[伪] 级联菜单,两级菜单
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[伪] 级联菜单,两级菜单相关的知识,希望对你有一定的参考价值。
[伪] 级联菜单,两级菜单
这段时间需要做一个类似效果的一个菜单样式,所以就查了各种文档,各种百度各种搜索,的确也是搜到了不少的第三方组件,比如(CascadingMenuViewLib)就是其中一个,但是,我脑子笨,研究了3天左右的时间,改不成我需要得样子,So...我用我自己的方式,实现了这个效果(对了,还没有完全实现,因为TextView被点中的样式我还没有设置,不过这都是小事情了..)


在这里,我提供一个思路,代码很简单,当然,我也会附一些上来,好的,我首先说一下思路
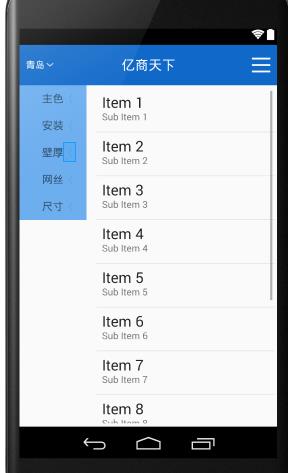
首先,我们的xml文件是一个横向的LinearLayout,左边是一个纵向的LinearLayout(里面装着一个个的TextView),右边是一个ListView代码如下
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <LinearLayout android:id="@+id/tools_scrlllview" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="2.5" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <!-- 这个分类 我就直接给他定死了 就好 因为就那几个分类咩--> <LinearLayout android:id="@+id/activity_orders_style_choose_ll_mbc" android:layout_width="100dp" android:layout_height="wrap_content" android:background="@drawable/selector_choose_ll" android:clickable="true" android:gravity="center" android:orientation="horizontal" android:padding="5dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:text="主色" android:textSize="16sp" /> <ImageView android:layout_width="20dp" android:layout_height="30dp" android:scaleType="fitXY" android:src="@drawable/title_left_back_press" /> </LinearLayout> <LinearLayout android:id="@+id/activity_orders_style_choose_ll_installway" android:layout_width="100dp" android:layout_height="wrap_content" android:background="@drawable/selector_choose_ll" android:clickable="true" android:gravity="center" android:orientation="horizontal" android:padding="5dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:text="安装" android:textSize="16sp" /> <ImageView android:layout_width="20dp" android:layout_height="30dp" android:scaleType="fitXY" android:src="@drawable/title_left_back_press" /> </LinearLayout> <LinearLayout android:id="@+id/activity_orders_style_choose_ll_thickness" android:layout_width="100dp" android:layout_height="wrap_content" android:background="@drawable/selector_choose_ll" android:clickable="true" android:gravity="center" android:orientation="horizontal" android:padding="5dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:text="壁厚" android:textSize="16sp" /> <ImageView android:layout_width="20dp" android:layout_height="30dp" android:scaleType="fitXY" android:src="@drawable/title_left_back_press" /> </LinearLayout> <LinearLayout android:id="@+id/activity_orders_style_choose_ll_twine" android:layout_width="100dp" android:layout_height="wrap_content" android:background="@drawable/selector_choose_ll" android:clickable="true" android:gravity="center" android:orientation="horizontal" android:padding="5dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:text="网丝" android:textSize="16sp" /> <ImageView android:layout_width="20dp" android:layout_height="30dp" android:scaleType="fitXY" android:src="@drawable/title_left_back_press" /> </LinearLayout> <LinearLayout android:id="@+id/activity_orders_style_choose_ll_size" android:layout_width="100dp" android:layout_height="wrap_content" android:layout_marginBottom="8dp" android:background="@drawable/selector_choose_ll" android:clickable="true" android:gravity="center" android:orientation="horizontal" android:padding="5dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:text="尺寸" android:textSize="16sp" /> <ImageView android:layout_width="20dp" android:layout_height="30dp" android:scaleType="fitXY" android:src="@drawable/title_left_back_press" /> </LinearLayout> </LinearLayout> </LinearLayout> <!