WdatePicker控件级联选择
Posted tooy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WdatePicker控件级联选择相关的知识,希望对你有一定的参考价值。
控件代码
<td nowrap="true">
<input style="width: 90px;" onclick="WdatePicker({ dateFmt: \'yyyy-MM\',startDate:\'%y-%M\' })" class="Wdate" name="DateMonth" id="DateMonth">
月
</td>
<td nowrap="true">
-<input style="width: 90px;" onclick="WdatePicker({ dateFmt: \'dd\',startDate:\'%d\' })" class="Wdate" name="DateDay" id="DateDay">
天
</td>
页面加载 js代码
<script>
$(function () {
$("#DateMonth").val((new Date()).format(\'yyyy-MM\'));
$("#DateDay").val((new Date()).format(\'dd\'));
$("#DateMonth").bind("click focus", function () {
var day = $dp.$(\'DateDay\');
WdatePicker({
dateFmt: "yyyy-MM",
onpicked: function () {
day.focus();
}
});
});
//级联显示
$("#DateDay").bind("focus", function () {
var d = $("#DateMonth").val();
var date = new Date(d + \'-01\');
var xdate = new Date(date.getYear(), date.getMonth() + 1, 0);
WdatePicker({
minDate: date,
maxDate: xdate,
dateFmt: "dd",
});
});
});
</script>
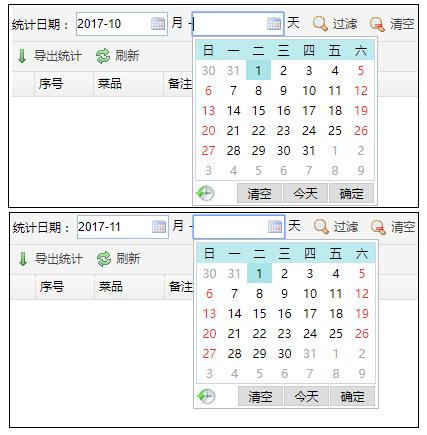
效果

以上是关于WdatePicker控件级联选择的主要内容,如果未能解决你的问题,请参考以下文章