nodejs npm install全局安装和本地安装的区别
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nodejs npm install全局安装和本地安装的区别相关的知识,希望对你有一定的参考价值。
npm的包安装分为本地安装(local)、全局安装(global)两种,从敲的命令行来看,差别只是有没有-g而已,比如:
代码如下:复制代码
npm install grunt # 本地安装
npm install -g grunt-cli # 全局安装
下面分别解释。
1. npm install xxx -g 时, 模块将被下载安装到【全局目录】中。
【全局目录】通过 npm config set prefix "目录路径" 来设置。
通过 npm config get prefix 来获取当前设置的目录。
2. npm install xxx ,则是将模块下载到当前命令行所在目录。
例如:
代码如下:复制代码
c:\\123>npm install xxx
将会安装到
代码如下:复制代码
c:\\123\\node_modules\\xxx
这种方式显然是不好的,所以一般都会使用全局安装方式统一安装的一个目录中去,这样既方便管理、结构清晰还可以重复利用。

扩展资料:
1、npm install moduleNames:安装Node模块
安装完毕后会产生一个node_modules目录,其目录下就是安装的各个node模块。
node的安装分为全局模式和本地模式。
一般情况下会以本地模式运行,包会被安装到和你的应用程序代码的本地node_modules目录下。
在全局模式下,Node包会被安装到Node的安装目录下的node_modules下。
全局安装命令为$npm install -g moduleName。
获知使用$npm set global=true来设定安装模式,$npm get global可以查看当前使用的安装模式。
示例:
npm install express
默认会安装express的最新版本,也可以通过在后面加版本号的方式安装指定版本,如npm install express@3.0.6
npm install <name> -g
将包安装到全局环境中
但是代码中,直接通过require()的方式是没有办法调用全局安装的包的。全局的安装是供命令行使用的,就好像全局安装了vmarket后,就可以在命令行中直接运行vm命令
npm install <name> --save
安装的同时,将信息写入package.json中项目路径中如果有package.json文件时,直接使用npm install方法就可以根据dependencies配置安装所有的依赖包,这样代码提交到github时,就不用提交node_modules这个文件夹了。
参考资料:nodejs npm install全局安装和本地安装的区别
参考技术A命令中,全局安装(global)和本地安装(local)方式的区别为带参数-g和不带参数-g。
具体区别:
1.安装位置:
npm install moduleName ,则是将模块下载到当前命令行所在目录。npm install moduleName -g ,模块将被下载安装到全局目录中,即Node的安装目录下的node_modules下
2.调用方式:
在代码中,本地安装可以直接通过require()的方式引varmoduleName=require('moduleName');全局的安装是供命令行(command line)使用的,比如grunt,全局安装的方式是没有办法用require调用包的。

扩展资料:
只要计算机开着,内存驻留程序就一直在内存中,甚至当其它程序活动时,还能使用内存驻留程序。用INSTALL命令可以装入MS-DOS内存驻留程序,例如Fastopen,Nlsfunc和Share。
INSTALL─注解:
INSTALL不为装入的程序生成环境。因此,用INSTALL装入程序比在AUTDEXEC.BAT中启动稍微要省一些内存。如果应用程序要使用环境变量或快捷键,或需要处理严重错误,最好不用INSTALL装入。
CONFIG.SYS的处理顺序
执行完所有的DEVICE命令之后,在装入命令解释程序之前执行INSTALL命令。不可能在执行DEVICE命令之前装入内存驻留程序。
参考资料:百度百科-INSTALL
参考技术Bnodejs npm install全局安装和本地安装的区别:
全局安装
(1)安装方式:
npm install package-name -g || npm install package-name -global, 参数 -g代表安装到全局环境中
(2)安装位置:
包安装在Node安装目录下的node_modules文件夹中,一般在 \\Users\\用户名\\AppData\\Roaming\\ 目录下
可以使用npm root -g查看全局安装目录
(3)调用方式:
全局安装后可以供命令行(command line)使用,用户可以在命令行中直接运行该组件包支持的命令
2.本地安装
(1)安装方式:
npm install package-name || npm install package-name --save -dev 参数--save-dev的含义是代表把你的安装包信息写入package.json文件的devDependencies字段中,包安装在指定项目的node_modules文件夹下
(2)调用方式:
本地安装后可以直接通过require()的方式引入项目中node_modules目录下的模块
总结:
一般安装在全局的都是有命令行需求的 package,但是具体项目中的包需要本地安装。

