material风格的日期/时间选择:SublimePicker
Posted 星辰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了material风格的日期/时间选择:SublimePicker相关的知识,希望对你有一定的参考价值。
介绍:
一个material风格的view,提供了各种关于日期选择的功能,可以选择日期,选择时间,选择重复次数等,可以在不离开选择器的情况下在不同的选择界面间切换。其实这些功能是从5.0的日历中抠出来的,我觉得代码也是。
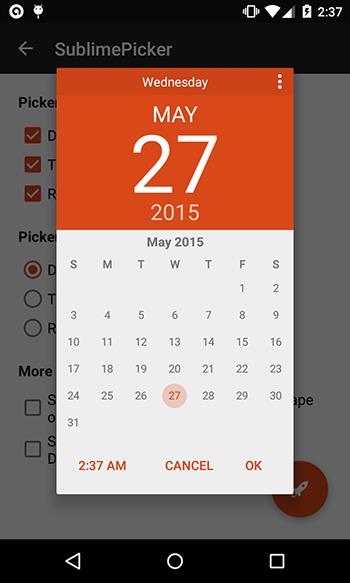
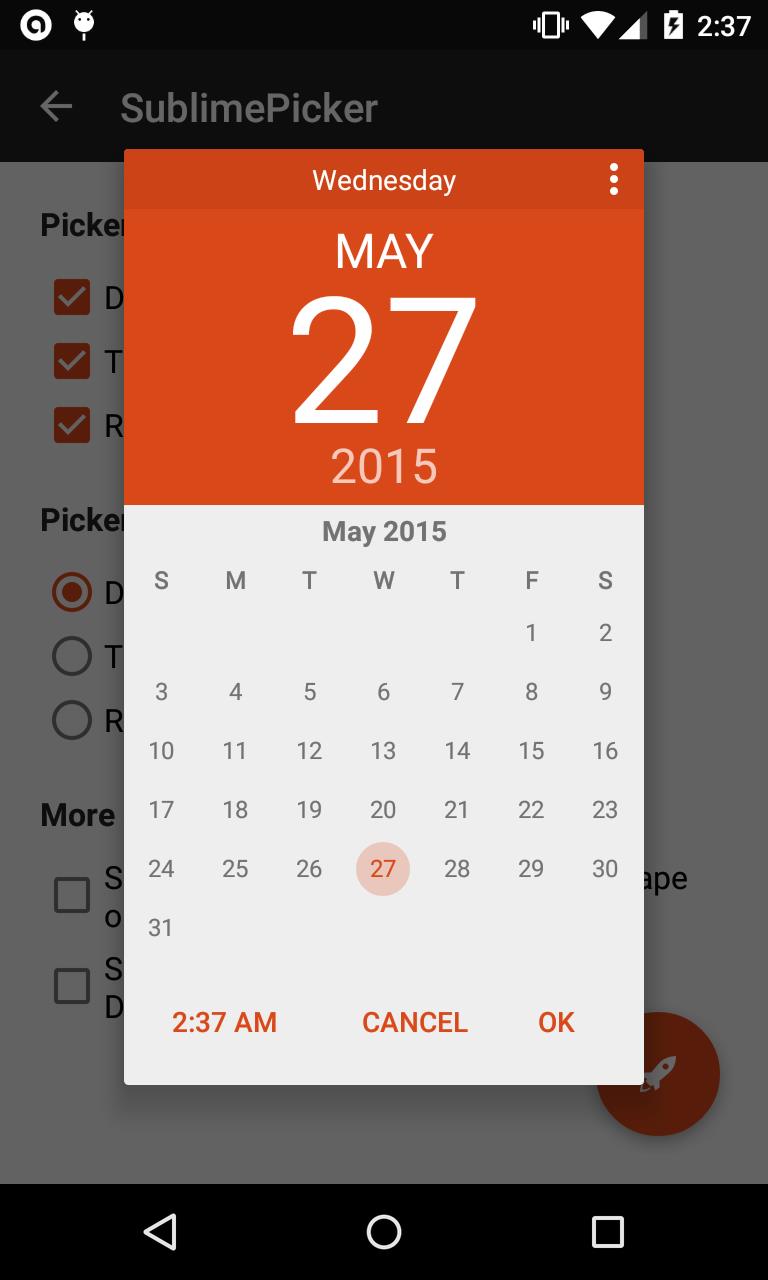
运行效果:

使用说明:
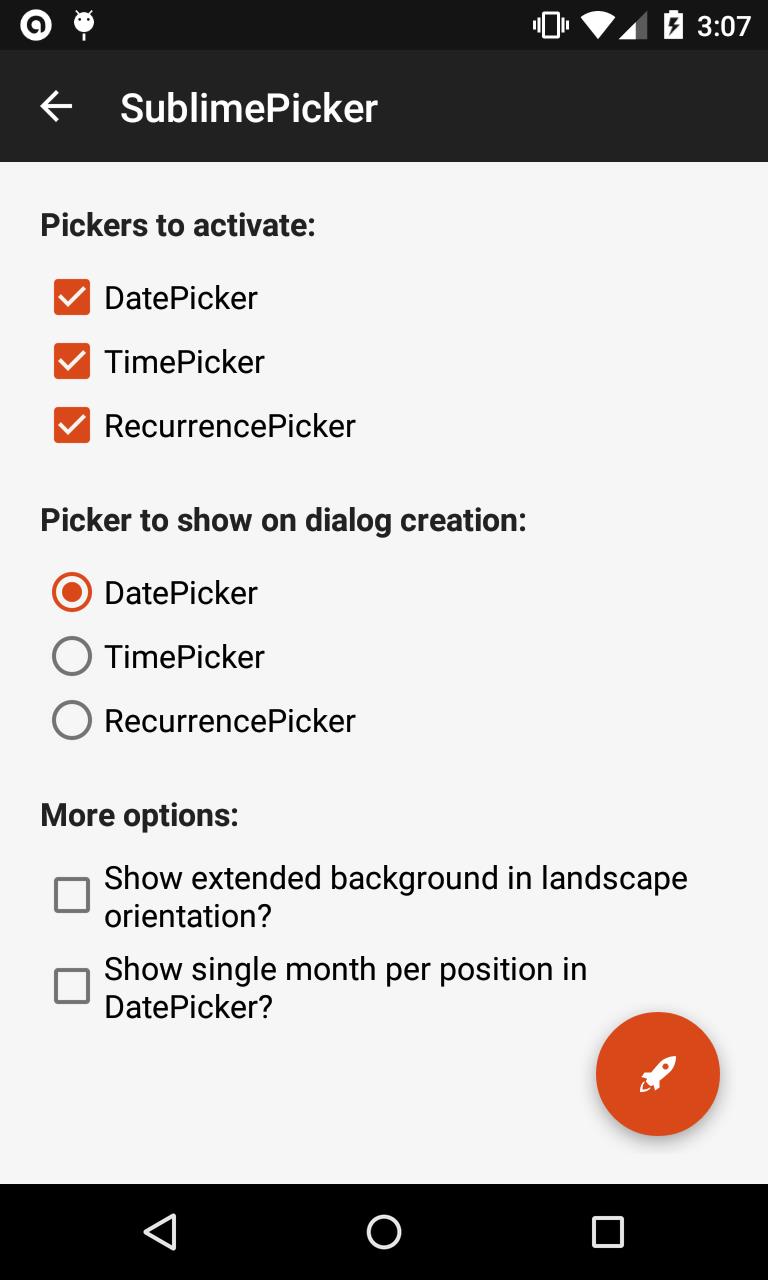
启动DatePicker

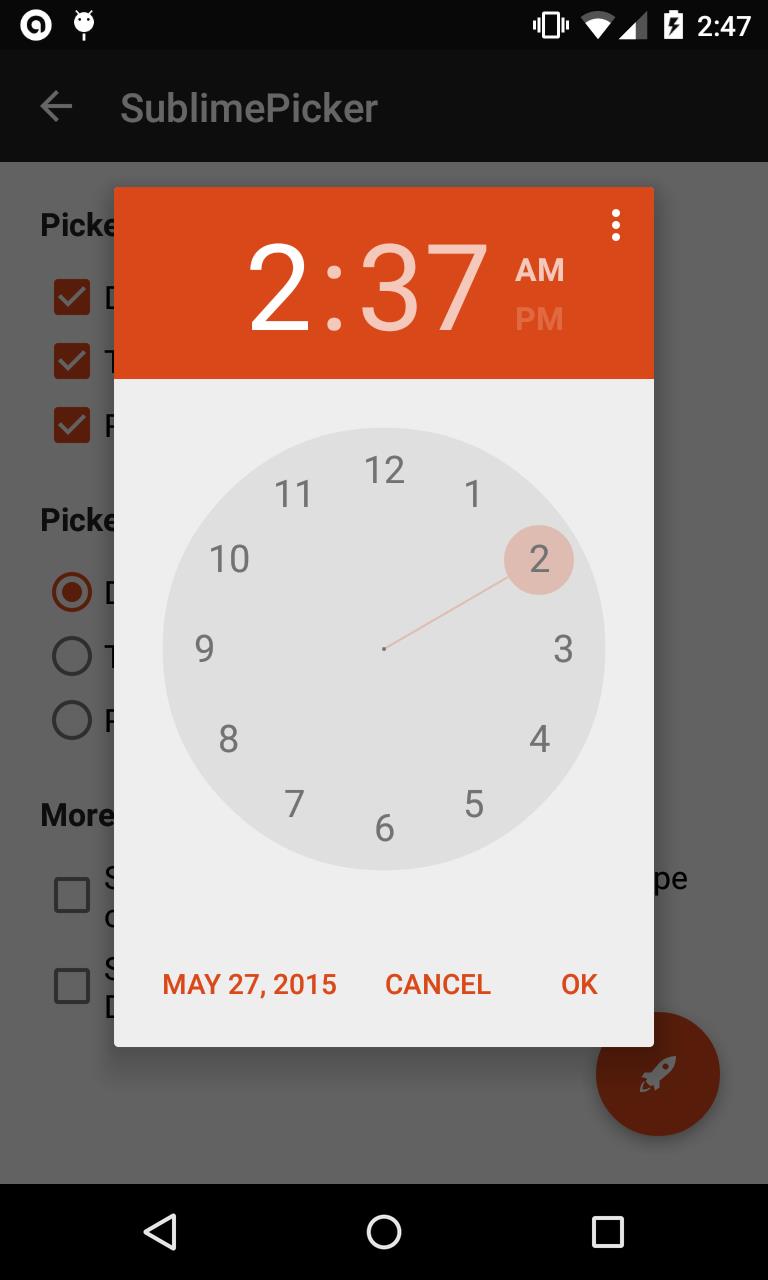
左下角的日期按钮可以切换到TimePicker

