a标签 点击触发事件 怎么改成移动到a标签触发事件???
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了a标签 点击触发事件 怎么改成移动到a标签触发事件???相关的知识,希望对你有一定的参考价值。
<script type="text/javascript"> <!-- function changeBody(index) switch(index) case 1: document.getElementById('s1').style.display = ""; document.getElementById('s2').style.display = "none"; document.getElementById('s3').style.display = "none"; document.getElementById('s4').style.display = "none"; document.getElementById('s5').style.display = "none"; break; case 2: document.getElementById('s1').style.display = "none"; document.getElementById('s2').style.display = ""; document.getElementById('s3').style.display = "none"; document.getElementById('s4').style.display = "none"; document.getElementById('s5').style.display = "none"; break; case 3: document.getElementById('s1').style.display = "none"; document.getElementById('s2').style.display = "none"; document.getElementById('s3').style.display = ""; document.getElementById('s4').style.display = "none"; document.getElementById('s5').style.display = "none"; break; case 4: document.getElementById('s1').style.display = "none"; document.getElementById('s2').style.display = "none"; document.getElementById('s3').style.display = "none"; document.getElementById('s4').style.display = ""; document.getElementById('s5').style.display = "none"; break; case 5: document.getElementById('s1').style.display = "none"; document.getElementById('s2').style.display = "none"; document.getElementById('s3').style.display = "none"; document.getElementById('s4').style.display = "none"; document.getElementById('s5').style.display = ""; break; //--> </script> /******************************************************************************************************************************/ <li style="background:#FFC12B url(docc/images/submenu_1.jpg) left no-repeat"> <a href="javascript:changeBody(1)">遇到的问题</a> <!--隐藏块--> <div id="s1" style="display:block"> <div class="sub_1_l"> <div class="sub_1_top"> 您的生活环境是否经常遇到以下问题1</div> <ul> <li>问题一、<img src="docc/images/li_bg.jpg" />居家装修后长期释放的有害气体?</li> <li>问题二、<img src="docc/images/li_bg.jpg" />办公楼装修后,感觉有异味室内空气质量超标?</li> <li>问题三、<img src="docc/images/li_bg.jpg" />新购汽车内含有毒物质没有方法处理?</li> <li>问题四、<img src="docc/images/li_bg.jpg" />商业场所装修好后找不到去除有害物质途径?</li> <li>问题五、<img src="docc/images/li_bg.jpg" />白血病/癌症/老年人中风瘫痪/频发?</li> <li>问题六、<img src="docc/images/li_bg.jpg" />清晨憋闷/恶心头晕易感冒/易气味刺眼刺鼻呼吸道疾病?</li> </ul> </div> <div class="sub_1_r"> <img src="docc/images/video_bg.jpg" /> </div> </div> <!--隐藏块结束--> </li> 能做到a标签点击触发 但是我想要的是 移动到a标签 触发 求告知 来好人告诉下我
参考技术A 你可以将a标签上面的链接设置为一个变量,然后用程序判断这个变量,满足什么条件则跳转到这个页面,如果不满足条件则跳转到另外一个页面。移动端的点透事件
点透事件:是指两个元素其中一个元素具有默认的点击事件,当我们让不具有点击事件的元素隐藏起来,会触发另一个元素的点击事件,这种行为被称之为点透事件。
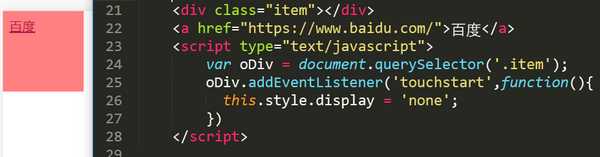
如下图所示:当我们给div元素添加touchstart事件让div元素隐藏起来,则a标签会发生跳转。相当于我们"点透"了div元素,从而触发了a标签的默认跳转行为,这就是所谓的点透事件。

分析这种点透事件的原因,我们需要了解移动端和PC端的事件的不同之处:
1、PC端所有的事件都能够在移动端被触发.也就是说索然移动端目前主要是touch事件,但是其他的事件也会被触发,只是没有相对应的事件处理函数,比如touchstart就触发了click事件。
2、PC端事件在移动端触发有300毫秒延迟,这是因为PC端的事件太多,可能同一个行为能够触发非常多的事件,浏览器需要通过这300毫秒内的行为,判断究竟触发的是哪个事件。比如点击一下,触发的事件可能有点击事件,鼠标按下事件,双击事件等。浏览器需要根据就下来你的操作来判断究竟属于哪个事件,如果接下来你不进行操作那么就是点击事件,如果你连续点击了,那么可能是双击事件。
3、移动端事件没有300毫秒延迟,因为移动端事件简单,只有touch几种事件,不存在相同的事件。
根据上面的事件机制我们来分析上面的代码:
首先我们点击div以后,触发了多个事件,包括click,doubleclick,mousedown,touchstart等事件,其中只有touchstart绑定了事件处理函数,其中touchstart是移动端事件没有延迟,因此div层马上消失,但是click事件有300ms的延迟,在这个地方会执行click的事件处理函数,由于a标签具有click的默认事件,因此会触发a标签的跳转,这就是所谓的‘点透‘。其实只不过是PC端事件在移动端有300ms延迟造成的。
点透事件的解决办法:取消元素的默认点击事件
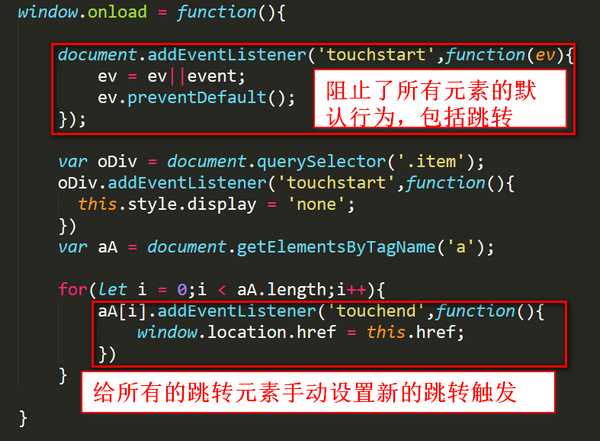
点透事件造成的问题是本来不应该跳转的元素发生了跳转,因此我们需要阻止掉元素的默认跳转行为。但是如果我们阻止了元素的默认跳转行为,在其他地方需要进行跳转时就无法正常跳转了,因此我们需要设置新的跳转行为。

上面我们通过使用移动端的阻止默认事件的方法,阻止了所有的默认行为,也包括默认跳转。但是a标签在其他情况下,需要正常跳转,这时候我们需要重新定义a标签的跳转。通过出发touchend事件时,将其跳转到对应的href。但是通过touchend事件触发的点击事件可能存在问题,因为还有可能touchmove也会触发a标签的点击事件(误触)。
因此我们需要判断究竟是touchend触发了点击事件还是touchmove触发了点击事件。只有在touchend触发时,才实现跳转。

以上是关于a标签 点击触发事件 怎么改成移动到a标签触发事件???的主要内容,如果未能解决你的问题,请参考以下文章