Css3之基础-2 Css 基础选择器
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Css3之基础-2 Css 基础选择器相关的知识,希望对你有一定的参考价值。
一、Css 基础选择器
通用选择器
通用选择器
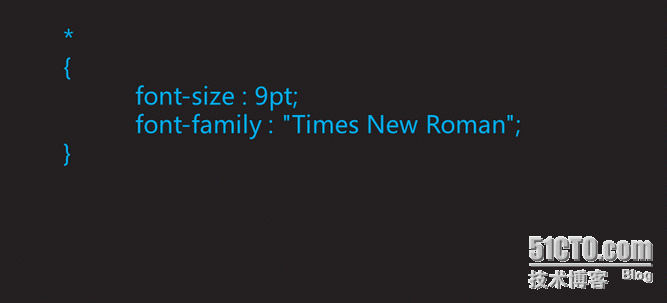
- 通用选择器,显示为一个星号(*)
- 可以与任何元素匹配
- 常用于设置一些默认样式,比如设置整个文档的文本的默认字体和大小
元素选择器
- html文档的元素就是选择器
- 比如<p>、<h1>等
类选择器
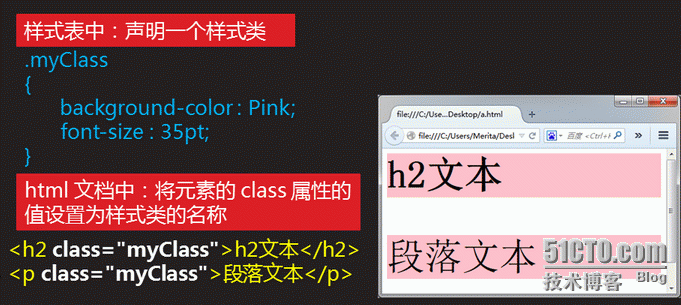
- 语法为: .className {color:read;}
- 类名称不能以数字开头
- 所有能够附带class属性的元素都可以使用此样式声明
- 将元素的class属性的值设置为样式类名
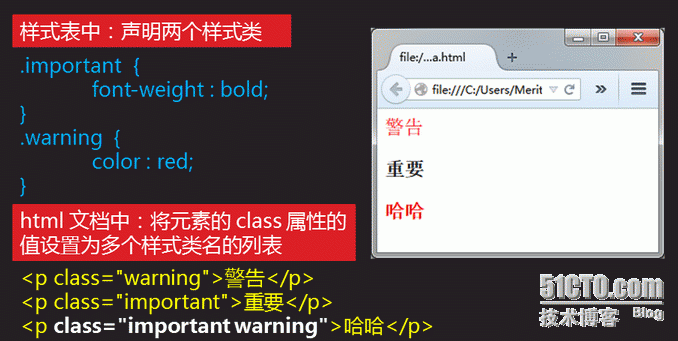
- 可以将多个类选择器应用于同一个元素(多类选择器)
- HTML 元素的 class 属性的值中可能包含一个词列表
- 各个词之间用空格分隔,每个词都是一个类选择器
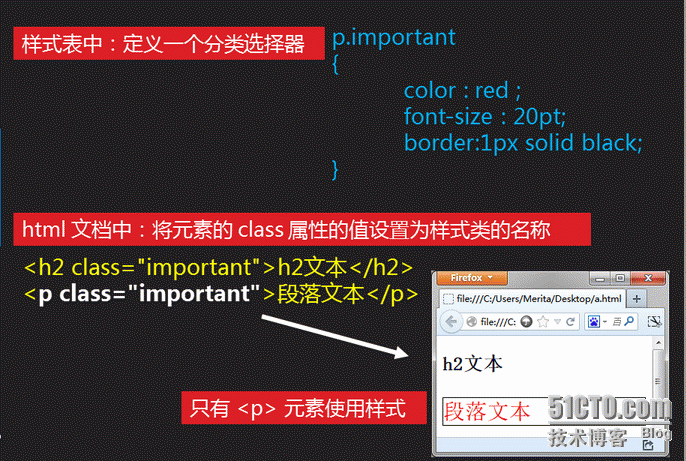
- 可以将类选择器和元素选择器结合起来使用,以实现对某种元素中不同的样式的细分控制(分类选择器)
