TypeScript01 编译环境的搭建字符串特性类型特性
Posted 寻渝记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TypeScript01 编译环境的搭建字符串特性类型特性相关的知识,希望对你有一定的参考价值。
知识准备:javascript满足ES5前端规范、TypeScript满足ES6前端规范
1 TypeScript开发环境
TypeScript代码不能直接被浏览器识别,必须先转换成JS代码;通常是利用编译器来讲TS代码转换成JS代码
1.1 使用在线的编辑器
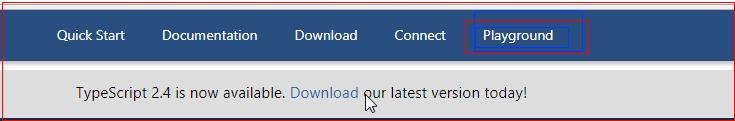
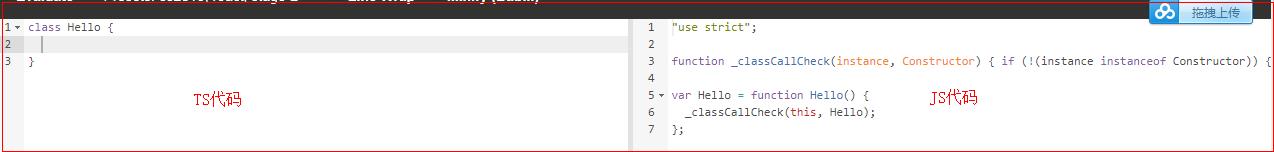
1.1.1 利用TypeScript官网提供的编译器
TypeScript官网地址:点击前往

TypeScript官网提供的在线编译器:点击前往

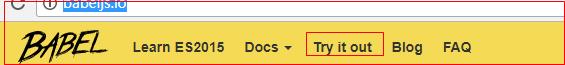
1.1.2 利用Babel官网提供的编译器
Babel官网地址:点击前往

Babel官网提供的在线编译器:点击前往

1.2 使用线下编译器01
前提:先安装node.js(比较简单,百度即可)
1.2.1 安装编译器
npm --version 查看node.js版本

npm install -g typescript 安装typescript (注意:安装typescript的过程就是安装编译器的过程,由于我已经安装过了,就不进行演示;如果不会的请参见我的博客【博客分类:开发基础】)
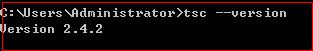
tsc --version 查看typescript版本 (注意:安装好typesript后就可以使用tsc命令啦)

1.2.2 编写TS文件
新建一个文件夹test,并在该文件夹下创建一个名为hello.ts的TS文件,在TS文件中编写TS代码

1.2.3 编译TS文件
利用tsc命令将TS文件编译成JS文件
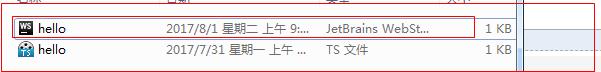
打开命令窗口,就如到test文件夹下;使用命令 tsc hello.ts 就可以将TS文件编译成JS文件;编译完成后就会在test文件夹下面多出一个名为hello.js的文件

文件夹下多出的JS文件

1.3 使用线下编译器02
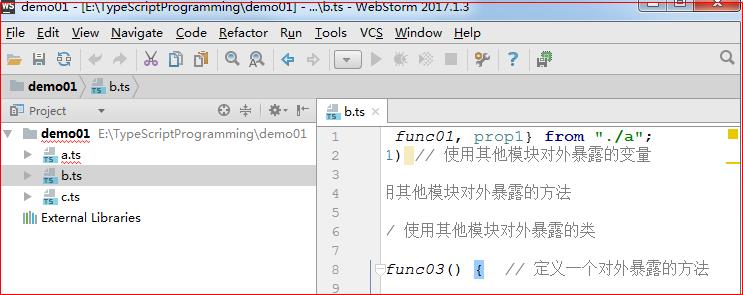
下载一个WebStorm编译器,下载完后进行安装;WebStorm编译器很强大,可以代码补全、错误提示、自动编译成JS文件
WebStorm官网:点击前往
WebStorm编译器界面

