第四组 用例文档+功能说明书+技术说明书
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第四组 用例文档+功能说明书+技术说明书相关的知识,希望对你有一定的参考价值。
场景: 查看留学过的城市的曾经记忆
背景:
(1) 典型用户:孔明(学生)
(2) 用户的需求/迫切需要解决的问题:
a. 自己曾在国外的城市生活,毕业后看到照片想回忆原来的生活,想构成一个回忆
b. 曾在这座城市拥有酸甜苦辣,恋爱生活的经历,构成一段回忆
c. 想把这下照片有电影回放的效果
(3) 假设:
a、 俩人已经完全会操作我们的软件Touch
b、俩人已经将过去拍好的旅游照片上传软件并已完成自动整理分类和回忆生成。
场景:
今天是孔明回国的第二年,突然看见手机里在国外留学的照片,曾经自己一个人生活,在陌生的国家旅游,便打开我们的软件,点开回忆界面,选择自己过去生活的住宅和学校的照片,点击回忆进入3D街景自动播放,过去每天上学的路马上呈现在眼前,强大的感染力马上让他想到当年的生活,过去的点点滴滴 酸甜苦辣涌上心头。
用例文档:
标题:使用3D街景回忆再现
角色:用户(孔明)
主要成功场景:今天是孔明回国的第二年,突然看见手机里在国外留学的照片,曾经自己一个人生活,在陌生的国家旅游,便打开我们的软件,点开回忆界面,选择自己过去生活的住宅和学校的照片,点击回忆进入3D街景自动播放,过去每天上学的路马上呈现在眼前,强大的感染力马上让他想到当年的生活,过去的点点滴滴 酸甜苦辣涌上心头。
步骤:
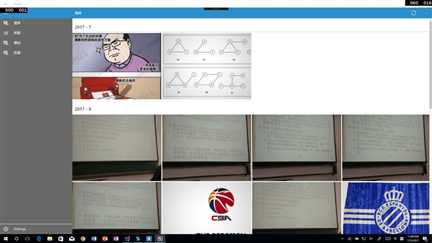
1.打开进入Touch软件,出现图库首界面
2.点击左侧“回忆”按钮,右侧出来已经分类好的(时间、地点)具体回忆选项
3.浏览这些集成好的城市回忆,选择想要看的点击进入
4.3D街景播放;
5.在过去照片拍摄位置弹出照片
6.用户可以点击照片,以3D方式显示图片
;7.重复4,5,6步,直到回忆播放结束
8.回到回忆界面
扩展场景:
播放异常,该地区没有3D街景,网络异常等;
点击了错误的回忆,返回回忆界面。
功能说明书:
做整个软件的界面
如何使用:
技术说明书:
<Page
x:Class="Touch.Views.Pages.GalleryPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:viewModels="using:Touch.ViewModels"
xmlns:animations="using:Microsoft.Toolkit.Uwp.UI.Animations"
xmlns:controls="using:Microsoft.Toolkit.Uwp.UI.Controls"
xmlns:interactivity="using:Microsoft.Xaml.Interactivity"
xmlns:behaviors="using:Microsoft.Toolkit.Uwp.UI.Animations.Behaviors"
mc:Ignorable="d"
NavigationCacheMode="Enabled">
<Page.Transitions>
<TransitionCollection>
<EntranceThemeTransition />
</TransitionCollection>
</Page.Transitions>
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<!-- 3种窗口宽度状态 -->
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="VisualStateGroup">
<VisualState x:Name="NarrowVisualState">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="{StaticResource NarrowMinWidth}" />
</VisualState.StateTriggers>
</VisualState>
<VisualState x:Name="NormalVisualState">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="{StaticResource NormalMinWidth}" />
</VisualState.StateTriggers>
</VisualState>
<VisualState x:Name="WideVisualState">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="{StaticResource WideMinWidth}" />
</VisualState.StateTriggers>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<CommandBar Grid.Row="0" Style="{StaticResource TitleBar}">
<CommandBar.Content>
<TextBlock x:Uid="Gallery" Style="{StaticResource TitleBarTitleText}" />
</CommandBar.Content>
<AppBarButton Name="RefreshButton" x:Uid="Refresh" Style="{StaticResource TitleBarButton}">
<AppBarButton.Icon>
<FontIcon FontFamily="{StaticResource SymbolThemeFontFamily}" Glyph="{StaticResource Sync}" />
</AppBarButton.Icon>
</AppBarButton>
</CommandBar>
