jquery中包裹节点
Posted 曹军
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery中包裹节点相关的知识,希望对你有一定的参考价值。
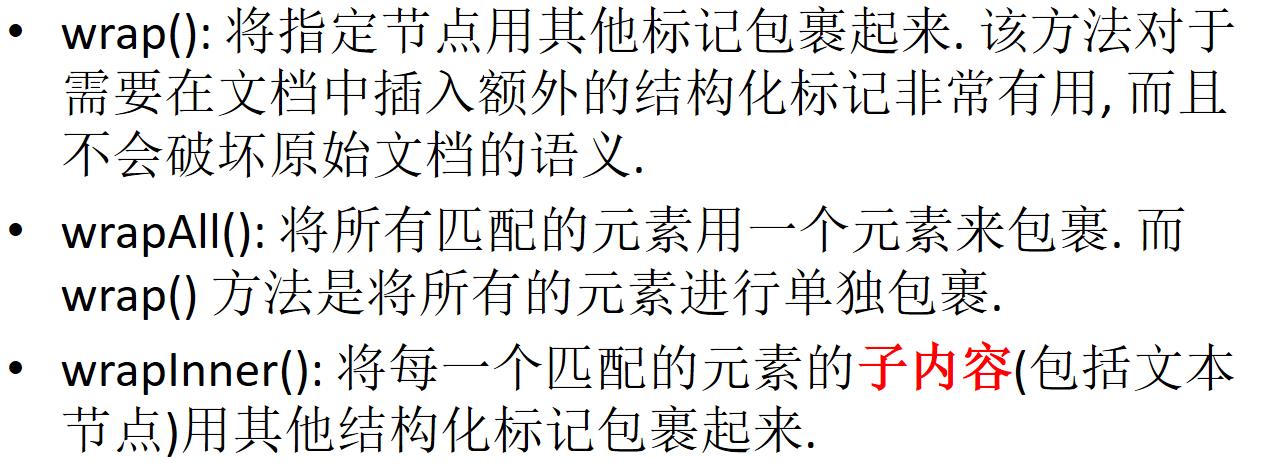
1.介绍

2.程序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <script type="text/javascript" src="jquery-3.2.1.min.js"></script> 7 <script type="text/javascript"> 8 $(function(){ 9 //包装 li 本身 10 $("#game li").wrap("<font color=\'red\'></font>"); 11 12 //包装所有的 li 13 $("#city li").wrapAll("<font color=\'red\'></font>"); 14 15 //包装 li 里边的文字. 16 $("#language li").wrapInner("<font color=\'red\'></font>"); 17 }) 18 </script> 19 </head> 20 <body> 21 <p>你喜欢哪个城市?</p> 22 <ul id="city"> 23 <li id="bj" name="BeiJing">北京</li> 24 <li>上海</li> 25 <li id="dj">东京</li> 26 <li id="se">首尔</li> 27 </ul> 28 29 <br> 30 <br> 31 <p>你喜欢哪款单机游戏?</p> 32 <ul id="game"> 33 <li id="rl">红警</li> 34 <li>实况</li> 35 <li>极品飞车</li> 36 <li>魔兽</li> 37 </ul> 38 39 <br> 40 <br> 41 <p>你喜欢哪种开发语言?</p> 42 <ul id="language"> 43 <li>C</li> 44 <li>Java</li> 45 <li>.NET</li> 46 <li>php</li> 47 </ul> 48 </body> 49 </html>
以上是关于jquery中包裹节点的主要内容,如果未能解决你的问题,请参考以下文章