扩展资料:
NPM是Network Power Manager缩写,是网络管理电源控制器,是克莱沃自主研发、生产制造的具有世界最先进技术水平的新一代网络管理电源监控产品。
参考资料:百度百科-NPM
参考技术C1.首先两者在调用方式的不同。在代码中,本地安装可以直接通过require()的方式引入;var moduleName = require('moduleName');全局的安装是供命令行(command line)使用的,比如grunt,全局安装的方式是没有办法用require调用包的;
2.其次来说两者安装位置不不同之处。npm install moduleName ,则是将模块下载到当前命令行所在目录。npm install moduleName -g ,模块将被下载安装到全局目录中,即Node的安装目录下的node_modules下
3.最后是两者对于安装来说。可以通过使用npm set global=true/false来设定安装模式,npm get global可以查看当前使用的安装模式。

扩展资料
NPM:NPM是Network Power Manager缩写,是网络管理电源控制器,是克莱沃自主研发、生产制造的具有世界最先进技术水平的新一代网络管理电源监控产品。
参考资料 百度百科-NPM
参考技术D全局安装可以在命令行直接运行(全局模块的真实安装路径在/usr/local/lib/node_modules/下,/usr/local/bin下的可执行文件只是软链接);

本地安装只能在安装目录下运行(./node_modules 下)比如“npm install -g eslint”,可以在任意命令行窗口输入“eslint -v”查看eslint版本号
扩展资料
Node.js是一个javascript运行环境(runtime environment),发布于2009年5月,由Ryan Dahl开发,实质是对Chrome V8引擎进行了封装。Node.js对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境下运行得更好。
V8引擎执行Javascript的速度非常快,性能非常好。Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。
Node.js 使用事件驱动, 非阻塞I/O 模型而得以轻量和高效,非常适合在分布式设备上运行数据密集型的实时应用。
V8引擎本身使用了一些最新的编译技术。这使得用Javascript这类脚本语言编写出来的代码运行速度获得了极大提升,又节省了开发成本。对性能的苛求是Node的一个关键因素。 Javascript是一个事件驱动语言,Node利用了这个优点,编写出可扩展性高的服务器。
Node采用了一个称为“事件循环(event loop)”的架构,使得编写可扩展性高的服务器变得既容易又安全。提高服务器性能的技巧有多种多样。
Node选择了一种既能提高性能,又能减低开发复杂度的架构。这是一个非常重要的特性。并发编程通常很复杂且布满地雷。Node绕过了这些,但仍提供很好的性能。
Node采用一系列“非阻塞”库来支持事件循环的方式。本质上就是为文件系统、数据库之类的资源提供接口。向文件系统发送一个请求时,无需等待硬盘(寻址并检索文件),硬盘准备好的时候非阻塞接口会通知Node。
该模型以可扩展的方式简化了对慢资源的访问, 直观,易懂。尤其是对于熟悉onmouseover、onclick等DOM事件的用户,更有一种似曾相识的感觉。
虽然让Javascript运行于服务器端不是Node的独特之处,但却是其一强大功能。不得不承认,浏览器环境限制了我们选择编程语言的自由。
任何服务器与日益复杂的浏览器客户端应用程序间共享代码的愿望只能通过Javascript来实现。虽然还存在其他一些支持Javascript在服务器端 运行的平台,但因为上述特性,Node发展迅猛,成为事实上的平台。
在Node启动的很短时间内,社区就已经贡献了大量的扩展库(模块)。其中很多是连接数据库或是其他软件的驱动,但还有很多是凭他们的实力制作出来的非常有用的软件。
最后,不得不提到的是Node社区。虽然Node项目还非常年轻,但很少看到对一个项目如此狂热的社区。不管是新手,还是专家,大家都围绕着项目,使用并贡献自己的能力,致力于打造一个探索、支持、分享、听取建议的乐土。
参考资料:
nodejs.百度百科
[转] npm install 本地安装与全局安装的区别
npm的包安装分为本地安装(local)、全局安装(global)两种,从敲的命令行来看,差别只是有没有-g而已,比如
npm install grunt # 本地安装 npm install -g grunt-cli # 全局安装
