原创整理,基于JavaScript的创建对象方式的集锦
Posted MicrobeORM
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原创整理,基于JavaScript的创建对象方式的集锦相关的知识,希望对你有一定的参考价值。
以下4种方式,是我在项目中最常见的javascript的面向对象的方式的开发。
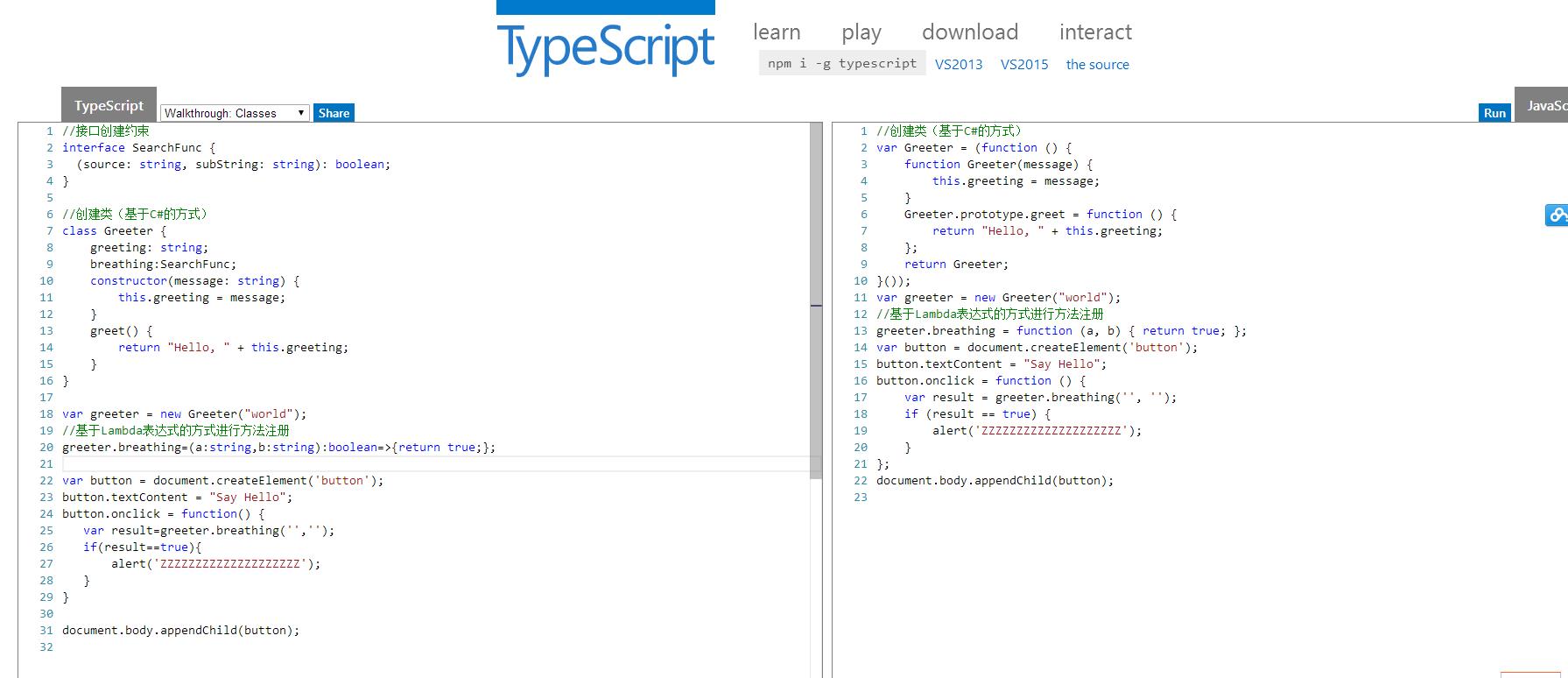
测试一般在微软的工具:http://www.typescriptlang.org/Playground
进行测试,或者使用Firefox+FireBug 或者 WebStorm
。。。。。。。说了一大堆废话,我现在还是倾向使用typescript进行一般常规项目的开发了。。。。。。。。。。。。。。。。。。。
http://www.typescriptlang.org

1. (我在项目中最常用的)
基于 new 的方式创建
1 var Greeter = (function () { 2 function Greeter(message) { 3 this.greeting = message; 4 } 5 Greeter.prototype.greet = function () { 6 return "Hello, " + this.greeting; 7 }; 8 return Greeter; 9 }()); 10 var greeter = new Greeter("world"); 11 var button = document.createElement(\'button\'); 12 button.textContent = "Say Hello"; 13 button.onclick = function () { 14 alert(greeter.greet()); 15 }; 16 document.body.appendChild(button);
或者
1 function UserModel() { 2 this.username = \'\'; 3 this.pwd = \'\'; 4 //return this; 5 } 6 var model = new UserModel(); 7 model.username = \'AAAAAAAA\'; 8 var button = document.createElement(\'button\'); 9 button.textContent = "Say Hello"; 10 button.onclick = function () { 11 alert(model.username); 12 }; 13 document.body.appendChild(button);
2. 基于工厂的方式:
1 function CreateUserModel(user, pwd) { 2 var obj = new Object(); //或者 var obj={}; 3 obj.user = user; 4 obj.pwd = pwd; 5 obj.getNewInstance = function () { 6 return CreateUserModel(\'\', \'\'); 7 }; 8 return obj; 9 } 10 var model = CreateUserModel(\'a\', \'bb\'); 11 var button = document.createElement(\'button\'); 12 button.textContent = "Say Hello"; 13 button.onclick = function () { 14 alert(model.pwd); 15 }; 16 document.body.appendChild(button);
3.基于动态注册属性的方式
1 function UserModel() { 2 } 3 UserModel.prototype.username = \'aaaaaaaa\'; 4 UserModel.prototype.pwd = \'gggggggggggg\';
5 var model = new UserModel(); 6 model.username = \'AAAAAAAA\'; 7 var button = document.createElement(\'button\'); 8 button.textContent = "Say Hello"; 9 button.onclick = function () { 10 alert(model.username); 11 }; 12 document.body.appendChild(button);
4.基于Json的方式
1 var UserModel={ 2 username:\'\', 3 pwd:\'\', 4 chids:[], 5 id:0, 6 7 createNew:function(){ 8 var obj={}; 9 //foreach 遍历普通属性 10 for(var p in UserModel){ 11 if ( typeof(UserModel[p])!= "function" ){ 12 var pname=p; 13 obj[pname]=UserModel[p]; 14 } 15 16 17 } 18 } 19 }; 20 21 22 23 var model= UserModel; 24 model.username=\'BBBBBBBB\' 25 var button = document.createElement(\'button\'); 26 button.textContent = "Say Hello"; 27 button.onclick = function () { 28 alert(model.id); 29 }; 30 31 document.body.appendChild(button);
