编译依赖于React Native0.46.4的工程,报错“react-native-xcode.sh now lives in a different location”
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了编译依赖于React Native0.46.4的工程,报错“react-native-xcode.sh now lives in a different location”相关的知识,希望对你有一定的参考价值。
我的环境:
WebStorm 2017.2
Build #WS-172.3317.70, built on July 14, 2017
JRE: 1.8.0_152-release-915-b5 x86_64
JVM: OpenJDK 64-Bit Server VM by JetBrains s.r.o
Mac OS X 10.12.6
Xcode8.3.3(8E3004b)
RN在Github上有比较明确的解决方案,但是对于Xcod不是十分熟悉,没有一步一步明确的指导,最终在stackoverflow上找到可以解决我的问题的帖子。
选自:https://stackoverflow.com/questions/33650380/react-native-error-react-native-xcode-sh-line-45-react-native-command-not-found
If you are using RN 0.46 or above:
There is a breaking change made by Facebook: the location of the script has been changed, more detail here
I was able to solve this error by:
- Opening the project in XCode
- Navigate to
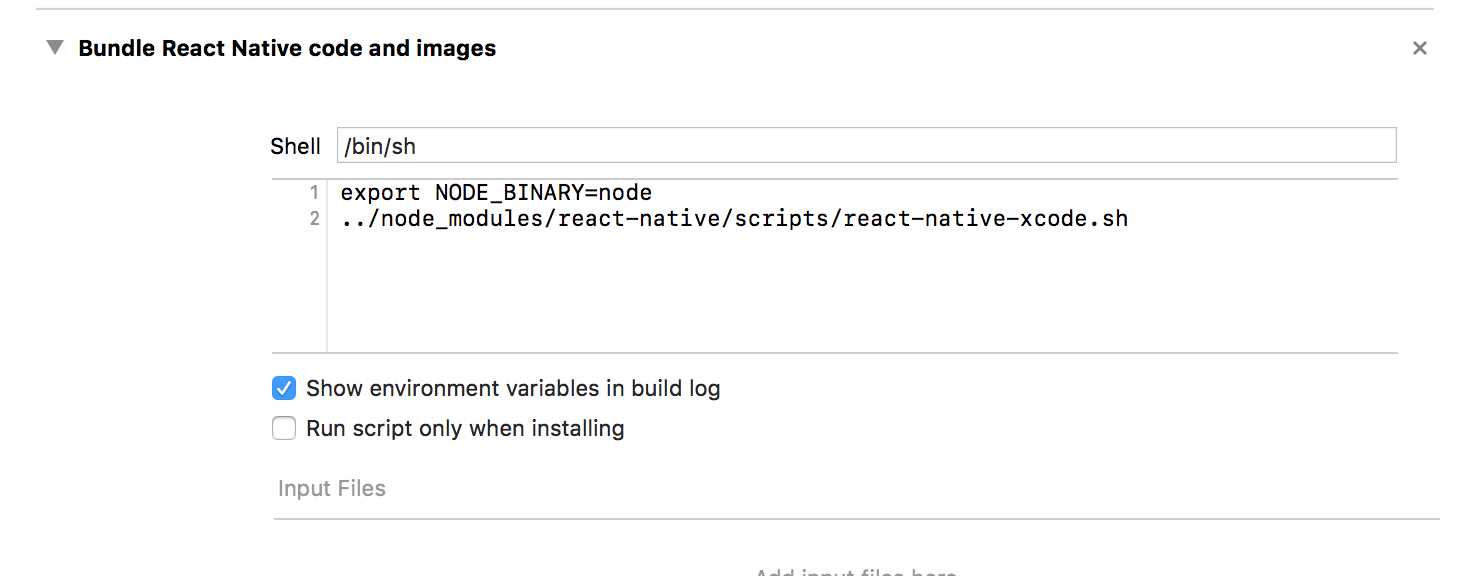
Build Phases > Bundle React Native code and images - Change
export NODE_BINARY=node ../node_modules/react-native/packager/react-native-xcode.shtoexport NODE_BINARY=node ../node_modules/react-native/scripts/react-native-xcode.sh
Notice how packager is now scripts, which is where that file actually lives in latest version of RN

以上是关于编译依赖于React Native0.46.4的工程,报错“react-native-xcode.sh now lives in a different location”的主要内容,如果未能解决你的问题,请参考以下文章
在 React 测试库中测试依赖于 Stateful Context Providers 链的 React 组件
Switch 语句依赖于 React-Router Route
React-Native - 使用依赖于 node.js 核心模块的 Javascript 模块