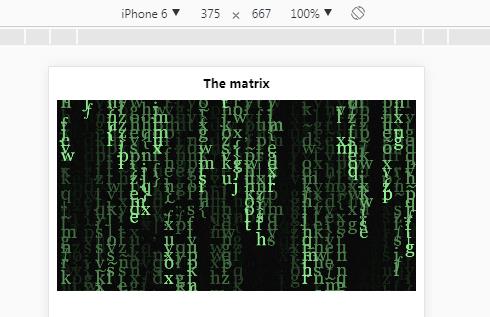
theMatrix代码雨效果
Posted 梦见一只电子羊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了theMatrix代码雨效果相关的知识,希望对你有一定的参考价值。
做了一个代码雨效果放在个人主页: https://lanleilin.github.io/lanGallery/index.html

代码:
<!DOCTYPE html> <html> <head> <title>The Matrix</title> <script type="text/javascript" src="../js/jquery.min.js"> </script> <meta charset="utf-8"> <script> $(document).ready(function() { //判断移动端还是PC端 function isPC() { var userAgentInfo = navigator.userAgent; var Agents = ["android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"]; var flag = true; for(var v = 0; v < Agents.length; v++) { if(userAgentInfo.indexOf(Agents[v]) > 0) { flag = false; break; } } return flag; } if(!isPC()) { // 手机 var s = window.screen; console.log(s); var width = s.width * 2.5; q.width = s.width * 2.5; q.Height = 300; var height = q.height; var yPositions = Array(300).join(0).split(\'\'); var ctx = q.getContext(\'2d\'); var draw = function() { ctx.fillStyle = \'rgba(0,0,0,.05)\'; //反复生成opacity为0.5的半透明黑色背景 ctx.fillRect(0, 0, width, height); ctx.fillStyle = \'lightgreen\'; ctx.font = \'3rem Georgia\'; yPositions.map(function(y, index) { text = String.fromCharCode(1e2 + Math.random() * 33); //随机生成字母 x = (index * 30) + 10; //x距离 q.getContext(\'2d\').fillText(text, x, y); //在指定位置显示一个字母 if(y > Math.random() * 1e4) { yPositions[index] = 0; } else { yPositions[index] = y + 20; //确定显示字母的位置 } }); }; RunMatrix(); function RunMatrix() { Game_Interval = setInterval(draw, 50); //设定刷新间隔 } } else { var s = window.screen; // var q=$(\'#q\'); console.log(typeof($("#q"))); console.log(document.getElementById("q")); var width = q.width = s.width; var height = q.height; var yPositions = Array(300).join(0).split(\'\'); var ctx = q.getContext(\'2d\'); var draw = function() { ctx.fillStyle = \'rgba(0,0,0,.05)\'; ctx.fillRect(0, 0, width, height); ctx.fillStyle = \'red\'; ctx.font = \'10pt Georgia\'; yPositions.map(function(y, index) { text = String.fromCharCode(1e2 + Math.random() * 33); x = (index * 10) + 10; //x距离 q.getContext(\'2d\').fillText(text, x, y); if(y > Math.random() * 1e4) { yPositions[index] = 0; } else { yPositions[index] = y + 10; } }); }; RunMatrix(); function RunMatrix() { Game_Interval = setInterval(draw, 50); } } isPC(); }); </script> </head> <body> <div align="center"> <h1 id="theMatrix">The matrix</h1> <canvas id="q" width="500" height="500"></canvas> </div> </body> </html>
以上是关于theMatrix代码雨效果的主要内容,如果未能解决你的问题,请参考以下文章