解决删除元素动画的bug
Posted xg123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决删除元素动画的bug相关的知识,希望对你有一定的参考价值。
效果说明
首先说明一下我需要做到的效果
其实很简单---点击删除按钮的时候,加入删除动画
删除动画是这样的,高度和宽度都会均匀的变小,内部的元素需要被隐藏(因为会有文字挤在一起);直到变为0结束,时长为0.5s
一开始我是这样做的;
在base文件中创建一个删除类名,为它赋予一些样式
.delete { transition: all 0.5s; overflow: hidden; width: 0 !important; height: 0 !important; } .delete * { opacity: 0; }
点击删除按钮的时候,为被删除元素 .deleteObj 添加类名delete,这样的话,系统会将父元素的宽度和高度变为0,然后添加过渡效果;
被删除元素的样式是这样的
/*元素层级关系*/ .deleteObj p 111 p 111 p 111 .delete-icon 删除 /*元素样式*/ .deleteObj { width: 500px; border: 2px solid ; padding: 20px; margin: 20px; p { margin-top: 30px; } }
点击后,为被删除元素添加删除动画的js,这里直接引入了jquery
1 $(\'.delete-icon\').click(function() { 2 $(this).parent().addClass(\'delete\'); 3 })
结果如下

发现宽度确实按照过渡效果出现了,但是高度确实一瞬间就变为了0,而且也没有我们想象中的,最终宽高都变为0;
那么是什么原因呢?
分析
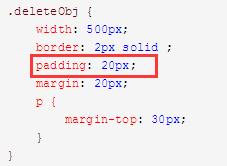
首先,最终宽高没有变为0的问题是因为这个

因为有padding的存在,所以即使宽高都变为0,最终的元素还是会有一定的高度和宽度,那么我们可以在删除样式中,添加 padding: 0 !important; 代码重置掉padding
但是,还有一个很重要的问题,那就是没有高度动画;
这里其实涉及到浏览器执行过渡动画的规则
在动画发生的时候,浏览器不会计算元素的实际宽高等大小,而是直接将变化后最终的css进行比较,如果发现css并没有设置属性,那么浏览器将会直接赋予该属性,而不是想象中的进行过渡动画;
解决方式1
那么我们可以为被删除元素添加高度,这样浏览器将会得知被删除元素之前的高度与最终的高度,进行动画,代码如下
1 .delete { 2 box-sizing: border-box; 3 overflow: hidden; 4 width: 0 !important; 5 height: 0 !important; 6 padding: 0 !important; 7 transition: all .5s; 8 } 9 .delete * { 10 opacity: 0; 11 } 12 .deleteObj { 13 width: 500px; 14 border: 2px solid ; 15 padding: 20px; 16 height: 100px; 17 margin: 20px; 18 p { 19 margin-top: 30px; 20 } 21 }
结果如下:

动画是有了,但是我们发现,有一部分元素超出了被删除元素,那是因为我们强制为被删除元素设置了高度;
可是如果我们不想为元素设置高度,还想拥有高度动画怎么办??
解决方法二
我们去掉 .deleteObj 中强制设置的高度,使用js设置被删除元素的高度为实际高度,并且通知浏览器重排,重排之后再执行删除动画,代码如下
1 $(\'.delete-icon\').click(function() { 2 var deleteObj = $(this).parent();//被删除的父元素 3 deleteObj.css(\'height\',deleteObj.outerHeight());//设置被删除元素的css高度 4 deleteObj.outerHeight();//触发浏览器重排 5 deleteObj.addClass(\'delete\');//添加删除动画 6 })
结果如下:

这样既不会影响布局,而且删除效果也出现了;
这里给出一些触发浏览器重排的属性
offsetTop、offsetLeft、 offsetWidth、offsetHeight、scrollTop、scrollLeft、scrollWidth、scrollHeight、 clientTop、clientLeft、clientWidth、clientHeight、getComputedStyle() (currentStyle in IE)
以上是关于解决删除元素动画的bug的主要内容,如果未能解决你的问题,请参考以下文章