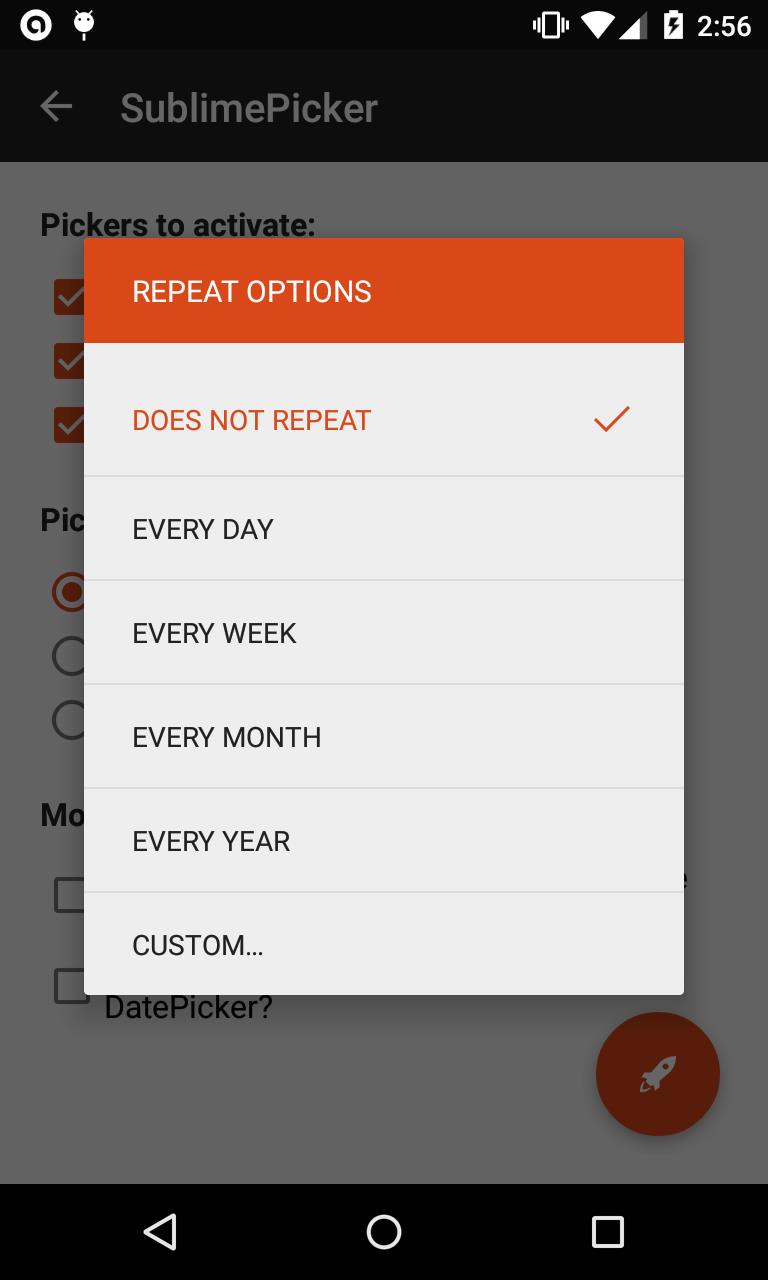
右上角的溢出菜单可以打开RecurrencePicker:

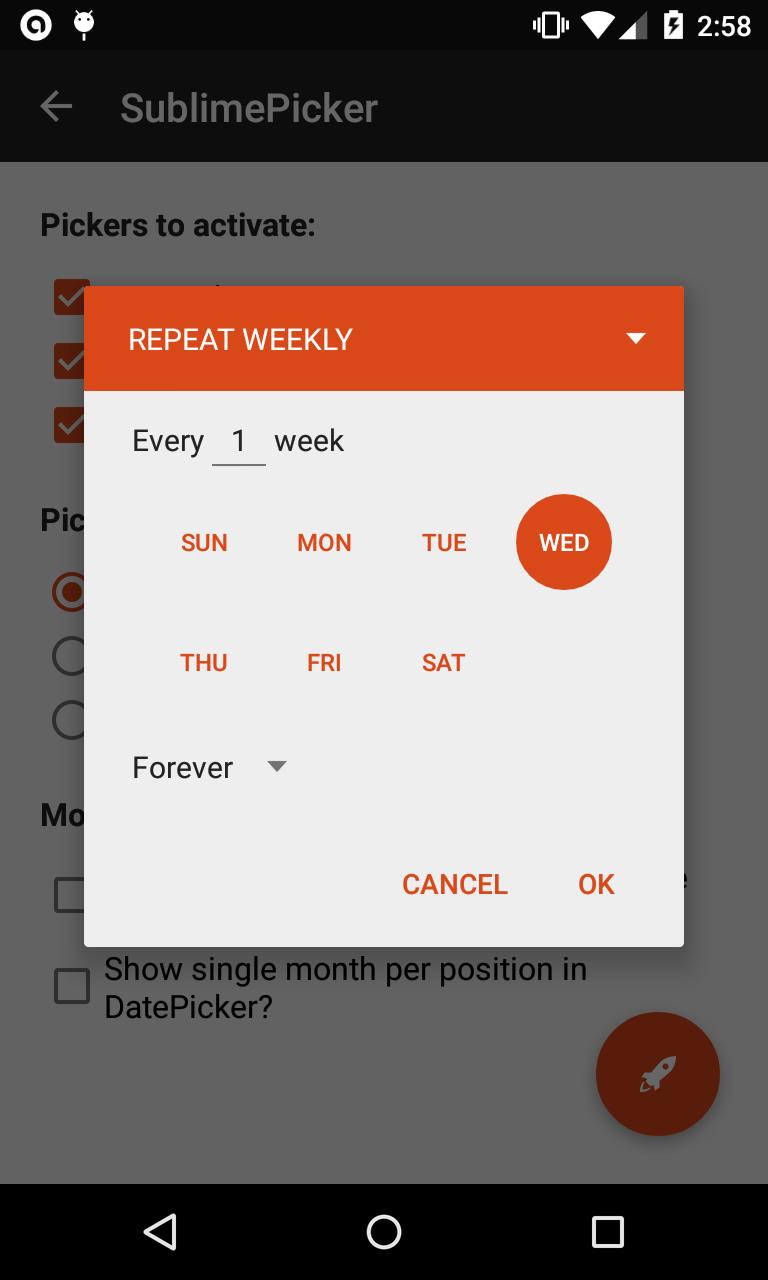
选择自定义菜单,则会显示RecurrenceOptionCreator:

