关于变量声明的var,let,const
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于变量声明的var,let,const相关的知识,希望对你有一定的参考价值。
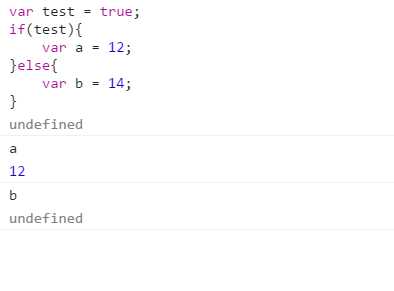
在js中,用var声明的话,在同一个作用域的范围内会存在声明提前的情况,举个例子:

按常理来说,我们此时需要的b应该输出的是 not defined 才对,但是实际上并没有,因为var b在判断之前已经声明了,在判断之后只是进行了赋值的操作而已。
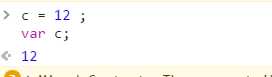
用var声明在同一个作用域内是可以进行重复声明,浏览器并不会报错;
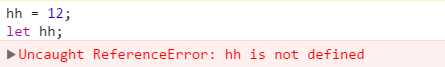
但是用let和const声明变量的话,在同一个作用域内是不允许重复声明,重复声明会告诉你该变量已经存在了,
必须是先定义再使用,不存在声明t提前这回事;


有着严格的作用域,声明的变量只能在当前的作用域内使用,而且存在了块级作用域(带有{}的代码块)。通常在for,if 这些里面用var 声明变量,该变量的作用域不止只属于当前的
的块级作用域,当然在js中是不存在块级作用域的,但是用let和cont,会把代码块当做一个块级作用域,对于变量的管理起到了很好的作用;
const
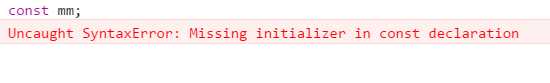
其中const 声明的是一个只读的常量,而且一旦声明,常量的值就不能改变,使用const的声明的同时必须赋值,不然会报错

以上是关于关于变量声明的var,let,const的主要内容,如果未能解决你的问题,请参考以下文章