一张图告诉你最流行的 7 个 JavaScript框架特点
Posted 葡萄城技术团队
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一张图告诉你最流行的 7 个 JavaScript框架特点相关的知识,希望对你有一定的参考价值。
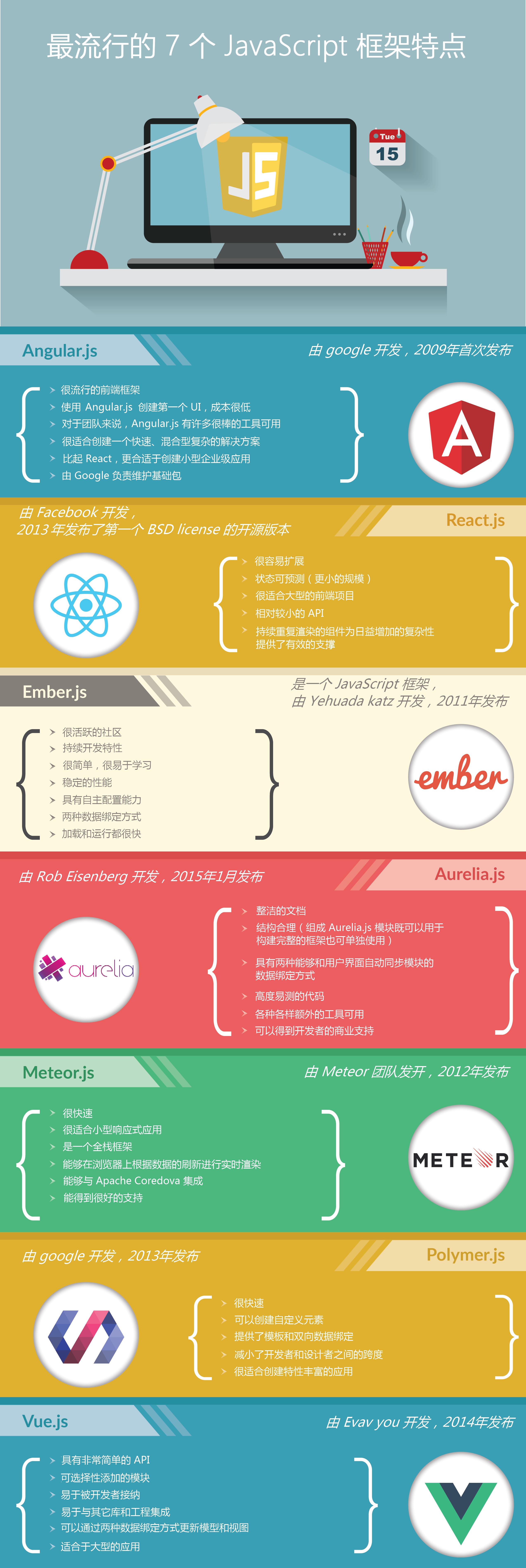
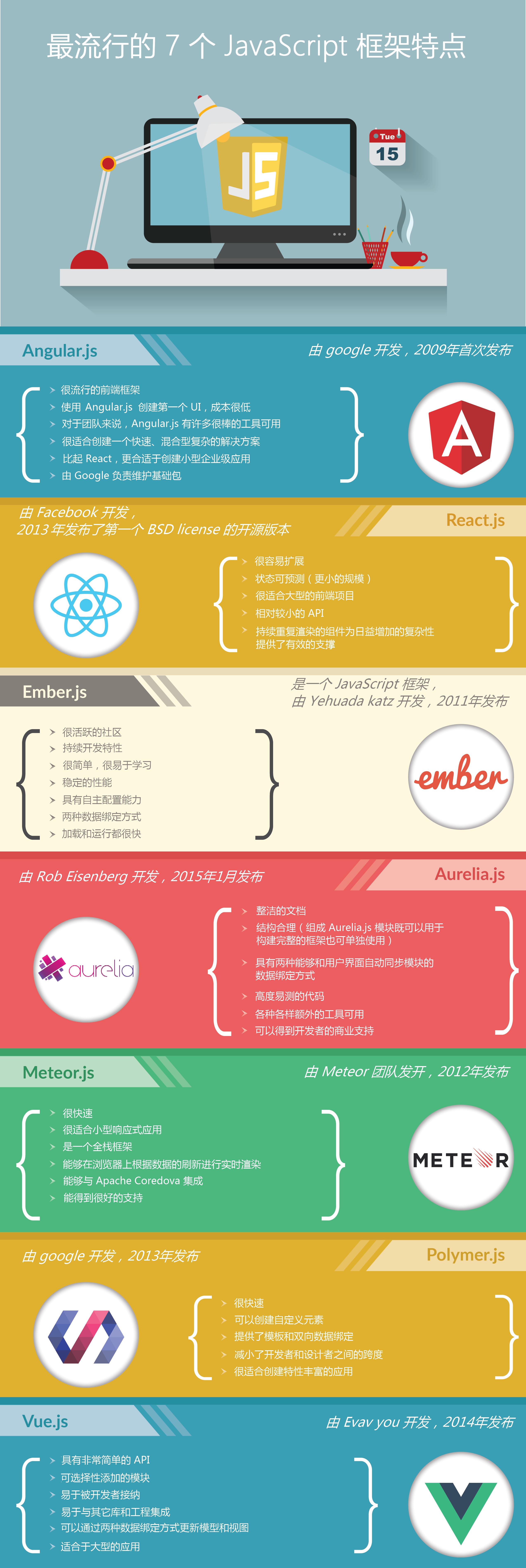
一张图告诉你最流行的 7 个
javascript框架特点

|
AngularJ.js 由google开发,2009年首次发布
- 很流行的前端框架
- 使用Angular.js创建第一个UI,成本很低
- 对于团队来说,AngularJ.js有许多很棒的工具可用
- 很适合创建一个快速、混合型复杂的解决方案
- 比起React,更合适于创建小型企业级应用
- 由Google负责维护基础包
|
|
React.js 由Facebook开发,2013年发布了第一个BSD license的开源版本
- 很容易扩展
- 状态可预测(更小的规模)
- 很适合大型的前端项目
- 相对较小的API
- 持续重复渲染的组件为日益增加的复杂性提供了有效的支撑
|
|
Ember.js 是一个JavaScript框架,由Yehuada katz开发,2011年发布
- 很活跃的社区
- 持续开发特性
- 很简单,很易于学习
- 稳定的性能
- 具有自主配置能力
- 两种数据绑定方式
- 加载和运行都很快
|
|