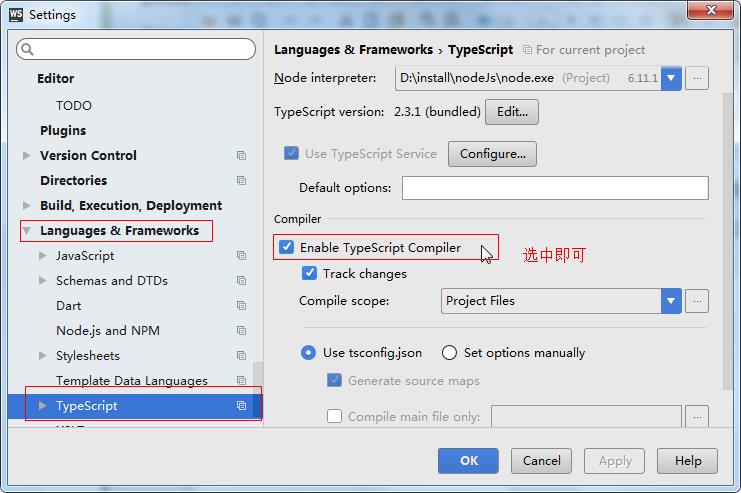
设置自动编译

2 字符串特性
2.1 多行字符串
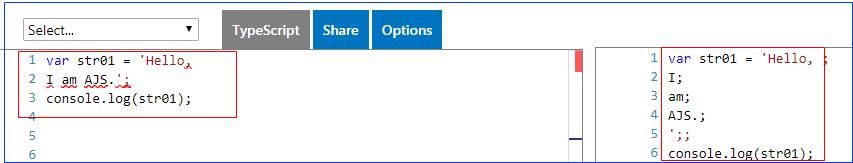
直接将多行字符串放在单引号或者双引号内在TS中会报错,在JS中不会报错,但是运行JS时会报错

运行JS文件的错误提示为

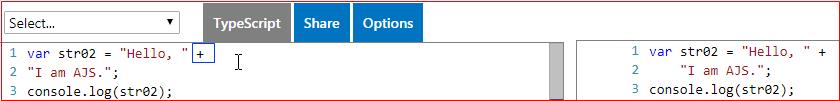
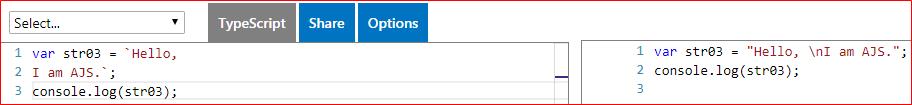
使用单引号或者双引号将多行字符串拼接起来后虽然不会报错,但是拼接的效果就变成了一行字符串,而不是多行字符串啦

运行JS文件的结果为

将字符串内容放在单撇号里面后就可以任意换行啦

运行JS文件的结果为

2.2 字符串模板
字符串模板是放在单撇号里面的
1 var myName : string = "AJS"; 2 var myAge: number = 18; 3 4 console.log(`Hello, ${myName}. Your age is ${myAge}`);

运行JS文件的结果为

2.3 多行字符串和字符串模板组合使用
通过多行字符串和字符串模板来实现html代码的拼接
1 var myName : string = "AJS"; 2 var myAge: number = 18; 3 4 var str: string = ` 5 <div> 6 <span>${myName}</span> 7 <span>${myAge}</span> 8 </div> 9 `; 10 11 console.log(str);
编译成的JS代码如下
1 var myName = "AJS"; 2 var myAge = 18; 3 var str = "\\n <div>\\n <span>" + myName + "</span>\\n <span>" + myAge + "</span>\\n </div>\\n"; 4 console.log(str);
运行JS文件的结果如下

2.4 自动拆分字符串
利用字符串模板去调用一个方法时字符串模板中表达式的值会自动赋给被调用的方法作为参数
1 var myName : string = "AJS"; 2 3 function test(template, name, age) { 4 console.log(template); 5 console.log(name); 6 console.log(age); 7 } 8 function getAge() { 9 return 18; 10 } 11 12 // 利用字符串表达式调用test方法 13 // 注意:会将整个字符串模板作为一个变量传给test方法的第一个参数,将字符串模板中的第n个表达式传给test方法的第 n+1 个参数 14 test`Hello, my name is ${myName}. My age is ${getAge()}`;
编译成的JS代码如下
1 var myName = "AJS"; 2 function test(template, name, age) { 3 console.log(template); 4 console.log(name); 5 console.log(age); 6 } 7 function getAge() { 8 return 18; 9 } 10 // 利用字符串表达式调用test方法 11 (_a = ["Hello, my name is ", ". My age is ", ""], _a.raw = ["Hello, my name is ", ". My age is ", ""], test(_a, myName, getAge())); 12 var _a;
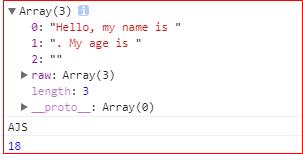
运行JS代码的结果如下