- 语法为:元素选择器 .className{}
- 先声明一个元素选择器
- 然后使用一个点号(.)代表将使用类选择器
- 然后声明一个类的名称
- 最后使用一对大括号声明样式规则
- 将样式规则与附带 class 属性的某种元素匹配
- 元素的 class 属性的值为分类选择器中指定的样式类名
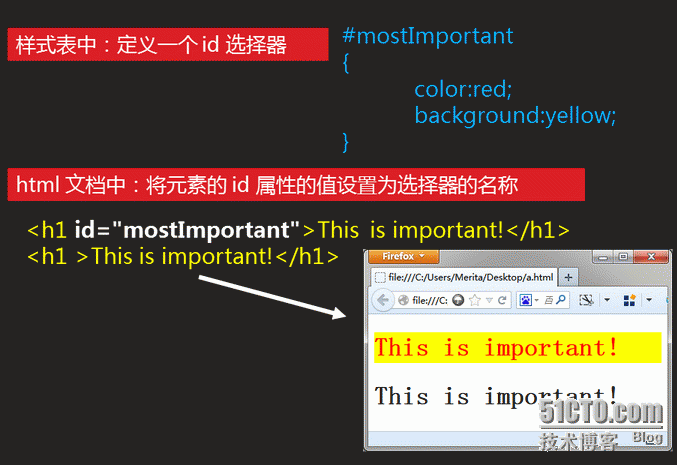
id选择器
- id 选择器以一种独立于文档元素的方式来指定样式
- 它仅作用于 id 属性的值
- 语法为:
- 选择器前面需要有一个 # 号
- 选择器本身则为文档中某个元素的 id 属性的值
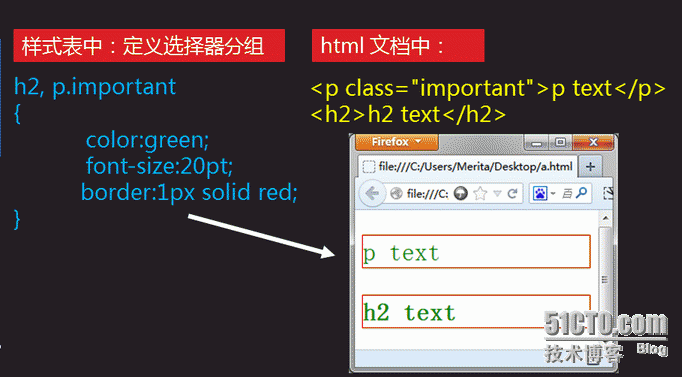
群组选择器
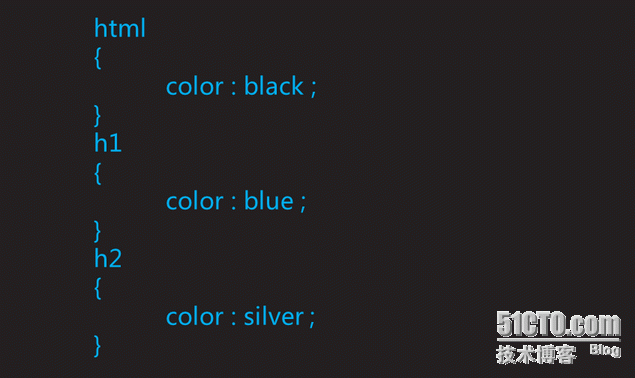
- 选择器声明为以逗号隔开的选择器列表
- 将一些相同的规则作用于多个元素
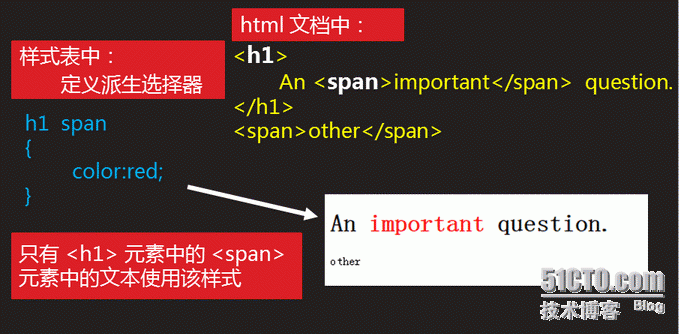
后代选择器
- 依据元素在其位置的上下文关系来定义样式
- 又称为包含选择器,用于选择作为某元素后代的元素
- 选择器一端包括两个或多个用空格分隔的选择器
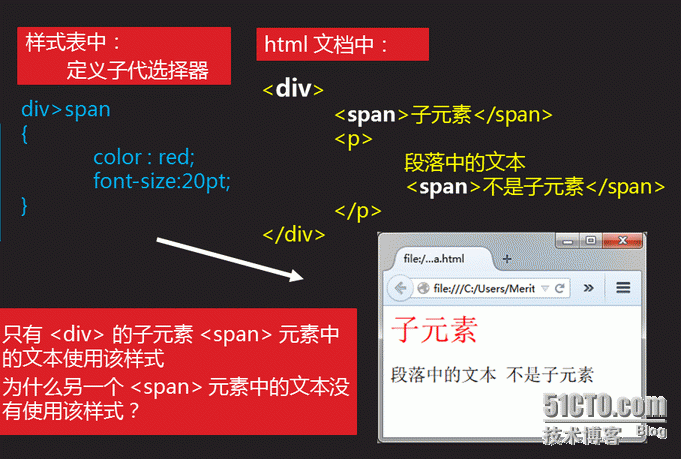
子代选择器