Aurelia.js 由Rob Eisenberg 开发,2015年1月发布
- 整洁的文档
- 结构合理(组成Aurelia.js模块既可以用于构建完整的框架也可单独使用)
- 具有两种能够和用户界面自动同步模块的数据绑定方式
- 高度易测的代码
- 各种各样额外的工具可用
- 可以得到开发者的商业支持
|
|
Meteor.js 由Meteor团队发开,2012年发布
- 很快速
- 很适合小型响应式应用
- 是一个全栈框架
- 能够在浏览器上根据数据的刷新进行实时渲染
- 能够与Apache Coredova集成
- 能得到很好的支持
|
|
Polymer.js 由google开发,2013年发布
- 很快速
- 可以创建自定义元素
- 提供了模板和双向数据绑定
- 减小了开发者和设计者之间的跨度
- 很适合特性丰富的应用
|
|
Vue.js 由Evav you开发,2014年发布
- 具有非常简单的API
- 可选择性添加的模块
- 易于被开发者接纳
- 易于与其它库和工程集成
- 可以通过两种数据绑定方式更新模型和视图
- 适合于大型的应用
|
原图出自:https://dzone.com/articles/top-7-javascript-frameworks
相关阅读:
【报表福利大放送】100余套报表模板免费下载
最流行的5个前端框架对比
2017年前端框架、类库、工具大比拼
Angular vs React 最全面深入对比
以上是关于一张图告诉你最流行的 7 个 JavaScript框架特点的主要内容,如果未能解决你的问题,请参考以下文章