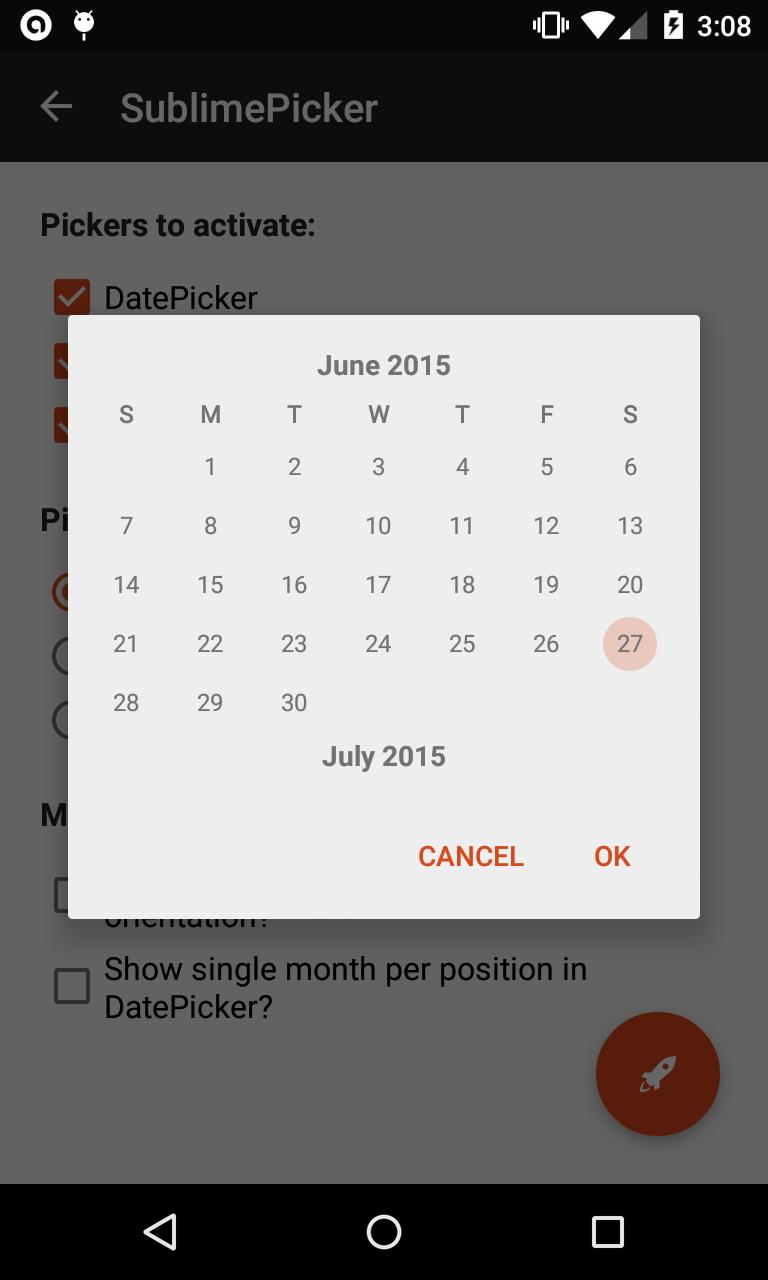
选择底部spinner里面的直到某个日期选项,然后点击那个日期,则会显示一个简化版的DatePicker

例子程序:

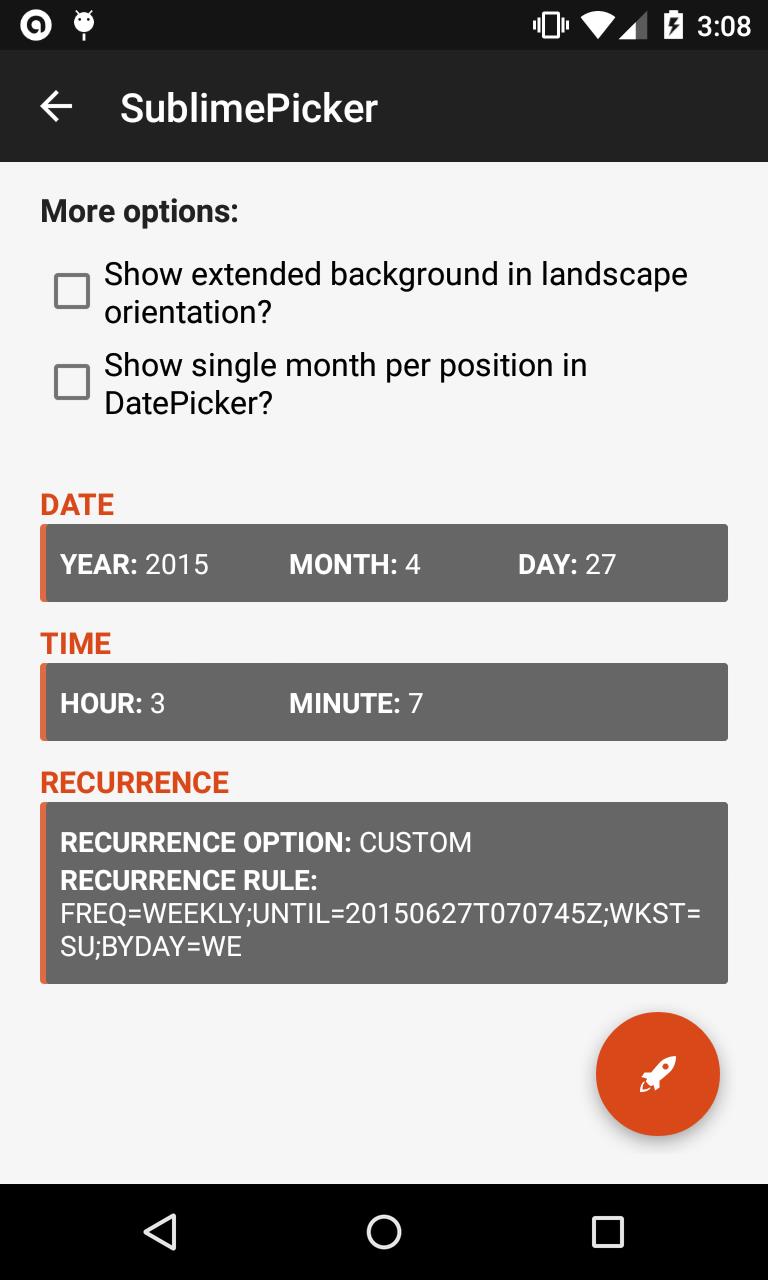
选择之后的结果界面

以上是关于material风格的日期/时间选择:SublimePicker的主要内容,如果未能解决你的问题,请参考以下文章
Material datePicker(Angular)中的多个日期选择
@h2qutc/angular-material-components 日期时间选择器和 SVG/第三方图标