使用DOM对表格进行增删
Posted 小蔬菜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用DOM对表格进行增删相关的知识,希望对你有一定的参考价值。
---恢复内容开始---
声明本文旨在练习dom 其中可以链接数据 或者使用ajax 实现的我全用的dom因为我在学dom。
一、 表格构建
1 <section id="section_tableUser"> 2 3 <table id="myTable"> 4 <tbody> 5 <th colspan="4"> 6 <font color="coral">用户管理系统</font> 7 </th> 8 9 10 11 <tr align="center"> 12 <td class=" header check" id="checks"><input type="checkbox" value="" /></td> 13 <td class="header">用户名</td> 14 <td class="header bigtd">地址</td> 15 <td class="header ">电话</td> 16 <td class="header remark">备注</td> 17 18 </tr> 19 <tr class="tr-one" id="row_1"> 20 <td class="check" id="checks"><input type="checkbox" name="checks" value="1" /></td> 21 <td>Tom</td> 22 <td class="bigtd">济南市长清区大学路0001号</td> 23 <td >123789</td> 24 <td class="remark"></td> 25 26 </tr> 27 <tr class="tr-two" id="row_2"> 28 <td class="check" id="checks"><input type="checkbox" name="checks" value="2" /></td> 29 <td>Jack</td> 30 <td class="bigtd">北京市东城区前门大街0001号</td> 31 <td >123456</td> 32 <td></td> 33 34 </tr> 35 <tr class="tr-one" id="row_3"> 36 <td class="check" id="checks"><input type="checkbox" name="checks" value="3" /></td> 37 <td>Linda</td> 38 <td class="bigtd">南京市栖霞区玄武大道0001号</td> 39 <td >123678</td> 40 <td></td> 41 42 43 </tr> 44 <tr class="tr-two"id="row_4"> 45 <td class="check" id="checks"><input type="checkbox" name="checks" value="4" /></td> 46 <td>Maria</td> 47 <td class="bigtd">深圳市罗湖区深南东路0001号</td> 48 <td >123567</td> 49 <td></td> 50 51 </tr> 52 <tfoot> 53 <tr> 54 <td colspan="5"> 55 <div id="crudOperation"> 56 <button type="button" id="btnAddition">新增</button> 57 </div> 58 <div id="delOperation"> 59 <button type="button" id="btnDelete">删除</button> 60 </div> 61 <div id="pageOperation"> 62 <button type="button" style="margin:5px 1px;">1</button> 63 <button type="button" style="margin:5px 1px;">2</button> 64 <button type="button" style="margin:5px 1px;">3</button> 65 <button type="button" style="margin:5px 1px;">4</button> 66 <button type="button" style="margin:5px 1px;">5</button> 67 <input type="text" id="" style="width:15px"><button type="button" style="margin:5px 1px;">go</button> 68 </div> 69 </td> 70 </tr> 71 </tfoot> 72 </tbody> 73 74 </table> 75 </section>
