用伪元素写移动端1px边框时想实现边角效果
Posted javenLee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用伪元素写移动端1px边框时想实现边角效果相关的知识,希望对你有一定的参考价值。
做移动端页面时,又想用伪元素做真实1像素边框,又想有边角时,会发现只加一个border-radius时出来的效果边款并没有变成圆角,解决办法是加两个border-radius
<div class="white_wrap border b_all"> </div>
.white_wrap{margin:1.5rem 1.5rem 0 1.5rem;background-color:#fff;border-radius:6px;} .border{ position:relative;} .border:after{ content:""; position:absolute; left:0; top:0; right:-100%; bottom:-100%; -webkit-transform:scale(0.5); -webkit-transform-origin:0 0; pointer-events:none;} .b_all:after{ border:1px solid #e3e4e5;border-radius: 12px;} //注意伪元素的圆角设成2倍

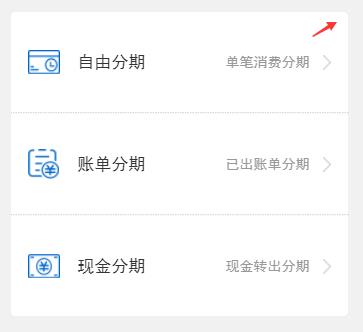
图中边框用了真实1px,在pc端看可能不太明显
以上是关于用伪元素写移动端1px边框时想实现边角效果的主要内容,如果未能解决你的问题,请参考以下文章