android studio中使用recyclerview制作个显示考勤打卡的日历来
Posted 宝鼎波波
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android studio中使用recyclerview制作个显示考勤打卡的日历来相关的知识,希望对你有一定的参考价值。
1. 用户在app端选择个日期就能查询这个月的考勤打卡信息,并以日历上标注不同的颜色来显示给用户,当然这个日历是recyclerview做出来的,只是每行显示7个,表示一周的七天.
2. 员工考勤打卡的数据获取与分析都是在服务器端完成的,通过app端传入的日期和用户名,来完成用户考勤的提取分析,并把结果返回给app,使用webservice.
3.在app端把数据和recyclerview进行绑定,对不同的结果使用不同的颜色,就这样了,结果还不错.
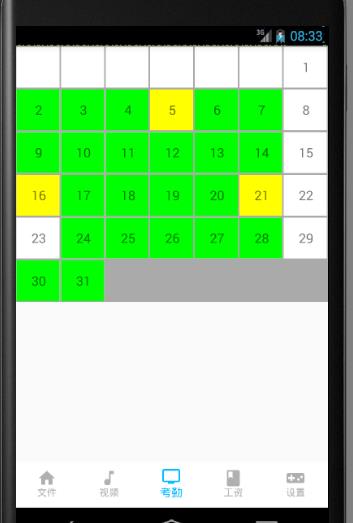
里面最关键的部分是1. 计算选择的日期下当月有多少天. 2.当月第一天是星期几,效果图如下,还需要慢慢完善,下图是2017年7月份

知道了这两个就能在.net端方便的组装出日历的数据和第一行的偏移来了,具体的时间分析及返回值,按自己的想法设计就行了,我是返回个简单的字符串.代码如下.
Dim month As String = CDate(Sdate).Month
Dim Year As String = CDate(Sdate).Year
Dim Days As Integer = Date.DaysInMonth(Year, month)
Dim Szd As String = hr.GetGS(yhm)
Dim Str As String = ""
Dim img As String
Dim K_RQ As String = Year & "-" & month & "-" & "1"
Dim K_week As Integer = CDate(K_RQ).DayOfWeek \'本月第一天是星期几
Dim Dt As DataTable = New DataTable
Dt.Columns.Add("日期")
Dt.Columns.Add("分析")
For i = 1 To K_week
Dim dr As DataRow = Dt.NewRow
dr.Item(0) = ""
dr.Item(1) = "1-0"
Dt.Rows.Add(dr)
Next
For i = 1 To Days
RQ = Year & "-" & month & "-" & i
img = KQ_Fenxi(RQ, name, Szd)
Dim dr As DataRow = Dt.NewRow
dr.Item(0) = i
dr.Item(1) = img
Dt.Rows.Add(dr)
Next
Str = OA.DataTable2Json(Dt)
Return Str
在进行测试时返回值如下,把这个json传到app端进行数据绑定就行了
<string xmlns="http://tempuri.org/">
[{"日期":"1","分析":"1-0"},{"日期":"2","分析":"1-1"},{"日期":"3","分析":"1-1"},{"日期":"4","分析":"1-1"},{"日期":"5","分析":"1-2"},{"日期":"6","分析":"1-1"},{"日期":"7","分析":"1-1"},{"日期":"8","分析":"1-0"},{"日期":"9","分析":"1-1"},{"日期":"10","分析":"1-1"},{"日期":"11","分析":"1-1"},{"日期":"12","分析":"1-1"},{"日期":"13","分析":"1-1"},{"日期":"14","分析":"1-1"},{"日期":"15","分析":"1-0"},{"日期":"16","分析":"1-3"},{"日期":"17","分析":"1-1"},{"日期":"18","分析":"1-1"},{"日期":"19","分析":"1-1"},{"日期":"20","分析":"1-1"},{"日期":"21","分析":"1-3"},{"日期":"22","分析":"1-0"},{"日期":"23","分析":"1-0"},{"日期":"24","分析":"1-1"},{"日期":"25","分析":"1-1"},{"日期":"26","分析":"1-1"},{"日期":"27","分析":"1-1"},{"日期":"28","分析":"1-1"},{"日期":"29","分析":"1-0"},{"日期":"30","分析":"1-1"},{"日期":"31","分析":"1-1"}]
</string>
接下来是在andriod studio中的关键部分了,代码如下:
private void LoadData(String MethodName,String cs1,String cs2){
try{
WebService ws = new WebService(MethodName,cs1,cs2, "");
