用CSS3和伪元素绘制三角形
Posted ann_glx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用CSS3和伪元素绘制三角形相关的知识,希望对你有一定的参考价值。
具体怎样的写法,参照右边链接:https://segmentfault.com/a/1190000002783179
加以改良,不想多一个标签,可以直接利用伪元素,以下面代码为例所示:
html代码:
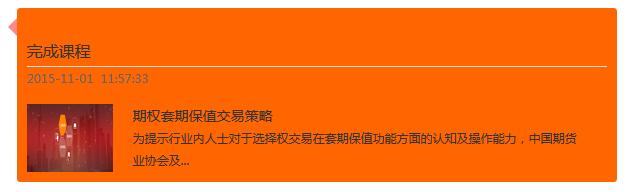
1 <div class="box_finished"> 2 <h6 class="f16 lh30">完成课程</h6> 3 <p class="c6 line_time">2015-11-01 11:57:33</p> 4 <div class="fix mt15"> 5 <a href="#" class="l" target="_blank"><img src="../pxb/02.jpg" alt="" width="86" height="68"></a> 6 <div class="l ml20 wd450"> 7 <a class="f14" href="#" target="_blank">期权套期保值交易策略</a> 8 <p>为提示行业内人士对于选择权交易在套期保值功能方面的认知及操作能力,中国期货业协会及...</p> 9 </div> 10 </div> 11 </div>
css代码:
1 .box_finished { 2 background: #f60 none repeat scroll 0 0; 3 border-radius: 3px; 4 margin: -10px 0 30px; 5 padding: 10px; 6 width: 580px; 7 } 8 9 .box_finished::before { 10 border-bottom: 9px solid transparent; 11 border-right: 9px solid #f88; 12 border-top: 9px solid transparent; 13 content: " "; 14 display: block;//这个属性一定要加,如果不使用绝对定位的话 15 height: 0; 16 margin-left: -19px; 17 width: 0; 18 }
效果图如下所示:

之所以改成这么丑的搭配是为了方便辨认;更是为了方便以后自己工作时需要使用方便查找。
以上是关于用CSS3和伪元素绘制三角形的主要内容,如果未能解决你的问题,请参考以下文章