VS code 编辑器
Posted 王大白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VS code 编辑器相关的知识,希望对你有一定的参考价值。
简介:
首先VScode和VS不是同一个东西
轻量级,扩展插件丰富,能调试node
用法:
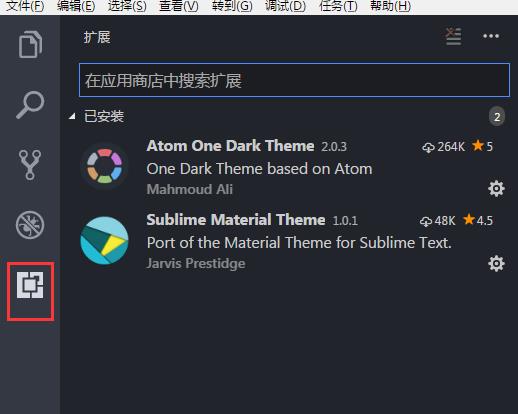
应用商店搜索,

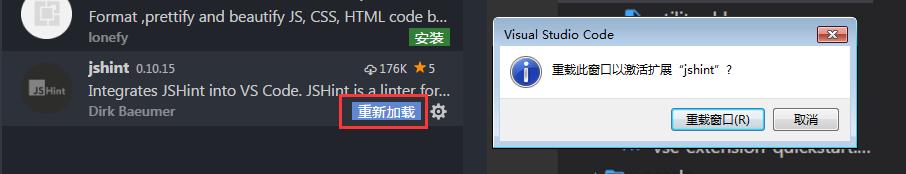
完事点击重新加载,刷新编辑器,刷新了样式

ctrl+点击,打开引用的文件

快捷键:shift+alt+f 格式化代码(beautify)
以上是关于VS code 编辑器的主要内容,如果未能解决你的问题,请参考以下文章