- 子代选择器要求选择器之间只能存在父子关系
- 不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素
- 使用一个特殊的符号大于号(>)作为子结合符
伪类选择器
- 伪类用于向某些选择器添加特殊的效果
- 使用冒号(:)作为结合符,结合符左边是其他选择器,右边是伪类
- 选择器: 伪类选择器
- CSS 伪类选择器可以分为
- 链接伪类
- 动态伪类
- 目标伪类
- 元素状态伪类
- 结构伪类
- 否定伪类
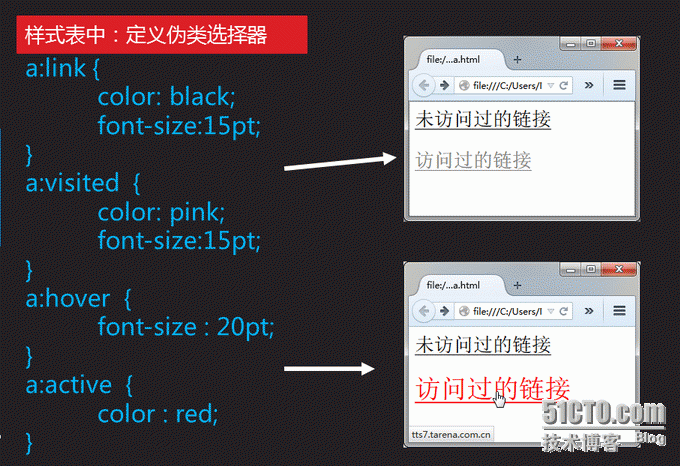
伪类选择器 - 链接伪类
- :link, 适用于尚未访问的链接
- :visited,适用于访问过的链接
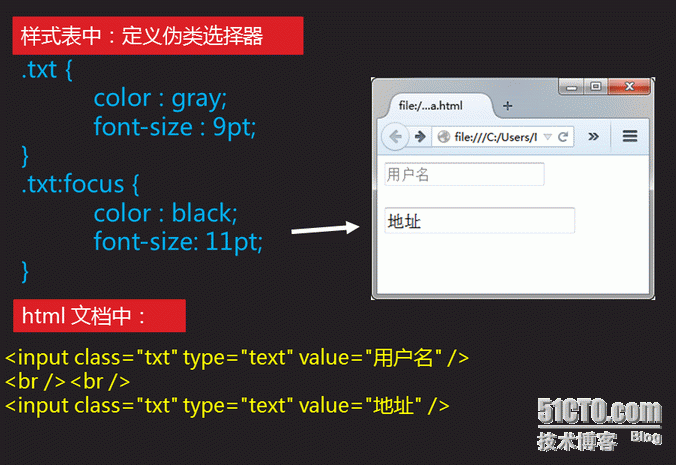
伪类选择器 - 动态伪类,用于呈现用户操作
- :hover,适用于鼠标悬停在 HTML 元素时
- :active,适用于 HTML 元素被激活时
- :focus,适用于 HTML 元素获取焦点时
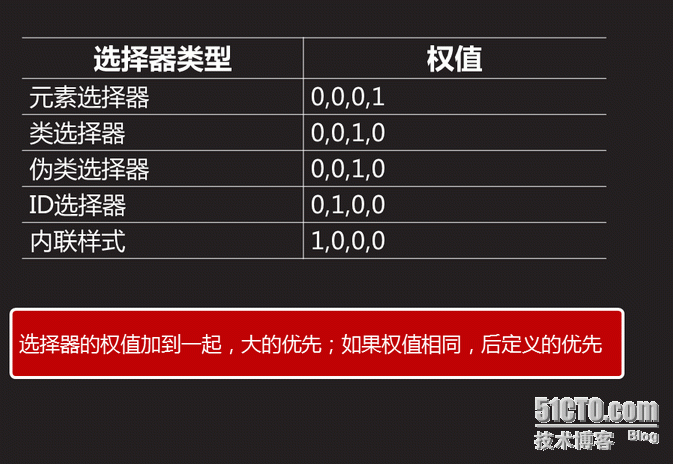
选择器优先级
总结:本章内容主要介绍了 Css 基础选择器的使用方法。
本文出自 “技术交流” 博客,谢绝转载!
以上是关于Css3之基础-2 Css 基础选择器的主要内容,如果未能解决你的问题,请参考以下文章