说明:css 我是单独写的我在这里就不再附加了 代码太多太乱
1.所有的input也就是选择框我用value="x"标注了从1往后推。
2.所有的 tr <tr class="tr-one" id="row_1">从数据行开始 row_xx
目的是方便dom操作。
二、数据删除

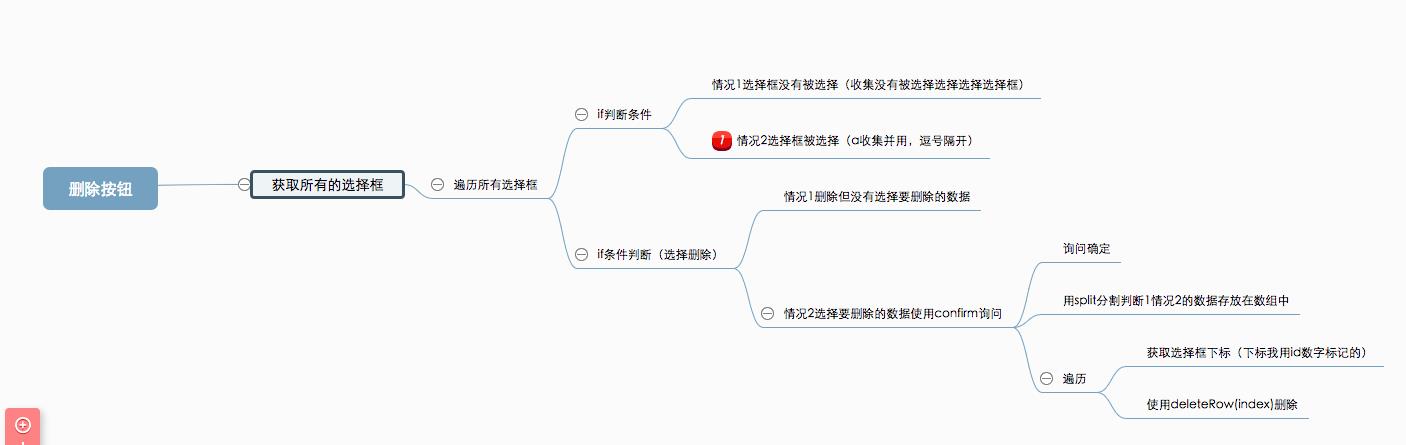
我的思路用上面的百度脑图都写出来了。
1 /*感觉这是最贴心的注释了 2 时间 :17/08/05 3 4 */ 5 function dele(){ 6 7 var btnCheck=document.getElementsByName("checks");//获取所有选择框存在 8 9 var isCheck ="";//设置一个变量赋空值 10 btnCheck.forEach((item)=>{ //遍历我收集的选择框数据 11 if(item.checked==true){ //checked 属性设置或返回 checkbox 是否应被选中。 12 alert("确定要删除数据?"); 13 if(isCheck ==""){ //给isChenk赋值 值为value; 14 isCheck+=item.value 15 }else{ 16 isCheck = ","; 17 isCheck+=item.value; 18 } 19 } 20 }); 21 if(isCheck==""){ //这个就是没有选择选择框 22 alert("请选择要删除的数据"); 23 }else{ 24 if(confirm("确定删除吗?")){ 25 let arrays=isCheck.split(","); //用,分割isCheck split() 方法用于把一个字符串分割成字符串数组。 26 arrays.forEach((item)=>{ 27 let index=document.getElementById("row_"+item).rowIndex; //获取下标 我建表已经表好了哈哈哈 28 document.getElementById("myTable").deleteRow(index); //deleteRow() 方法用于从表格删除指定位置的行 29 }); 30 31 } 32 } 33 }
三、增加新的数据

1 function add(){ 2 var userName = document.getElementById("add_username").value; //这个四个就是获取 3 var address = document.getElementById("add_address").value; 4 var phoneNumber = document.getElementById("add_phoneNumber").value; 5 var remak = document.getElementById("add_remark").value; 6 document.getElementById("section_tableUser").hidden=false; //表格显示 7 document.getElementById("section_addUser").hidden.true; //表格隐藏 8 let table=document.getElementById("myTable"); //获取原表格 9 let len=table.rows.length; //获取表格长途 10 let maxNumber=parseInt(table.rows[len-1].id.substring(4))+1;//获取插入row_xx这个xx 11 let row=table.insertRow(len-1); //在len-1插入新的一行 