小程序反馈表显示不全
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序反馈表显示不全相关的知识,希望对你有一定的参考价值。
参考技术A 可以重新授权小程序试试。微信小程序打开都会有显示不完全的问题,怎么办。首先试下将小程序删除掉,再重新授权打开,一些非腾讯官方开发的小程序,还是会存在一些bug的。删除小程序方法进入小程序页面,向左滑动你想要删除的小程序,会出现删除键,点击即可。
如果大部分小程序都无法显示,试下卸载微信或者更新到最新版微信。如果你的iPhone系统版本比较低,也有可能无法完全兼容小程序,导致部分文字或者图案显示全。
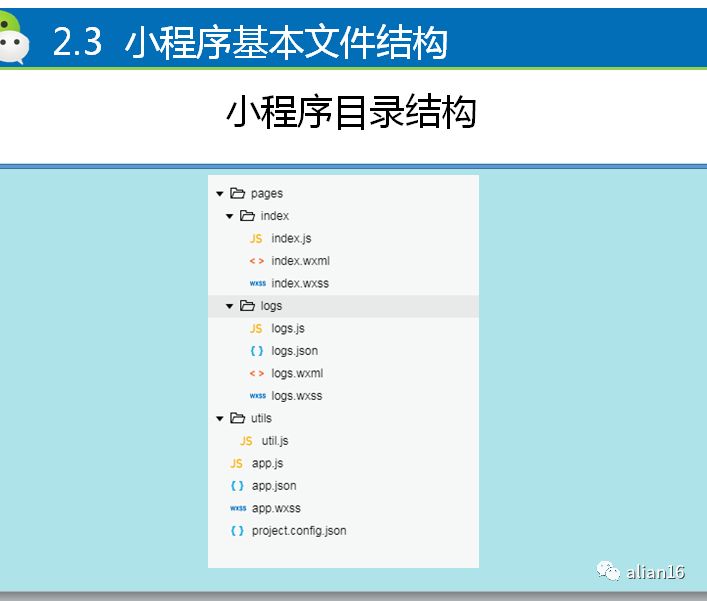
开发工具介绍及创建第一个小程序页面
•Console窗口:用来显示小程序的错误输出信息和调试代码•Sources窗口:用于显示当前项目的脚本文件,js?[sm]是源文件,.js经过处理之后的脚本文件。•Network窗口:用于观察和显示网络连接情况
•Storage窗口:用于显示当前项目的数据缓存情况
•AppData窗口:用于显示当前项目当前时刻的具体数据,实时地反馈项目的数据情况,可以在此处编辑数据,并将其及时地反馈到界面上。•Wxml窗口:用于帮助开发者开发Wxml转化后的界面。在这里可以看到真实的页面结构以及结构对应的wxss属性,同时可以修改对应的wxss属性。






实验内容和步骤
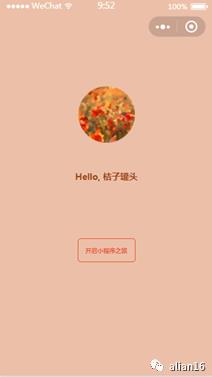
实验内容:设计orange-can项目的第一个启动页,运行结果如下:

实验步骤:
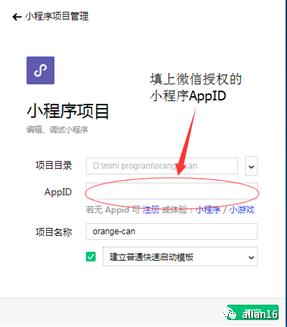
1. 新建项目→选择小程序项目→选择项目存放的硬盘目录(此目录必须是空目录)→填入注册时申请到的小程序的 AppID→填写项目名称(orange-can)→勾选“建立普通快速启动模板”→确定→进入开发界面。



2. 删除pages里已有文件夹及页面,在pages文件夹下新建welcome文件夹及页面,目录结构如下:

3. 修改app.json文件,为welcome页面注册,代码如下:

注:app.json的第一个属性pages接受一个数组,数组的每一项是一个字符串,用来指定小程序由那些页面构成,每一项由对应页面的【路径+文件名】组成。页面的添加或者删除后都需要在pages数组下增减
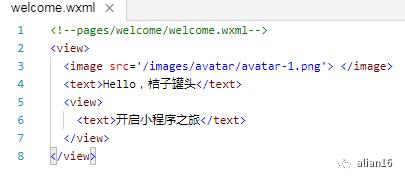
4. 在welcome.wxml文件中添加一个view容器,在容器中添加一个图片、两个文本组件,为了控制文本的外观,可以外加一个view容器,代码如下:

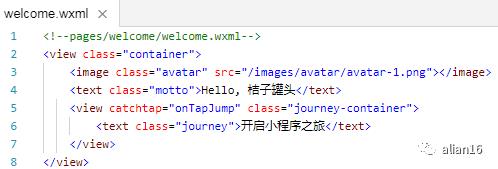
5. 在welcome.wxml文件中为组件添加样式,代码如下:

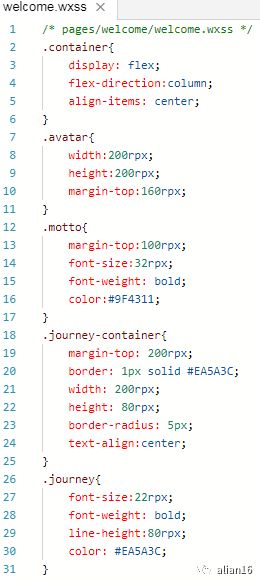
6. 编写welcome.wxss文件,添加样式,代码如下:

注:在iPhone 6中1pt(1逻辑像素点)=2物理像素点=2rpx=1px; 1rem=37.5px(非官方)。在iPhone 5中1rpx=0.42px;1px=2.34rpx;1rem=32px(非官方)
7. 在welcome.wxss中为页面添加背景色,代码如下:
8. 在welcome.json中为导航栏添加背景色,代码如下:
9. 编译查看实验结果。
以上是关于小程序反馈表显示不全的主要内容,如果未能解决你的问题,请参考以下文章