<SemanticZoom Grid.Row="1">
<SemanticZoom.Resources>
<!--Use a collection view source for content that presents a list of items that can be grouped or sorted.-->
<CollectionViewSource x:Name="Cvs" IsSourceGrouped="True" />
</SemanticZoom.Resources>
<SemanticZoom.ZoomedInView>
<!--Padding="96,64,96,0" ItemsSource="{x:Bind _allImageListVm.MyImageVms, Mode=OneWay}"-->
<GridView ItemsSource="{x:Bind Cvs.View, Mode=OneWay}"
SelectionMode="None" IsItemClickEnabled="True" animations:ReorderGridAnimation.Duration="250">
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<!-- 设置 item 格式-->
<ItemsWrapGrid Orientation="Horizontal" SizeChanged="GridItem_SizeChanged" />
</ItemsPanelTemplate>
</GridView.ItemsPanel>
<!-- 指定 item 样式 -->
<GridView.ItemTemplate>
<!-- 当在 DataTemplate 中使用 x:Bind 标记扩展时,必须在 DataTemplate 上指定 DataType -->
<DataTemplate x:DataType="viewModels:MyImageViewModel">
<Grid SizeChanged="GridViewItem_SizeChanged" PointerEntered="GridViewItem_PointerEntered"
PointerExited="GridViewItem_PointerExited">
<Image VerticalAlignment="Center" Stretch="UniformToFill"
Source="{x:Bind Bitmap, Mode=OneWay}" />
<!-- 阴影动画 -->
<interactivity:Interaction.Behaviors>
<behaviors:Light Distance="500" AutomaticallyStart="True" />
</interactivity:Interaction.Behaviors>
</Grid>
</DataTemplate>
</GridView.ItemTemplate>
<GridView.GroupStyle>
<GroupStyle>
<GroupStyle.HeaderTemplate>
<DataTemplate x:DataType="viewModels:ImageMonthGroup">
<Grid Margin="0,16,0,0">
<TextBlock Text="{x:Bind Key, Mode=OneWay}"
Style="{StaticResource SubtitleTextBlockStyle}" />
</Grid>
</DataTemplate>
</GroupStyle.HeaderTemplate>
</GroupStyle>
</GridView.GroupStyle>
</GridView>
</SemanticZoom.ZoomedInView>
<SemanticZoom.ZoomedOutView>
<ListView Margin="48" HorizontalAlignment="Center"
ItemsSource="{x:Bind Cvs.View.CollectionGroups, Mode=OneWay}" SelectionMode="None">
<ListView.ItemTemplate>
<DataTemplate x:DataType="ICollectionViewGroup">
<Grid Margin="32">
<TextBlock Text="{x:Bind Group.(viewModels:ImageMonthGroup.Key), Mode=OneWay}"
Style="{ThemeResource SubtitleTextBlockStyle}" />
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</SemanticZoom.ZoomedOutView>
</SemanticZoom>
<controls:Loading Name="LoadingControl" HorizontalContentAlignment="Center" VerticalContentAlignment="Center"
Background="#80000000" Grid.Row="1">
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<ProgressRing Width="96" Height="96" Foreground="White" IsActive="True" />
<TextBlock x:Uid="NeedTime" Margin="8" FontSize="24" Style="{StaticResource WhiteText}" />
</StackPanel>
</controls:Loading>
</Grid>
</Page>
首先三种窗口状态,大中小,不同状态窗口不一样,定义两行,第一行上边的RefreshButton和AppBarButton 再定义左边的item 并让鼠标放上去有阴影效果