12 row.class= "add"; //行的类 我原本想添加样式的失败我回头学学 13 row.id="row_"+maxNumber; //id 14 15 let cell0=row.insertCell(0); //单元格第一个插入 16 let input = document.createElement("input");//插入一个input 标签 17 input.value=maxNumber; //input value 18 input.type="checkbox"; 19 input.name="checks"; 20 cell0.appendChild(input); //下面 就是添加表格信息 21 row.insertCell(1).innerhtml=userName; 22 row.insertCell(2).innerHTML=address; 23 row.insertCell(3).innerHTML=phoneNumber; 24 row.insertCell(4).innerHTML=remak 25 }
所有解释我写在注释里面
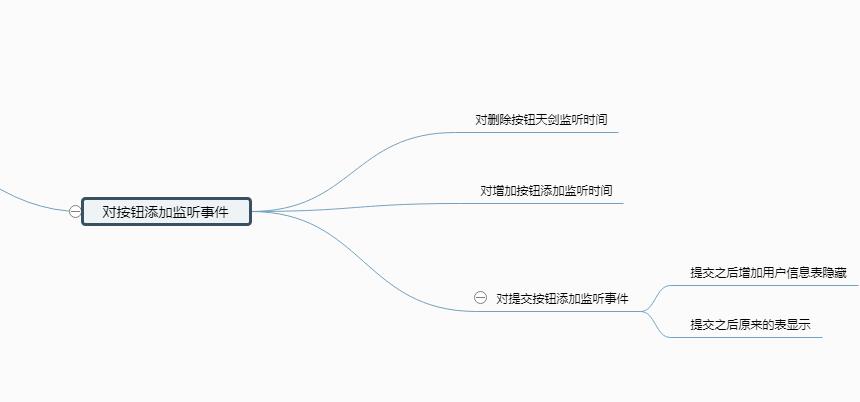
四、对按钮添加监听事件

同样写在注释里面
1 function init(){ 2 document.getElementById("add_btn_addUser").addEventListener("click",add,false); //增加按钮添加监听事件 3 document.getElementById("btnDelete").addEventListener("click",dele,false);//删除按钮添加监听事件 4 document.getElementById("btnAddition").addEventListener("click",()=>{ //提交按钮监听事件 5 document.getElementById("section_tableUser").hidden=true; //用户表隐藏 6 document.getElementById("section_addUser").hidden=false;//添加表显示 7 },false); 8 9 } 10 window.addEventListener("load",init,false);
五、总结
①首先是监听事件.addEventListener("click",add,false); false是代表冒泡
addEventListener() 方法用于向指定元素添加事件句柄。
提示: 使用 removeEventListener() 方法来移除 addEventListener() 方法添加的事件句柄。
② forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数。
注意: forEach() 对于空数组是不会执行回调函数的。
③ deleteRow() 方法用于从表格删除指定位置的行
④hidden 属性规定对元素进行隐藏。
隐藏的元素不会被显示。
如果使用该属性,则会隐藏元素。
可以对 hidden 属性进行设置,使用户在满足某些条件时才能看到某个元素(比如选中复选框,等等)。
⑤substring() 方法用于提取字符串中介于两个指定下标之间的字符。
substring() 方法返回的子串包括 开始 处的字符,但不包括 结束 处的字符。
⑥insertRow() 方法用于在表格中的指定位置插入一个新行。
⑦createElement() 方法通过指定名称创建一个元素
⑧appendChild() 方法可向节点的子节点列表的末尾添加新的子节点。
提示:如果文档树中已经存在了 newchild,它将从文档树中删除,然后重新插入它的新位置。如果 newchild 是 DocumentFragment 节点,则不会直接插入它,而是把它的子节点按序插入当前节点的 childNodes[] 数组的末尾。
你可以使用 appendChild() 方法移除元素到另外一个元素。
⑨insertCell() 方法用于在 HTML 表的一行的指定位置插入一个空的 <td> 元素
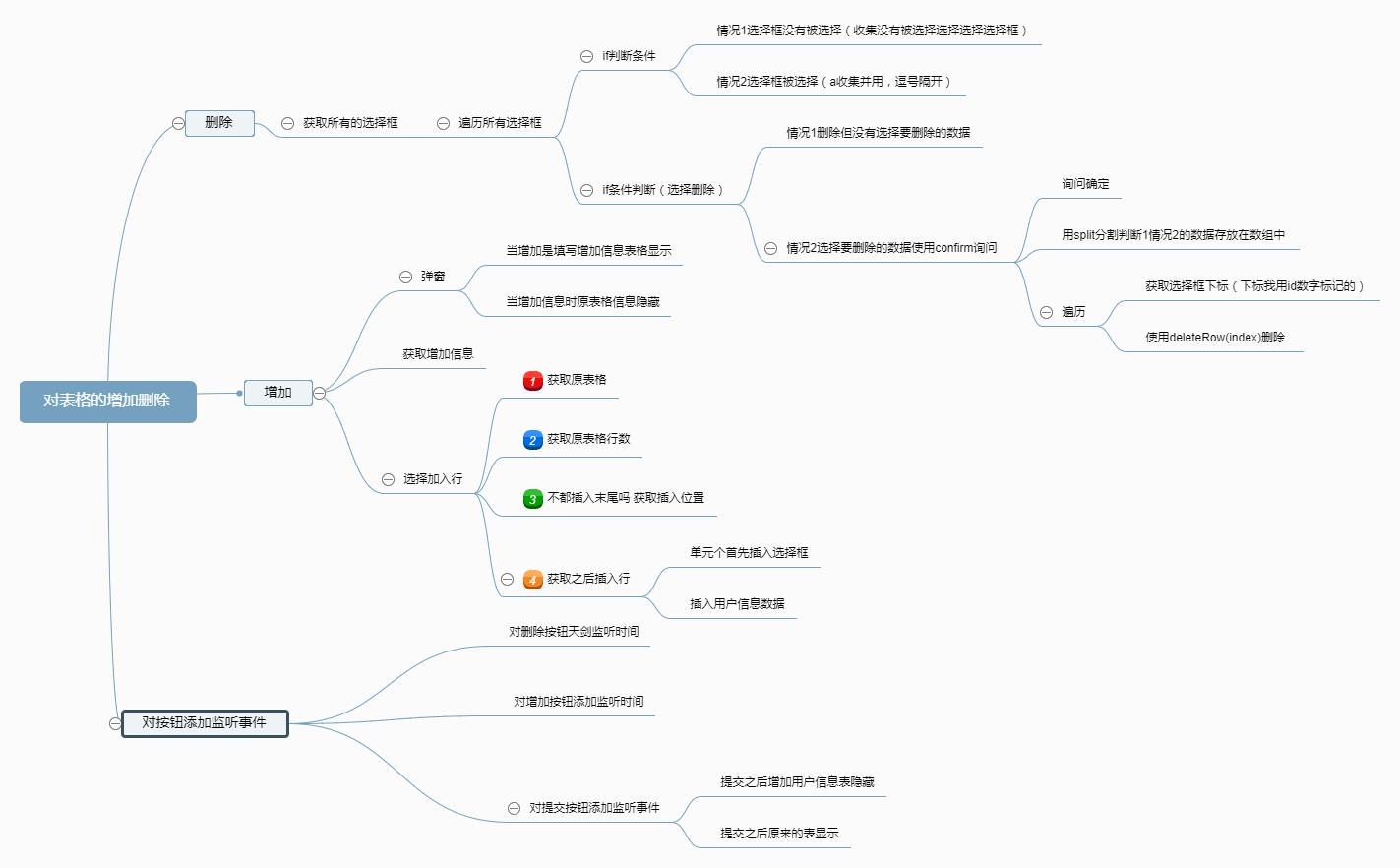
六 思维导图和demo
demo 这是个链接

以上是关于使用DOM对表格进行增删的主要内容,如果未能解决你的问题,请参考以下文章