第十六天休息
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第十六天休息相关的知识,希望对你有一定的参考价值。
知识点:网页结构;
<html>
<head><Title> 标题 </title></head>
<body> 网页内容 </body>
</html>
知识点:<
Body backgroud(网页背景图片)
Bgclocr(网页背景颜色)
text(整个网页的文字颜色)
Topmargin(整个网页的上边距)
leftmargin(整个网页左边距)
rightmargin(整个网页右边距)
borrommargin(整个网页下边距)
>
知识点:格式控制标签;
<br>换行</br>
<一个空位>
<b>文字加粗</b>
<strong>文字加粗</strong>
<i>文字倾斜</i>
<em>文字倾斜</em>
<u>字体加下划线</u>
<ceter>居中,且内容占整行</center>
<p>段落,上下各空一行</p>
<div style(样式表)= >占用一整行,层标签<div>
<span>用多少占多少,曾标签</span>
知识点:<font size=()大小 face=(字体) clocr=(字体颜色)>
</font>
知识点:内容容器标签
<h1></h1>到<h6></h6> 其中<h3></h3>字体大小为当前模块默认大小的加粗方式
重要性和文字大小依次递减,且保持上下都有空行;
其中<h3></h3>字体大小为当前模块默认大小的加粗方式
知识点:ol标签,有序列表
<ol>
<li>自带序号</li>
<li>自动换行</li>
<li>上下各空一行</li>
</ol>
Ul标签,无序标签
<ul>
<li>不自带序号带点</li>
<li>自动换行</li>
<li>上下各空一行</li>
</ul>
知识点:超链接;<a href=(链接地址)target=(链接打开方式)>显示l链接表面内容</a>
默认字体为蓝色带下划线,点击之后字体变为紫色;
链接打开方式;blank 在新的标签页打开。
parent 从本身标签页打开。
连接到网页内某位置;<a>返回位</a> //链接点
<a hreh=“#返回位”></a> //返回到链接点的链接
知识点:图片;<img src="图片位置" <title>图片标题(鼠标指向图片时显示)</title> <alt>图片加载失败时显示</alt> />
知识点:<table width="宽度" heigth=“高度” border=“边框线” cellpadding=“0” cellspacing=“0”后两个不用,但必须加上>
<tr>一行</tr> <td>一列</td>
注意;行在列里面
控制表格格式;aligen=“控制内容”
colspan=“横向占用”
rowspan=”纵向占用“
</table>
知识点:图片热点;<img src="图片所在地址" usemap=”#截取图片名map“ border=”0“>
知识点:网页划区;<iframe width="宽度" heigth=”高度“ frameborder=”边框“ src=”网页地址“>
</iframe>
知识点:网页拼接;将body删除,直接用frame
<frame rows=”第一行的宽度,第二行的宽度“cols="第一列的宽度,第二列的宽度,*代表剩下的所有" frameborde>
<frame src="网页地址" noresize=”noresize“无法拖动 />
<frame src="网页地址" acrolling是否有滚动条=”auto“自动 />
表单:<form>
文本框<input type="text" value="输入的内容范式" /><br />
密码框<input type="password"/><br/>
文本域<textarea cols="宽度" rows=”行数“ ></textarea><br/>
隐藏域<input type="hidden" value=”对比内容“ /><br/>
提交按钮<input type="submit" value="显示在按钮上的内容"/><br/>
重置按钮<input type="reset" value="显示在按钮上的内容"/ ><br/>
普通按钮<input type="button" value="显示在按钮上的内容"/ ><br/>
图片按钮<input type="image" src="图片所在位置"/>
disabled=”disabled“ 使按钮失效
enable 使按钮可用
单选按钮组<input type="radio" name="起一个名称"/>第一个选项<br/>
<input type="radio" name="相同的名称"/>第二个选项<br/>
复选框组<input type="checkbox" checkbox="checkbox"默认选中> 第一个选项<br/>
<input type="checkbox" > 第二个选项<br/>
<input type="checkbox" > 第三个选项<br/>
文件上传<input type="file” />
下拉列表框<select size=“列表框的高度”>
<option value="唯一性">第一个选项</option>
<option value="唯一性">第二个选项</option>
<option value="唯一性" selected="selected"推荐为首选>第三个选项</option>
</option>
</form>
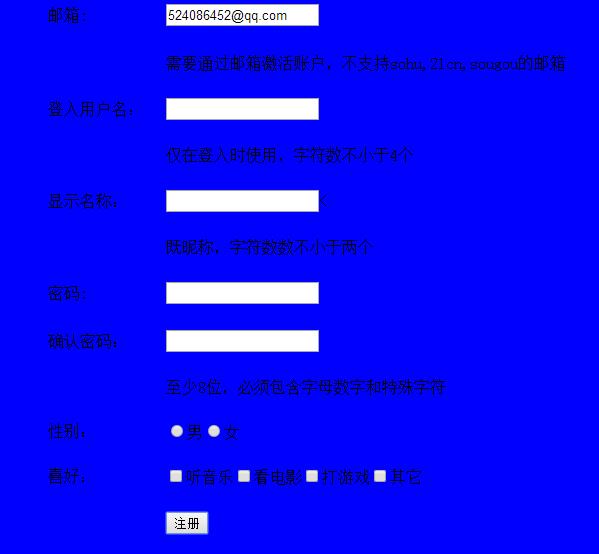
作业:制作注册界面
代码:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>黄氏账号注册</title> </head> <body bgcolor="#0000FF" topmargin="200" leftmargin="400" rightmargin="300"> <table width="950" border="0"> <tr> <td align="left"><table width="600" border="0"> <tr> <td align="left">邮箱:</td> <td align="left"><input type="text" value="[email protected]" /></td> <tr /> <tr><td> </td><td> </td></tr> <tr> <td> </td> <td align="left">需要通过邮箱激活账户,不支持sohu,21cn,sougou的邮箱</td> </tr> <tr><td> </td><td> </td></tr> <tr> <td align="left">登入用户名:</td> <td><input type="text" /></td> </tr> <tr><td> </td><td> </td></tr> <tr> <td> </td> <td>仅在登入时使用,字符数不小于4个</td> </tr> <tr><td> </td><td> </td></tr> <tr> <td>显示名称:</td> <td><input type="text" /><</td> </tr> <tr><td> </td><td> </td></tr> <tr> <td> </td> <td>既昵称,字符数数不小于两个</td> </tr> <tr><td> </td><td> </td></tr> <tr> <td>密码:</td> <td><input type="password"/></td> </tr> <tr><td> </td><td> </td></tr> <tr> <td>确认密码:</td> <td><input type="password"/></td> </tr> <tr><td> </td><td> </td></tr> <tr> <td> </td> <td>至少8位,必须包含字母数字和特殊字符</td> </tr> <tr><td> </td><td> </td></tr> <tr> <td>性别:</td> <td><input type="radio" name="xb"/>男<input type="radio" name="xb"/>女</td> </tr> <tr><td> </td><td> </td></tr> <tr> <td>喜好:</td> <td><input type="checkbox" />听音乐<input type="checkbox" />看电影<input type="checkbox" />打游戏<input type="checkbox" />其它</td> </tr> <tr><td> </td><td> </td></tr> <tr> <td> </td> <td><input type="button" value="注册"></td> </tr> </table></td> </tr> </table> </body> </html>
效果;

以上是关于第十六天休息的主要内容,如果未能解决你的问题,请参考以下文章