--看看看看 我用GridView多好?填充起来一点儿也不费事--> <ListView android:id="@+id/activity_orders_style_choose_lv_right" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="5dp" android:layout_weight="1" android:clickable="false" android:orientation="vertical" /> </LinearLayout>
这个XML写完之后 大致是这个效果
之后 我们需要写一个Adapter,里面的代码如下,没什么好说的,也有注释
/** * 是一个适配器 为了每次更新右边的布局 做的一个适配器..|| * <p/> * 构造函数中有参数 来决定到底是填充哪一个布局 */ public class MyStyleChooseAdapter extends BaseAdapter { // 只有一条的视图数据源 private List mViews; // 数据数据源 private List mDatas; // 上下文 private Activity mActivity; // 一个参数 判断是加载哪一个布局 0. msc 1. installway 2. thickness 3. twine 4.size private int flag; /** * 构造函数 * * @param mActivity */ public MyStyleChooseAdapter(Activity mActivity, int flag) { this.mActivity = mActivity; this.flag = flag; } @Override public int getCount() { // 只有一条 return 1; } @Override public Object getItem(int position) { return 1; } @Override public long getItemId(int position) { return 1; } @Override public View getView(int position, View convertView, ViewGroup parent) { // 就一个布局 也不用考虑优化问题吧 直接填充就是了 LinearLayout ll = null; // 填充主色布局...好麻烦 if (flag == 0) { ll = (LinearLayout) mActivity.getLayoutInflater().inflate(R.layout.item_style_choose_mbc, null); return ll; } // 安装方式的布局 就是一个RadioGroup if (flag == 1) { ll = (LinearLayout) mActivity.getLayoutInflater().inflate(R.layout.item_style_choose_installway, null); return ll; } // 壁厚的布局 if (flag == 2) { ll = (LinearLayout) mActivity.getLayoutInflater().inflate(R.layout.item_style_choose_thickness, null); return ll; } // 网丝的布局 if (flag == 3) { ll = (LinearLayout) mActivity.getLayoutInflater().inflate(R.layout.item_style_choose_twine, null); return ll; } // 尺寸的布局 if (flag == 4) { ll = (LinearLayout) mActivity.getLayoutInflater().inflate(R.layout.item_style_choose_size, null); return ll; } return ll; } }
之后,我们只需要在主界面上,为这几个TextView添加点击事件,这个效果就算是完成了..总感觉这样做有点傻瓜,所以发上来,让大牛们给我提一下建议,同时也起个记录作用吧!

// 主色点击事件 case R.id.activity_orders_style_choose_ll_mbc: lv_right.setAdapter(new MyStyleChooseAdapter(OrdersStyleChooseActivity.this, 0)); break; // 安装方式点击事件 case R.id.activity_orders_style_choose_ll_installway: lv_right.setAdapter(new MyStyleChooseAdapter(OrdersStyleChooseActivity.this, 1)); break; // 壁厚点击事件 case R.id.activity_orders_style_choose_ll_thickness: lv_right.setAdapter(new MyStyleChooseAdapter(OrdersStyleChooseActivity.this, 2)); break; // 网丝点击事件 case R.id.activity_orders_style_choose_ll_twine: lv_right.setAdapter(new MyStyleChooseAdapter(OrdersStyleChooseActivity.this, 3)); break; // 尺寸点击事件 case R.id.activity_orders_style_choose_ll_size: lv_right.setAdapter(new MyStyleChooseAdapter(OrdersStyleChooseActivity.this, 4)); break;
最后呢 附上我的一个小心得...
RadioButton需要加id并且和RadioGroup结合使用才可以互斥,要是不加id 再设置某一个RadioButton的checked为true时,会出现它永远为点击状态的现象
以上是关于[伪] 级联菜单,两级菜单的主要内容,如果未能解决你的问题,请参考以下文章
