转 easyUI的iframe子页面操作父页面元素
Posted 站在巨人肩上
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了转 easyUI的iframe子页面操作父页面元素相关的知识,希望对你有一定的参考价值。
曾经试过这样的方法
在iframe子页面获取父页面元素
代码如下:
$(\'#objId\', parent.document);
代码如下:
$(\'#objId\', parent.document);
这样可以获得父页面的元素,但是调用EasyUI的方法的时候,就会报错。
郁闷了很久很久,最终找到方案,写法的区别,如下:
parent.$(\'#objId\')
这样调用方法就不会报错
如:
parent.$(\'#objId\').tabs("add", {
title: title,content: content,
closable: true
});
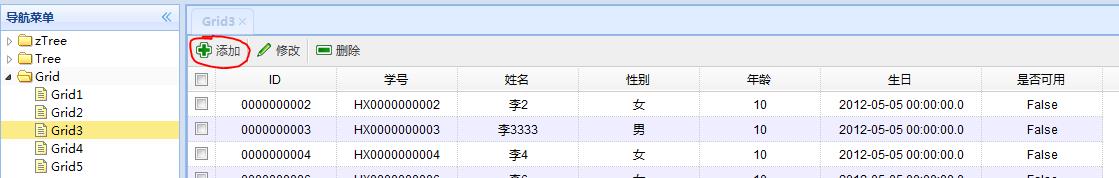
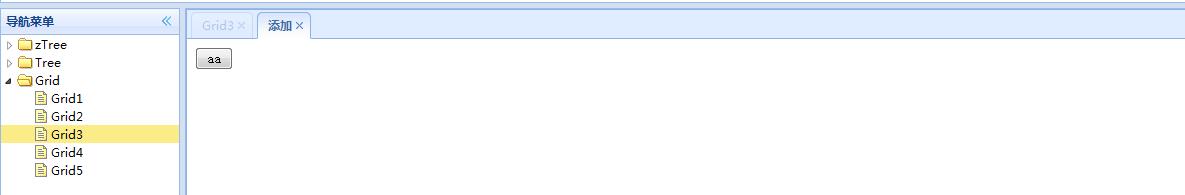
请看下图,这是效果
点击添加按钮,打开添加页面

以上是关于转 easyUI的iframe子页面操作父页面元素的主要内容,如果未能解决你的问题,请参考以下文章