javascript的强大两个关键词:this new
简单的说,js里面 所有的数据类型 都是Object派生的。Function类型也不例外。当调用一个funtion的时候,this 指向当前的funtion对象。
new 按照javascript语言精粹中所说,如果在一个函数前面带上new来调用该函数,那么将创建一个隐藏连接到该函数的prototype成员的新对象,同时this将被绑定到那个新对象上。
参考:http://www.cnblogs.com/RitaRichard/archive/2011/10/12/2208902.html
按照javascript语言精粹中所说,如果在一个函数前面带上new来调用该函数,那么将创建一个隐藏连接到该函数的prototype成员的新对象,同时this将被绑定到那个新对象上。这个话很抽象,我想用实例来让自己加深理解。
1.如果就一个函数,没有返回值,没有prototype成员,然后使用new,会是什么结果呢?如果一个函数没有返回值,那么如果不使用new来创建变量,那么该变量的值为undefined.如果用了new,那么就是Object.说明一个函数的默认的Prototype是Object.
function Test1(str) { this.a = str; } var myTest = new Test1("test1"); alert(myTest); //[object Object] function Test1WithoutNew(str) { this.a = str; } var myTestWithoutNew = Test1WithoutNew("test1"); alert(myTestWithoutNew); //undefined;
2.如果函数有返回值,但是返回值是基本类型。那么new出来的myTest还是object.因为基本类型的prototype还是Object. 而如果不使用new,那么返回值就是string的值。
function Test1(str) { this.a = str; return this.a; } var myTest = new Test1("test1"); alert(myTest); //Object function Test1WithoutNew(str) { this.a = str; return this.a; } var myTestWithoutNew = Test1WithoutNew("test1"); alert(myTestWithoutNew); //"test1"
3。如果函数的返回值为new出来的对象,那么myTest的值根据new出来的对象的prototype而定。
function Test1(str) { this.a = str; return new String(this.a); } var myTest = new Test1("test1"); alert(myTest); //String "test1"
4。接下来我们开始讨论new中的this。如果我们给Test1的prototype中加入一个方法叫get_string(),那么get_string()中的this指的就是这个新对象。能够得到在new时候赋予该对象的属性值。
var Test2 = function(str) { this.a = str; }
Test2.prototype.get_string = function () { return this.a; };
var myTest2 = new Test2("test2"); alert(myTest2.get_string()); //“test2” var Test2 = function(str) { this.a = str; }
Test2.prototype.get_string = function () { return this.a; };
var myTest2 = Test2("test2"); alert(myTest2)//undefined
5。如果我们修改了函数的prototype,又会发生什么样的情况呢? 那么就会发生类似继承的功能,其实就是js的伪类实现。
function Test1(str) { this.b = str; } Test1.prototype.Get_Test1String = function () { return this.b; };
var Test2 = function(str) { this.a = str; } Test2.prototype = new Test1("test1"); Test2.prototype.get_string = function () { return this.a; };
var myTest2 = new Test2("test2"); alert(myTest2); //Object alert(myTest2.get_string()); //"test2" alert(myTest2.Get_Test1String()); //"test1"
以上是关于原创整理,基于JavaScript的创建对象方式的集锦的主要内容,如果未能解决你的问题,请参考以下文章
