Easyui 行编辑
Posted 赵天成123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Easyui 行编辑相关的知识,希望对你有一定的参考价值。
之前没用过,突然用了的时候手忙脚乱的感觉 找了官方文档也好 百度了一大堆东西 表示个人脑袋跟不上思路
直接铺上简化的 以后自己 找起来也方便 以下代码已经执行 应该不会再错了
<table id="dataPackageMenuList" title="套餐菜品列表" class="easyui-datagrid" style="width:100%;height:100%" toolbar="#toolbar1" pagination="true" rownumbers="true" fitColumns="true" singleSelect="true"> <thead> <tr> <th data-options="field:\'id\',hidden:true">ID</th> <ks:listTag table="T_CATER_PACKAGEMENU" column="REMARKS"/> <ks:listTag table="T_CATER_PACKAGEMENU" column="PACKAGEID"/> <ks:listTag table="T_CATER_PACKAGEMENU" column="MENUID"/> <th field="menuName" width="100px">菜品名</th> <th field="menuPrice" width="100px">菜品价格</th> <th field="menuNum" width="100px" data-options="editor:{type:\'numberbox\',options:{required:true}}">菜品数量</th> <!--需要编辑的行 --> </tr> </thead> </table>
JS部分
$("#dataPackageMenuList").datagrid({
onAfterEdit:function(rowIndex,rowData){
//TODO 结束行编辑
editRow = undefined;
if(rowData.menuNum != packageMenuNum){ //这个if选择性无视 业务逻辑
editPackageMenuNum.push({"id":rowData.id,"menuMum":rowData.menuNum});
}
},
onClickRow:function(rowIndex,rowData){
//TODO 触发行编辑方法
packageMenuNum = rowData.menuNum; //这个赋值也是业务逻辑 选择性无视
bookDataListRow(rowIndex);
}
});
});
//行编辑
var editRow = undefined;
function bookDataListRow(index){
if(editRow!=undefined){ //判断编辑器是否处于打开状态
var editors = $(\'#dataPackageMenuList\').datagrid(\'getEditors\', editRow);
$(\'#dataPackageMenuList\').datagrid(\'endEdit\',editRow);
}
if(editRow==undefined){
$(\'#dataPackageMenuList\').datagrid(\'beginEdit\',index);
editRow=index;
}
}
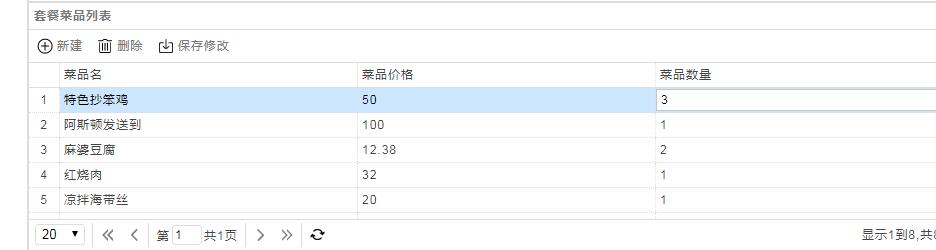
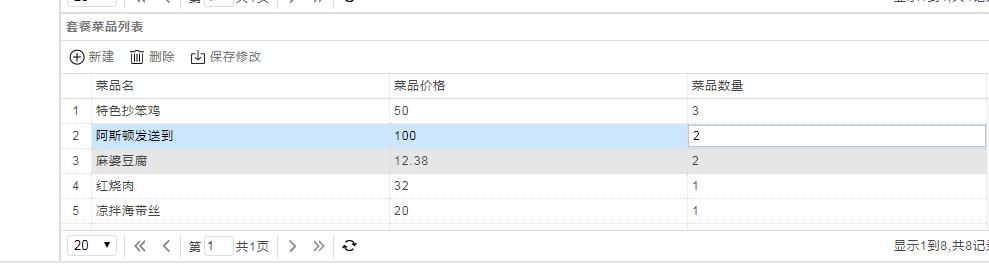
效果图如下


以上是关于Easyui 行编辑的主要内容,如果未能解决你的问题,请参考以下文章