3 类型特性
3.1 变量的类型
可以在定义变量的时候指定参数类型,如果制定了变量类型,那么给变量赋值的时候必须是匹配的类型
1 // 定义一个名为str的变量,变量类型为string类型,而且赋值为AJS 2 var str: string = "AJS"; 3 console.log(str); 4 5 // 修改变量的值 6 str = \'Hello World.\' 7 console.log(str); 8 9 // 修改变量的值时,如果类型不匹配就会报错;但是编译成的JS文件不会报错,而且还能正常运行,因为JS不会进行类型检查 10 str = 1234; 11 console.log(str);
编译成的JS代码如下
// 定义一个名为str的变量,变量类型为string类型,而且赋值为AJS var str = "AJS"; console.log(str); // 修改变量的值 str = \'Hello World.\'; console.log(str); // 修改变量的值时,如果类型不匹配就会报错;但是编译成的JS文件不会报错,而且还能正常运行,因为JS不会进行类型检查 str = 1234; console.log(str);
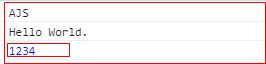
运行的JS文件的结果为

如果我们在定义变量的时候没有指定变量类型,就会根据首次赋值来指定该变量的类型
1 // 定义一个名为v01的变量,但是没有指定变量的类型;这种情况就会根据首次给变量赋值时来指定该变量的类型 2 var v01 = "AJS"; 3 console.log(v01); 4 5 // 因为首次给变量v01赋值了一个字符串,所以v01变量的类型就是字符串类型啦 6 v01 = 123; 7 console.log(v01);
编译成的JS代码如下
1 // 定义一个名为v01的变量,但是没有指定变量的类型;这种情况就会根据首次给变量赋值时来指定该变量的类型 2 var v01 = "AJS"; 3 console.log(v01); 4 // 因为首次给变量v01赋值了一个字符串,所以v01变量的类型就是字符串类型啦 5 v01 = 123; 6 console.log(v01);
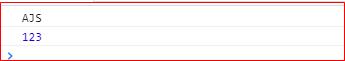
运行JS文件的结果如下

如果我们在定义变量的时候指定变量的类型为any,那么该变量就可以被赋任意类型的值
1 // 定义一个名为v01的变量,并指定变量类型为任意类型 2 var v01 : any = "AJS"; 3 console.log(v01); 4 5 // 因为变量的类型为任意类型,所以可以赋任意类型的值 6 v01 = 123; 7 console.log(v01);
编译成的JS代码为
1 // 定义一个名为v01的变量,并指定变量类型为任意类型 2 var v01 = "AJS"; 3 console.log(v01); 4 // 因为变量的类型为任意类型,所以可以赋任意类型的值 5 v01 = 123; 6 console.log(v01);
运行JS文件的结果为

3.2 方法的返回值类型
如果在定义方法是指定了返回值的类型,那么方法的返回值就必须是该指定类型的值,否则会报错;如果不指定,那么返回什么类型都可以
1 // 定义一个名为test的方法,方法的返回值类型为string类型,返回值必须是string类型的值否则会报错 2 function test(): string { 3 console.log("设置test方法的返回值类型为字符串类型。"); 4 return "warrior"; 5 }
注意:如果指定方法的返回值类型为void,那么在方法体中就不能使用return关键值指定返回值(即:该方法没有返回值)
3.3 方法的参数类型
定义方法时可以指定方法的参数类型,如果在调用方法时传入的参数类型不匹配就会报错
1 // 定义一个名为test的方法,方法的返回值类型为string类型;参数类型为string类型 2 function test(name : string) { 3 console.log("设置test方法的返回值类型为字符串类型。"); 4 console.log("hello, " + name); 5 return "warrior"; 6 } 7 8 // 调用方法时参数类型必须匹配,否则会报错 9 var result = test("Fury"); 10 console.log(result);
编译成的JS代码如下
1 // 定义一个名为test的方法,方法的返回值类型为string类型;参数类型为string类型 2 function test(name) { 3 console.log("设置test方法的返回值类型为字符串类型。"); 4 console.log("hello, " + name); 5 return "warrior"; 6 } 7 // 调用方法时参数类型必须匹配,否则会报错 8 var result = test("Fury"); 9 console.log(result);
运行JS文件的结果如下

3.4 参数类型详解
3.4.1 默认的参数类型
待更新...2017年8月1日10:53:31
可以自己查看typescript的文档
3.4.2 自定义类型
1 // 自定类型:就是定义一个类(和Java一样) 2 class Person { 3 name: string; 4 age: number; 5 } 6 7 // 定义一个变量p01,变量类型为Persone类型 8 var p01 = new Person(); 9 p01.name = "Fury"; 10 p01.age = 18; 11 console.log(p01);
编译成的JS代码为
1 // 自定类型:就是定义一个类(和Java一样) 2 var Person = (function () { 3 function Person() { 4 } 5 return Person; 6 }()); 7 // 定义一个变量p01,变量类型为Persone类型 8 var p01 = new Person(); 9 p01.name = "Fury"; 10 p01.age = 18; 11 console.log(p01);
运行JS文件的结果为

未完待续...2017年8月1日11:00:33
以上是关于TypeScript01 编译环境的搭建字符串特性类型特性的主要内容,如果未能解决你的问题,请参考以下文章