ws.execute();
Log.e("KQ-rq",cs1);
Log.e("KQ-uid",cs2);
ws.setOnAsyRes(new AsyRes() {
@Override
public void onDateRec(String msg) {
String jsonStr;
jsonStr=msg;
Log.e("KQ-str",msg);
try {
mDatas=new ArrayList<FileList>();
FileList map;
JSONArray jsonArray = new JSONArray(jsonStr);
for (int i = 0; i < jsonArray.length(); i++) {
JSONObject jsonObject = jsonArray.getJSONObject(i);
map=new FileList(jsonObject.getString("日期"),jsonObject.getString("分析"));
mDatas.add(map);
}
myKqAdapter recycler=new myKqAdapter(getActivity(),mDatas);
RecyclerView recyclerView=(RecyclerView) vi.findViewById(R.id.lv_list);
//LinearLayoutManager layoutManager = new LinearLayoutManager(getActivity());
GridLayoutManager girdManger=new GridLayoutManager(getActivity(),7);
recyclerView.setLayoutManager(girdManger);
//如果可以确定每个item的高度是固定的,设置这个选项可以提高性能
recyclerView.setHasFixedSize(true);
//创建并设置Adapter
recyclerView.addItemDecoration(new myItemDec()); //增加分隔线
recyclerView.setAdapter(recycler);
recyclerView.setItemAnimator(new DefaultItemAnimator());
} catch (JSONException e) {
}
}
});
}catch (Exception e) {
}
}
增加上log.e,主要是查看一下发送的参数和返回的结果是否正确,红色的代码就是为了让recyclerview每行显示七个
在自定义的数据适配器中,我们分析返回的结果,根据结果设置不同的背景色.
public void onBindViewHolder(MyViewHolder holder, final int position) {
FileList da=mDatas.get(position);
//holder.v.setBackgroundColor(Color.WHITE);
String msg=da.getMsg();
if (listener != null) {
holder.v.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
listener.onItemClick(v,position);
}
});
}
// holder.tv.setGravity(Gravity.CENTER_HORIZONTAL);//设置文字水平居中
holder.tv.setText(da.getName());
// holder.msg.setText("");
if (msg.equals("1-1")){
holder.v.setBackgroundColor(Color.GREEN); //全天上班
}
if (msg.equals("1-2")){
holder.v.setBackgroundColor(Color.YELLOW);//半天上班
}
if (msg.equals("1-3")){
holder.v.setBackgroundColor(Color.YELLOW);//半天上班
}
if (msg.equals("1-0")){
holder.v.setBackgroundColor(Color.WHITE);//全天休息
}
}
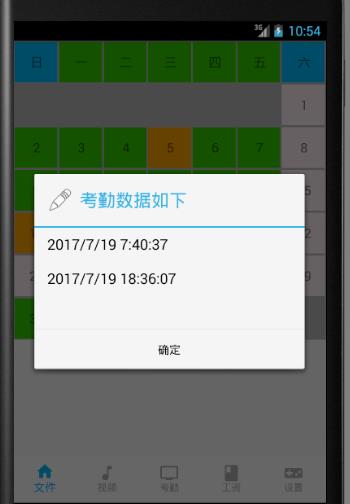
好了,基本上一个日历型的考勤显示界面就出来了,后边你可以慢慢加上表头,增加上点击事件,用户点击时显示详细的打卡时间.
补充一个增加了点击事件的效果图吧

以上是关于android studio中使用recyclerview制作个显示考勤打卡的日历来的主要内容,如果未能解决你的问题,请参考以下文章
Recycler视图在android studio中未显示一张卡片视图
我的应用程序的Recycler View问题中的Android Studio SearchView过滤器
如何根据用户在Android Studio(Java)中输入的条件显示可绘制对象