admin
基本检查和修改 ,在setting.py中打开
INSTALLED_APPS = (
\'django.contrib.admin\',
)
在URls.py中:
from django.contrib import admin
urlpatterns = patterns(\'\',
url(r\'^admin/\', include(admin.site.urls)),
)
修改语言,在settings.py
MIDDLEWARE_CLASSES = (
\'django.middleware.locale.LocaleMiddleware\',
)
4、通讯录制作(依托于admin)
登录页面:
D:\\it\\Python\\django_project\\CloudService\\CloudService\\templates\\index.html
<div align="center">
<tr><h1>{{ index }}</h1></tr>
<tr><h1>云服务管理系统</h1></tr>
</div>
<div align="center">
<tr>
<td><a href="./admin" ><button type="button"><h4>登录</h4></button> </a></td>
<td><a href="./admin" ><button type="button"><h4>注册</h4></button> </a></td>
</tr>
</div>
D:\\it\\Python\\django_project\\CloudService\\CloudService\\view.py
from django.shortcuts import render
def index(request):
context = {}
context[\'index\'] = \'welcome\'
return render(request, \'index.html\', context)
D:\\it\\Python\\django_project\\CloudService\\CloudService\\urls.py
from django.conf.urls import patterns, include, url
from . import view
urlpatterns = patterns(\'\',
url(r\'^$\', view.index),
)
D:\\it\\Python\\django_project\\CloudService\\CloudService\\settings.py
TEMPLATE_DIRS = (
\'CloudService/templates\'
)
D:\\soft\\python27\\Lib\\site-packages\\django\\contrib\\admin\\templates\\admin\\base_site.html
{% extends "admin/base.html" %}
{% load i18n %}
{% block title %}{{ title }} | {% trans \'云服务管理系统\' %}{% endblock %}
{% block branding %}
<h1 id="site-name" align="center">{% trans \'云服务管理系统登录\' %}</h1>
{% endblock %}
{% block nav-global %}{% endblock %}

添加 页面:
D:\\it\\Python\\django_project\\CloudService\\AddressList\\models.py
#coding=utf-8
from django.db import models
from django.contrib.auth.models import User
from django.contrib import admin
# Create your models here.
class LinkmanPost(models.Model):
user = models.ForeignKey(User) #用户
name = models.CharField(max_length=15) #姓名
sex = models.BooleanField(default=True) #性别
no = models.CharField(max_length=15) #学号
tel = models.CharField(max_length=15) #手机号
email = models.EmailField() #电子邮件
QQ = models.CharField(max_length=15) #QQ号
brithday = models.CharField(max_length=15) #生日
address = models.CharField(max_length=15) #住址
class LinkmanPostAdmin(admin.ModelAdmin):
list_display = (\'name\', \'no\', \'tel\', \'email\', \'QQ\', \'brithday\', \'address\')
admin.site.register(LinkmanPost, LinkmanPostAdmin)
D:\\it\\Python\\django_project\\CloudService\\AddressList\\views.py
from django.template import loader, Context
from django.http import HttpResponse
from AddressList.models import LinkmanPost
def LinkShow(request):
posts = LinkmanPost.objects.all()
t = loader.get_template("LinkShow.html")
c = Context({\'posts\':posts})
return HttpResponse(t.render(c))
D:\\it\\Python\\django_project\\CloudService\\AddressList\\urls.py
from django.conf.urls import *
from views import LinkShow
urlpatterns = patterns(\'\',
url(r\'^$\', LinkShow),
)
D:\\it\\Python\\django_project\\CloudService\\AddressList\\templates\\LinkShow.html
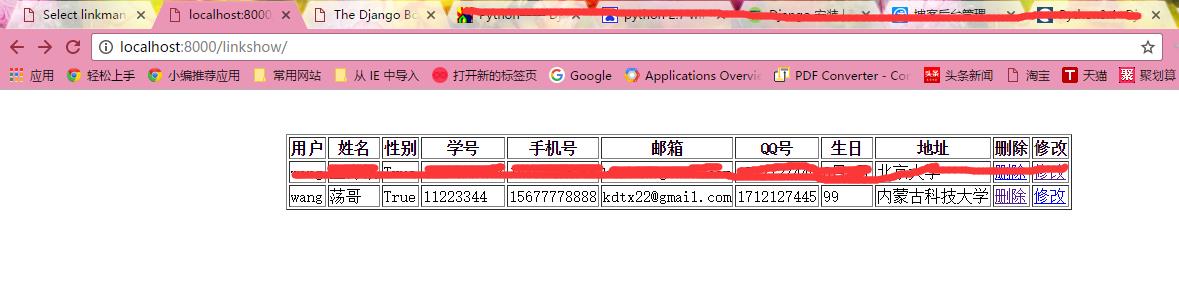
<table border="1" align="center">
<tr>
<br><br>
<th>用户</th><th>姓名</th><th>性别</th><th>学号</th><th>手机号</th><th>邮箱</th><th>QQ号</th><th>生日</th><th>地址</th>
</th><th>删除</th></th><th>修改</th>
</tr>
{% for post in posts %}
<tr>
<td>{{ post.user }}</td>
<td>{{ post.name }}</td>
<td>{{ post.sex }}</td>
<td>{{ post.no }}</td>
<td>{{ post.tel }}</td>
<td>{{ post.email }}</td>
<td>{{ post.QQ }}</td>
<td>{{ post.brithday }}</td>
<td>{{ post.address }}</td>
<td><a href="./deleted?id={{ post.id }}">删除</a></td>
<td><a href="../admin/AddressList/linkmanpost/{{ post.id }}">修改</a></td>
</tr>
{% endfor %}
</table>
D:\\it\\Python\\django_project\\CloudService\\CloudService\\urls.py
from django.conf.urls import patterns, include, url
from . import view
urlpatterns = patterns(\'\',
url(r\'^admin/\', include(admin.site.urls)),
url(r\'^linkshow/\', include(\'AddressList.urls\')),
)
D:\\soft\\python27\\Lib\\site-packages\\django\\contrib\\admin\\templates\\admin\\index.html
{% block content %}
<div id="content-main">
{% if app_list %}
{% for app in app_list %}
<div class="module">
<table>
{% for model in app.models %}
<tr>
{% if model.admin_url %}
<th scope="row"><a href="../linkshow">{# <a href="{{ model.admin_url }}"> #}
{% ifequal model.name \'Linkman posts\' %}
{% trans \'通讯录\' %}
{% else%}
{% trans \'Add\' %}
{% endifequal %}
</a></th>
同步数据库manage.py sycdb


删除功能:
D:\\it\\Python\\django_project\\CloudService\\AddressList\\views.py
def delete_link(request):
id = request.GET[\'id\']
bb = LinkmanPost.objects.get(id = id)
bb.delete()
t = loader.get_template("LinkShow.html")
return HttpResponse(t.render)
D:\\it\\Python\\django_project\\CloudService\\AddressList\\urls.py
from views import LinkShow, delete_link
urlpatterns = patterns(\'\',
url(r\'^deleted$\', delete_link),
)

---恢复内容结束---
---恢复内容结束---
以上是关于初学django搭建一个通讯录应用的主要内容,如果未能解决你的问题,请参考以下文章