场景: 查看留学过的城市的曾经记忆
背景:
(1) 典型用户:孔明(学生)
(2) 用户的需求/迫切需要解决的问题:
a. 自己曾在国外的城市生活,毕业后看到照片想回忆原来的生活,想构成一个回忆
b. 曾在这座城市拥有酸甜苦辣,恋爱生活的经历,构成一段回忆
c. 想把这下照片有电影回放的效果
(3) 假设:
a、 俩人已经完全会操作我们的软件Touch
b、俩人已经将过去拍好的旅游照片上传软件并已完成自动整理分类和回忆生成。
场景:
今天是孔明回国的第二年,突然看见手机里在国外留学的照片,曾经自己一个人生活,在陌生的国家旅游,便打开我们的软件,点开回忆界面,选择自己过去生活的住宅和学校的照片,点击回忆进入3D街景自动播放,过去每天上学的路马上呈现在眼前,强大的感染力马上让他想到当年的生活,过去的点点滴滴 酸甜苦辣涌上心头。
用例文档:
标题:使用3D街景回忆再现
角色:用户(孔明)
主要成功场景:今天是孔明回国的第二年,突然看见手机里在国外留学的照片,曾经自己一个人生活,在陌生的国家旅游,便打开我们的软件,点开回忆界面,选择自己过去生活的住宅和学校的照片,点击回忆进入3D街景自动播放,过去每天上学的路马上呈现在眼前,强大的感染力马上让他想到当年的生活,过去的点点滴滴 酸甜苦辣涌上心头。
步骤:
1.打开进入Touch软件,出现图库首界面
2.点击左侧“回忆”按钮,右侧出来已经分类好的(时间、地点)具体回忆选项
3.浏览这些集成好的城市回忆,选择想要看的点击进入
4.3D街景播放;
5.在过去照片拍摄位置弹出照片
6.用户可以点击照片,以3D方式显示图片
;7.重复4,5,6步,直到回忆播放结束
8.回到回忆界面
扩展场景:
播放异常,该地区没有3D街景,网络异常等;
点击了错误的回忆,返回回忆界面。
功能说明书:
做整个软件的界面
如何使用:

技术说明书:
<Page
x:Class="Touch.Views.Pages.GalleryPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:viewModels="using:Touch.ViewModels"
xmlns:animations="using:Microsoft.Toolkit.Uwp.UI.Animations"
xmlns:controls="using:Microsoft.Toolkit.Uwp.UI.Controls"
xmlns:interactivity="using:Microsoft.Xaml.Interactivity"
xmlns:behaviors="using:Microsoft.Toolkit.Uwp.UI.Animations.Behaviors"
mc:Ignorable="d"
NavigationCacheMode="Enabled">
<Page.Transitions>
<TransitionCollection>
<EntranceThemeTransition />
</TransitionCollection>
</Page.Transitions>
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<!-- 3种窗口宽度状态 -->
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="VisualStateGroup">
<VisualState x:Name="NarrowVisualState">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="{StaticResource NarrowMinWidth}" />
</VisualState.StateTriggers>
</VisualState>
<VisualState x:Name="NormalVisualState">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="{StaticResource NormalMinWidth}" />
</VisualState.StateTriggers>
</VisualState>
<VisualState x:Name="WideVisualState">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="{StaticResource WideMinWidth}" />
</VisualState.StateTriggers>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<CommandBar Grid.Row="0" Style="{StaticResource TitleBar}">
<CommandBar.Content>
<TextBlock x:Uid="Gallery" Style="{StaticResource TitleBarTitleText}" />
</CommandBar.Content>
<AppBarButton Name="RefreshButton" x:Uid="Refresh" Style="{StaticResource TitleBarButton}">
<AppBarButton.Icon>
<FontIcon FontFamily="{StaticResource SymbolThemeFontFamily}" Glyph="{StaticResource Sync}" />
</AppBarButton.Icon>
</AppBarButton>
</CommandBar>
<SemanticZoom Grid.Row="1">
<SemanticZoom.Resources>
<!--Use a collection view source for content that presents a list of items that can be grouped or sorted.-->