这两种安装方式有什么区别呢?从npm官方文档的说明来看,主要区别在于(后面通过具体的例子来说明):
本地安装
1. 将安装包放在 ./node_modules 下(运行npm时所在的目录)
2. 可以通过 require() 来引入本地安装的包
全局安装
1. 将安装包放在 /usr/local 下
2. 可以直接在命令行里使用
本地安装
1、将安装包放在 ./node_modules 下(运行npm时所在的目录)
比如运行下面命令
npm install grunt --save-dev
那么,就会在当前目录下发现一个node_modules目录,进去后能够看到grunt这个包
casperchenMacBookPro:testUsemin casperchen$ ll total 200 drwxr-xr-x 16 casperchen staff 544B 12 14 23:17 node_modules
进入node_modules
casperchenMacBookPro:node_modules casperchen$ ll total 0 drwxr-xr-x 16 casperchen staff 544B 12 5 00:49 grunt
2、可以通过 require() 来引入本地安装的包
直接来个例子,我们在项目根目录下创建test.js,里面的内容很简单
var grunt = require(‘grunt‘);grunt.log.writeln(‘hello grunt‘);
然后在控制台运行test.js
node test.js
然后就会看到如下输出
casperchenMacBookPro:testUsemin casperchen$ node test.js hello grunt
全局安装
1、将安装包放在 /usr/local 下
运行如下命令
npm install -g grunt-cli
然后进入/usr/local/bin目录,就会发现grunt-cli已经被放置在下面了
casperchenMacBookPro:bin casperchen$ pwd /usr/local/bin casperchenMacBookPro:bin casperchen$ ll grunt lrwxr-xr-x 1 root admin 39B 8 18 21:43 grunt -> ../lib/node_modules/grunt-cli/bin/grunt
可见,全局模块的真实安装路径在/usr/local/lib/node_modules/下,/usr/local/bin下的可执行文件只是软链接而已
2、可以直接在命令行里使用
实现细节在上面其实就讲到了,通过在`/usr/local/bin下创建软链接的方式实现。这里不赘述
更直观的例子
下面就直接看下,当我们在项目目录下运行grunt task(task为具体的grunt任务名,自行替换)时,发生了什么事情。这里要借助node-inspector。
首先,没接触过node-inspector的童鞋可以参考之前的文章了解下
运行如下命令开启调试
node-inspector &
见到如下输出
casperchenMacBookPro:tmp casperchen$ node-inspector & [1] 14390 casperchenMacBookPro:tmp casperchen$ Node Inspector v0.6.1 info - socket.io started Visit http://127.0.0.1:8080/debug?port=5858 to start debugging.
接着,在当前任务下运行grunt任务
^CcasperchenMacBookPro:testUsemin casperchen$ node --debug-brk $(which grunt) dev debugger listening on port 5858
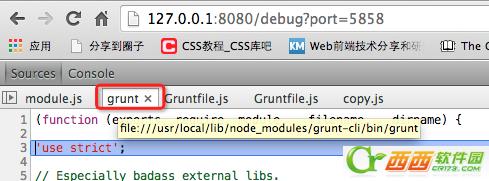
接着,打开chrome浏览器,输入网址http://127.0.0.1:8080/debug?port=5858,就会自动进入断点调试状态。从一旁显示的tiPS可以看到,全局命令grunt其实就是/usr/local/lib/node_modules/grunt-cli/bin/grunt

按下F8接着往下跑,就会进如Gruntfile.js,此时的grunt,是本地安装的一个node包。全局命令跟本地的包名字一样,挺有迷惑性的。

以上是关于nodejs npm install全局安装和本地安装的区别的主要内容,如果未能解决你的问题,请参考以下文章