ext-4.2.1.883 页面加载子页面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ext-4.2.1.883 页面加载子页面相关的知识,希望对你有一定的参考价值。
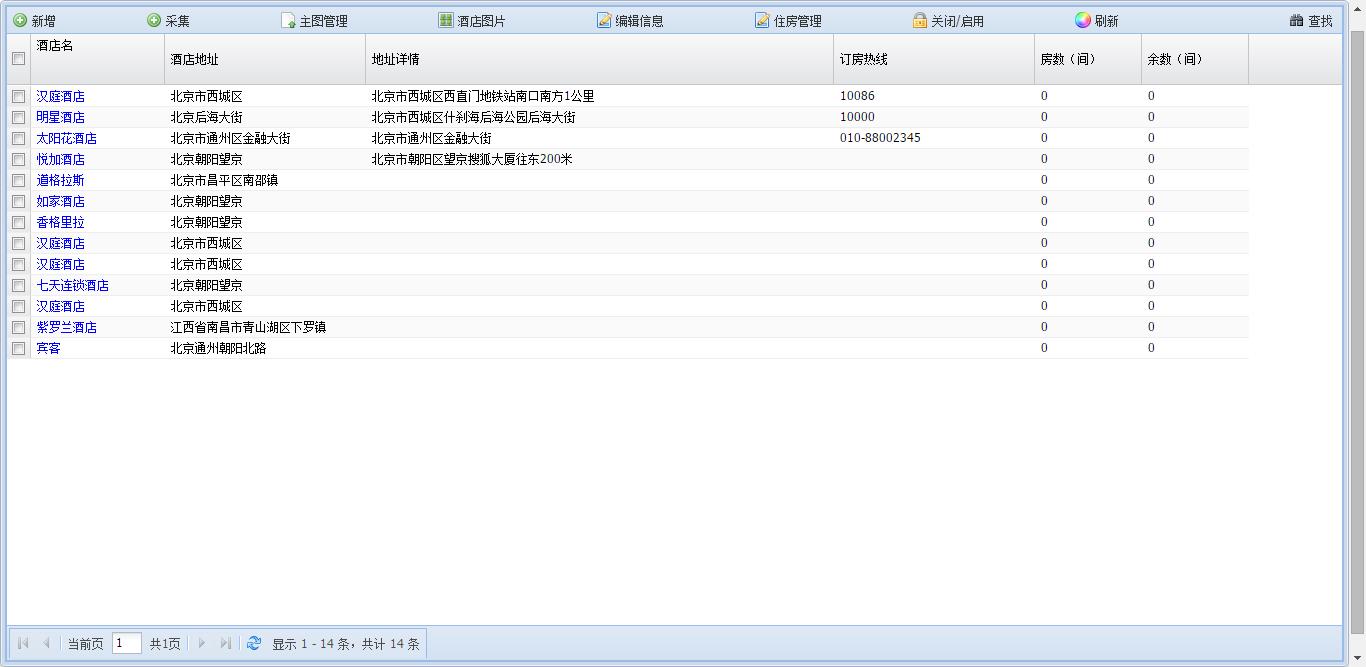
A页面的button点击事件触发B页面的显示,以对话框的形式加载到A页面,并实现可以重复加载的情形
实际上的效果:

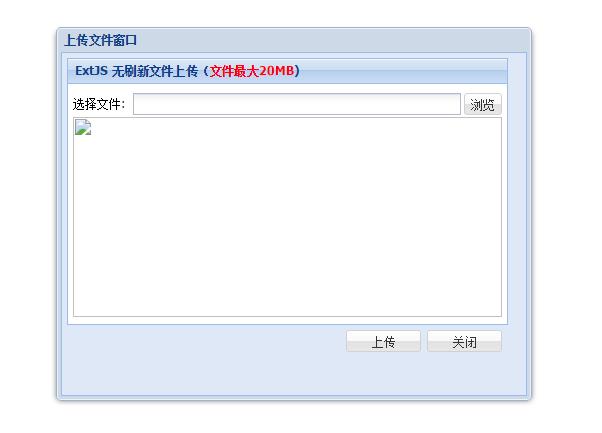
B窗体单独显示效果:

点击图A的主图管理button按钮,预期是将B窗体加载到A窗体的弹出窗体的tabpanel中
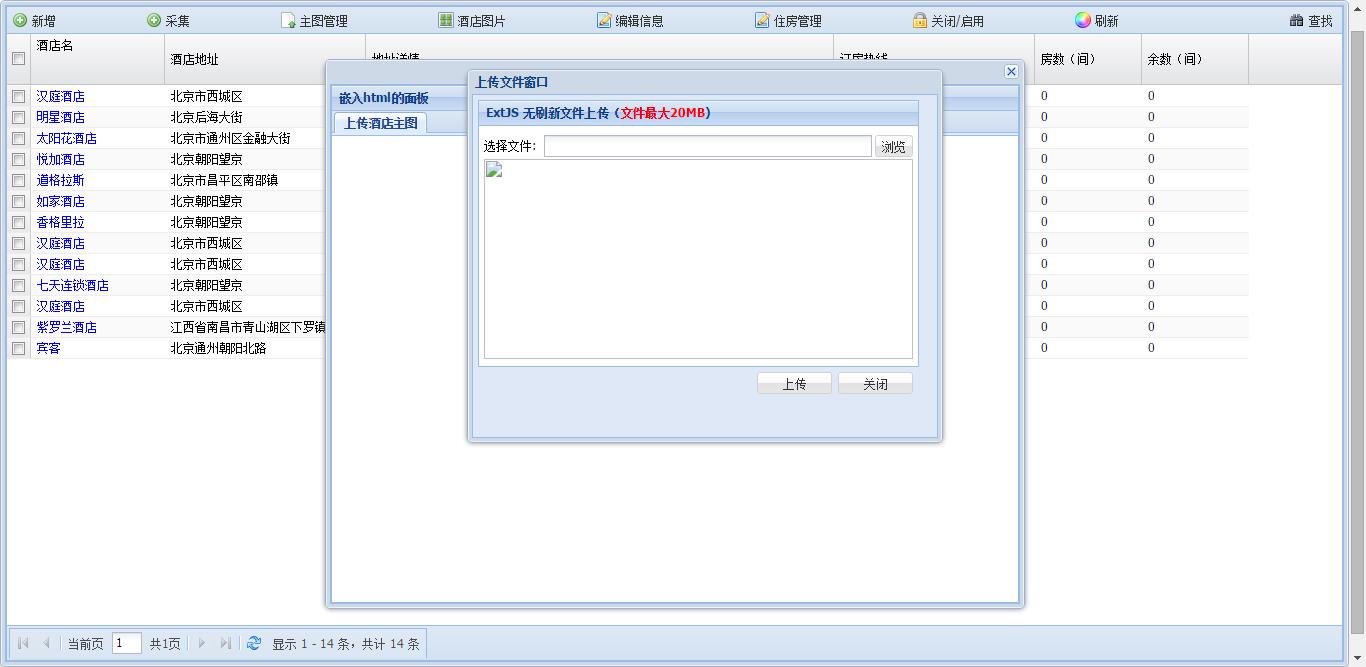
可是实际上的显示效果为

如何修改才能将B窗体加载到A窗体的tabpanel中?
这是A窗体的代码:
@using CommonHelper.Models; <html> <head> <title>酒店管理</title> </head> <body> <div id="winDiv" style="height:700px;width:100%"></div> </body> </html> <link href="~/Content/ext-4.2.1.883/resources/css/ext-all.css" rel="stylesheet" /> <link href="~/Content/ext-4.2.1.883/resources/css/icon.css" rel="stylesheet" /> <script src="~/Content/ext-4.2.1.883/bootstrap.js"></script> <script src="~/Content/ext-4.2.1.883/locale/ext-lang-zh_CN.js"></script> <script src="~/Content/UiJs/HotelManageJs.js"></script> <script type="text/javascript"> Ext.onReady(function () { var selectRecord; //初始化extjs Ext.QuickTips.init(); var limiFileMB = ‘@ViewData[SystemStaticValue.ViewDataMaxUploadSize]‘; console.log(limiFileMB); var fileCategory = ‘@ViewData[SystemStaticValue.ViewDataFileCategory]‘; console.log(fileCategory); var tabpanel = Ext.create(‘Ext.TabPanel‘, {//在tabpanel中嵌套上传文件的html id: "Panel", title: ‘嵌入html的面板‘, closable: false, items: [ ] }); var tempwin = Ext.create(‘Ext.window.Window‘, { title: ‘‘, id: ‘tempwin‘, width: ‘700‘, height: ‘550‘, resizable: false, modal: false, closable: true, closeAction: ‘hide‘, layout: ‘fit‘, items: tabpanel }); var hotelStore = Ext.create(‘Ext.data.Store‘, { autoLoad: true, pageSize: 20, //页容量 proxy: { type: ‘ajax‘, url: ‘../User/QueryHotel‘, reader: { type: ‘json‘, root: ‘Data‘,//store的数据 totalProperty: ‘Total‘ }, getMethod: function () { return ‘POST‘; }, extraParams: {//提供的参数(额外参数,会自动提供参数page,start,limit) } }, fields: [ { name: ‘ID‘, type: ‘uuid‘, mapping: ‘ID‘ }, { name: ‘Name‘, type: ‘string‘, mapping: ‘Name‘ }, { name: ‘Address‘, type: ‘string‘, mapping: ‘Address‘ }, { name: ‘IsDelete‘, type: ‘int‘, mapping: ‘IsDelete‘ }, { name: ‘HotelDetail‘, type: ‘string‘, mapping: ‘HotelDetail‘ }, { name: ‘DetailAddree‘, type: ‘string‘, mapping: ‘DetailAddree‘ }, { name: ‘HotOnlineTel‘, type: ‘string‘, mapping: ‘HotOnlineTel‘ }, { name: ‘DataUpdateTime‘, type: ‘date‘, mapping: ‘DataUpdateTime‘ }, { name: ‘DataInSystemDBTime‘, type: ‘date‘, mapping: ‘DataInSystemDBTime‘ }, { name: ‘TotalRoom‘, type: ‘int‘, mapping: ‘TotalRoom‘ }, { name: ‘NowSurplusRoom‘, type: ‘int‘, mapping: ‘NowSurplusRoom‘ } ] }); var grid = Ext.create(‘Ext.grid.Panel‘, { store: hotelStore, id: ‘hotelGrid‘, height: ‘100%‘, width: ‘100%‘, selModel: { selType: ‘checkboxmodel‘ }, //选择框 columns: [ { text: ‘酒店名‘, dataIndex: ‘Name‘, width: ‘10%‘, height: ‘50‘, renderer: function (value, metaData, record) {//自定义列值组合 console.log(record); var txt = value; txt = ‘<span style="color:blue;display:table;width:100%;" />‘ + txt + ‘</span>‘; return txt; } }, { text: ‘酒店地址‘, dataIndex: ‘Address‘, width: ‘15%‘ }, { text: ‘地址详情‘, dataIndex: ‘DetailAddree‘, width: ‘35%‘ }, { text: ‘订房热线‘, dataIndex: ‘HotOnlineTel‘, width: ‘15%‘ }, { text: ‘房数(间)‘, dataIndex: ‘TotalRoom‘, width: ‘8%‘ }, { text: ‘余数(间)‘, dataIndex: ‘NowSurplusRoom‘, width: ‘8%‘ }, ], bbar: [ { xtype: ‘pagingtoolbar‘, height: ‘80‘, store: hotelStore, displayMsg: ‘显示 {0} - {1} 条,共计 {2} 条‘, emptyMsg: "没有数据", beforePageText: "当前页", afterPageText: "共{0}页", displayInfo: true } ], listeners: { ‘itemclick‘: function (view, record, item, index, e) { console.log(record); //酒店数据目录 selectRecord = record; } }, tbar: [ { text: ‘新增‘, iconCls: ‘add‘, handler: function (btn) { console.log(btn); hotelWin.title =‘【‘+ btn.text+‘】酒店详情‘; hotelWin.show(); } }, "->", { text: ‘采集‘, iconCls: ‘add‘ }, "->", { text: ‘主图管理‘, iconCls: ‘pagewhiteget‘, handler: function () { btnuploadfile(); } }, "->", { text: ‘酒店图片‘, iconCls: ‘Picturesthumbs‘ }, "->", { text: ‘编辑信息‘, iconCls: ‘edit‘, handler: function () { btnEditHotelInfor(); } }, "->", { text: ‘住房管理‘, iconCls: ‘edit‘, handler: function () { hotelRoomNumber.show(); } }, "->", { text: ‘关闭/启用‘, iconCls: ‘lock‘ }, "->", { text: ‘刷新‘, iconCls: ‘colorwheel‘ }, "->", "->", { iconCls: "find", text: "查找" } ] }); var window = Ext.create(‘Ext.window.Window‘, { renderTo: ‘winDiv‘, width: "100%", height: "100%", layout: "fit", closeAction: ‘hide‘, plain: ‘true‘, closable: false, resizable: false, draggable: false, items: grid }); window.show(); var hotelRoomNumber = Ext.create(‘Ext.window.Window‘, { title: ‘设置今日酒店空余房数‘, closeAction: ‘hide‘, width: ‘300‘, height:‘150‘, items: [ { xtype: ‘textfield‘, margin: ‘20px‘, fieldLabel: "数量", allowBlank: false }, { margin:‘20px‘,width: 214, minValue: 0, maxValue: 100, value: 50, xtype: "slider", id:‘sliderRoomNumber‘, listeners: { click: function (val) { console.log(val); } } } ], buttons: [{ text: ‘确定‘,//没有设置住房数量不允许保存 disabled: true }, { text: ‘取消‘, handler: function () { } }] }); var hotelWin = Ext.create(‘Ext.window.Window‘, { title: ‘酒店基本信息管理‘, height: ‘230‘, width: ‘250‘, closeAction: ‘hide‘, resizable: false, hotelId:null, modal:true, items: [{ defaultType: "textfield", layout: "form", id: "panel", bodyStyle : "padding:15px 5px;", labelWidth: 25, items: [ { fieldLabel: "酒店名称", id: ‘txtHotelName‘, anchor: "90%,90%", allowBlank: false, iconCls: "Diy-text" }, { fieldLabel: "酒店地址",id:‘txtHotelAddress‘, allowBlank: false}, { fieldLabel: "详细地址",id:‘txtHotelDetailAddress‘ }, { fieldLabel: "订房热线", id: ‘txtHotOnlineTel‘ }, { fieldLabel: "补充信息", id: ‘txtDetail‘ }, ] } ], buttons: [ { text: "保存", disable: true, iconCls: ‘add‘, handler: btnSaveHotelInfor }, { text: "取消", handler: function () { hotelWin.hide(); } } ] }); function btnEditHotelInfor() { var store = Ext.getCmp(‘hotelGrid‘).getSelectionModel().getSelection(); console.log(store); if (store.length == 0) { Ext.Msg.alert(‘友情提示‘, ‘请选择要操作的一行数据‘); return; } else if (store.length > 1) { Ext.Msg.alert(‘友情提示‘, ‘编辑数据一次只能操作一行‘); return; } var data = store[0].data; console.log(data); Ext.getCmp(‘txtHotelAddress‘).setValue(data.Address); Ext.getCmp(‘txtHotelName‘).setValue(data.Name); Ext.getCmp(‘txtHotelDetailAddress‘).setValue(data.DetailAddree); Ext.getCmp(‘txtHotOnlineTel‘).setValue(data.HotOnlineTel); Ext.getCmp(‘txtDetail‘).setValue(data.Detail); hotelWin.hotelId = data.ID; hotelWin.show(); } function btnSaveHotelInfor() { var name = Ext.getCmp(‘txtHotelName‘).getValue(); console.log(name.trim().length == 0); if (name.trim().length == 0) { Ext.Msg.alert(‘友情提示‘,‘<font style="color:red;">请输入酒店名称</font>‘); return; } var address = Ext.getCmp(‘txtHotelAddress‘).getValue(); console.log(address.trim().length == 0); if (address.trim().length == 0) { Ext.Msg.alert(‘友情提示‘, ‘<font style="color:red;">请设置酒店地址</font>‘); return; } var hotelId = hotelWin.hotelId; var detailAddress = Ext.getCmp(‘txtHotelDetailAddress‘).getValue(); var hotOnlineTel = Ext.getCmp(‘txtHotOnlineTel‘).getValue(); var detail = Ext.getCmp(‘txtDetail‘).getValue(); var params = { Name: name, Address: address, DetailAddree: detailAddress, HotOnlineTel: hotOnlineTel, Detail:detail, ID:hotelId }; var url = "../User/SaveHotel"; console.log(params); ExtAjax(url, params, function (options, success, response) { console.log(response); hotelStore.load({ params: { } }); }, function (response, option) { console.log(response); var data = Ext.JSON.decode(response.responseText); if (data.Result) { hotelWin.hide(); Ext.Msg.alert(‘提示‘,‘数据保存成功‘); } }, function (response, option) { console.log(response); } ); } function ExtAjax(url, param, callBackFun, successFun, failFun) { Ext.Ajax.request({ url:url, params: param, method: ‘post‘, callback: function (options, success, response) { console.log(options); console.log(success); console.log(response); callBackFun(options, success, response); }, success: function (response, options) { successFun(response, options); }, failure: function (response, options) { failFun(response, options); } }); } function btnuploadfile() { loadTab(‘上传酒店主图‘); } //实现tabpanel加载页面的动作 function loadTab(text) { var tab = Ext.getCmp(‘html-upload‘);//首先判断是否已经加载了这个页面 if (!tab) {//之前没有加载过 tab = Ext.create(‘Ext.Panel‘, { title: text, closable: false, id: ‘html-upload‘, loader: { url: ‘../User/TraveInfor‘, loadMask: ‘loading...‘, autoLoad: true, scripts: true, params: { fileCategory: 2 } } }); tabpanel.add(tab).show(); } tabpanel.setActiveTab(tab);//激活选项卡 tempwin.show(); } }); </script>
这是B窗体的代码:
@using CommonHelper.Models; @{ string limitFileMB = ViewData[SystemStaticValue.ViewDataMaxUploadSize] as string; } <html> <head> <meta name="viewport" content="width=device-width" /> <title>景点信息(上传预览图片)</title> </head> <body> <link href="~/Content/ext-4.2.1.883/resources/css/ext-all.css" rel="stylesheet" /> <link href="~/Content/ext-4.2.1.883/resources/css/icon.css" rel="stylesheet" /> <script src="~/Content/ext-4.2.1.883/bootstrap.js"></script> <script src="~/Content/ext-4.2.1.883/locale/ext-lang-zh_CN.js"></script> <script type="text/javascript"> var limiFileMB= ‘@ViewData[SystemStaticValue.ViewDataMaxUploadSize]‘; console.log(limiFileMB); var fileCategory = ‘@ViewData[SystemStaticValue.ViewDataFileCategory]‘; console.log(fileCategory); Ext.onReady(function () { Ext.QuickTips.init(); //创建文本上传域 var sltfile = new Ext.form.TextField({ name: ‘upload‘, id: ‘upload‘, fieldLabel: ‘文件上传‘, inputType: ‘file‘, allowBlank: false, blankText: ‘请浏览图片‘ }); var formpanel= Ext.create("Ext.form.FormPanel", { title: ‘ExtJS 无刷新文件上传(<font color="red">文件最大‘ + limiFileMB + ‘</font>)‘, width: ‘95%‘, height: ‘95%‘, x:5, y: 5, layout: "form", bodyPadding: "5", defaultType: "textfield", fieldDefaults: { labelAlign: "left", labelWidth: 55 }, items: [ { xtype: "filefield", name: "File", id: ‘File‘, fieldLabel: "选择文件", buttonText: "浏览", allowBlank: false }, { xtype: ‘box‘, //或者xtype: ‘component‘, width: ‘100%‘, //图片宽度 height: 200, //图片高度 fieldLabel: "预览图片", id: ‘browseImage‘, autoEl: { tag: ‘img‘, //指定为img标签 src: ‘ftp://127.0.0.1/UserFile/UserData/20160320/hotel_hotel_20160820220330.jpg‘, //Ext.BLANK_IMAGE_URL,//指定url路径 id: ‘imageBrowse‘ } } ], buttons: [ { text: "上传", handler: function () { var formCmp = this.up("form"); if (!formCmp.isValid()) return; //验证未通过,返回 var photoName = Ext.getCmp(‘File‘).getValue(); console.log(photoName); formCmp.submit({ url: "../User/Upload", method: "POST", waitMsg: ‘正在上传...‘, params: { photoName: photoName }, success: function (form, action,ret) { console.log(form); console.log(action); console.log(ret); Ext.MessageBox.alert("提示", action.result.message); }, failure: function (form, action, ret) { console.log(‘submit认为请求失败,可是操作成功了‘); console.log(form); console.log(action); console.log(ret); switch (action.failureType) { case Ext.form.action.Action.CLIENT_INVALID: Ext.Msg.alert(‘失败1‘, ‘Form fields may not be submitted with invalid values‘); break; case Ext.form.action.Action.CONNECT_FAILURE: Ext.Msg.alert(‘失败2‘, ‘Ajax communication failed‘); break; case Ext.form.action.Action.SERVER_INVALID: Ext.Msg.alert(‘失败3‘, action.result.message); } } }); } }, { text: ‘关闭‘, handler: function () { //win.hide(); } } ] }); //窗体 var win = new Ext.Window({ title: ‘上传文件窗口‘, width: 476, height: 374, resizable: false, modal: false, closable: false, closeAction: ‘hide‘, items: formpanel }); win.show(); }); </script> </body> </html>
b窗体显示的后台代码(参数EFileCategory是一个枚举):
public ActionResult TraveInfor(EFileCategory fileCategory) { ViewData[SystemStaticValue.ViewDataMaxUploadSize] = MaxUploadFileSizeDesc; ViewData[SystemStaticValue.ViewDataFileCategory] = fileCategory.ToString(); return View(); }
以上是关于ext-4.2.1.883 页面加载子页面的主要内容,如果未能解决你的问题,请参考以下文章
记录 Umi通过配置 dynamicImport loadingComponent 实现加载效果