<CollectionViewSource x:Name="Cvs" IsSourceGrouped="True" />
</SemanticZoom.Resources>
<SemanticZoom.ZoomedInView>
<!--Padding="96,64,96,0" ItemsSource="{x:Bind _allImageListVm.MyImageVms, Mode=OneWay}"-->
<GridView ItemsSource="{x:Bind Cvs.View, Mode=OneWay}"
SelectionMode="None" IsItemClickEnabled="True" animations:ReorderGridAnimation.Duration="250">
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<!-- 设置 item 格式-->
<ItemsWrapGrid Orientation="Horizontal" SizeChanged="GridItem_SizeChanged" />
</ItemsPanelTemplate>
</GridView.ItemsPanel>
<!-- 指定 item 样式 -->
<GridView.ItemTemplate>
<!-- 当在 DataTemplate 中使用 x:Bind 标记扩展时,必须在 DataTemplate 上指定 DataType -->
<DataTemplate x:DataType="viewModels:MyImageViewModel">
<Grid SizeChanged="GridViewItem_SizeChanged" PointerEntered="GridViewItem_PointerEntered"
PointerExited="GridViewItem_PointerExited">
<Image VerticalAlignment="Center" Stretch="UniformToFill"
Source="{x:Bind Bitmap, Mode=OneWay}" />
<!-- 阴影动画 -->
<interactivity:Interaction.Behaviors>
<behaviors:Light Distance="500" AutomaticallyStart="True" />
</interactivity:Interaction.Behaviors>
</Grid>
</DataTemplate>
</GridView.ItemTemplate>
<GridView.GroupStyle>
<GroupStyle>
<GroupStyle.HeaderTemplate>
<DataTemplate x:DataType="viewModels:ImageMonthGroup">
<Grid Margin="0,16,0,0">
<TextBlock Text="{x:Bind Key, Mode=OneWay}"
Style="{StaticResource SubtitleTextBlockStyle}" />
</Grid>
</DataTemplate>
</GroupStyle.HeaderTemplate>
</GroupStyle>
</GridView.GroupStyle>
</GridView>
</SemanticZoom.ZoomedInView>
<SemanticZoom.ZoomedOutView>
<ListView Margin="48" HorizontalAlignment="Center"
ItemsSource="{x:Bind Cvs.View.CollectionGroups, Mode=OneWay}" SelectionMode="None">
<ListView.ItemTemplate>
<DataTemplate x:DataType="ICollectionViewGroup">
<Grid Margin="32">
<TextBlock Text="{x:Bind Group.(viewModels:ImageMonthGroup.Key), Mode=OneWay}"
Style="{ThemeResource SubtitleTextBlockStyle}" />
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</SemanticZoom.ZoomedOutView>
</SemanticZoom>
<controls:Loading Name="LoadingControl" HorizontalContentAlignment="Center" VerticalContentAlignment="Center"
Background="#80000000" Grid.Row="1">
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<ProgressRing Width="96" Height="96" Foreground="White" IsActive="True" />
<TextBlock x:Uid="NeedTime" Margin="8" FontSize="24" Style="{StaticResource WhiteText}" />
</StackPanel>
</controls:Loading>
</Grid>
</Page>
首先三种窗口状态,大中小,不同状态窗口不一样,定义两行,第一行上边的RefreshButton和AppBarButton 再定义左边的item 并让鼠标放上去有阴影效果
以上是关于第四组 用例文档+功能说明书+技术说明书的主要内容,如果未能解决你的问题,请参考以下文章
第四组场景+用例文档+功能说明书+技术说明书,完成时间:2017/07/23