NPM 使用介绍
Posted cb_za
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了NPM 使用介绍相关的知识,希望对你有一定的参考价值。
目录:
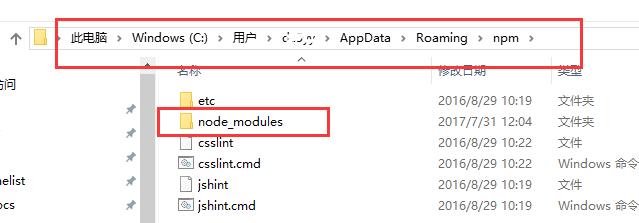
nodejs 程序的安装目录:

nodejs 的数据存放在:

项目目录:

1. 获知 npm 的版本, 以及 npm 升级:

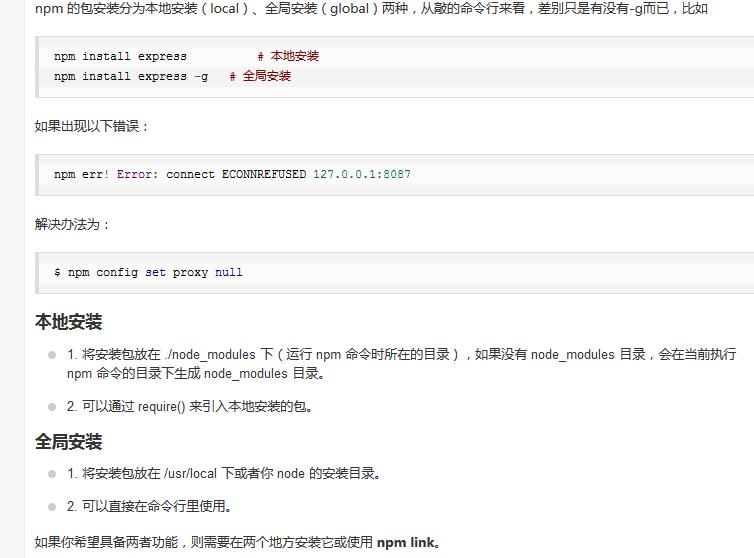
2.使用 npm 命令安装模块

上面是 本地安装
3.全局安装与本地安装

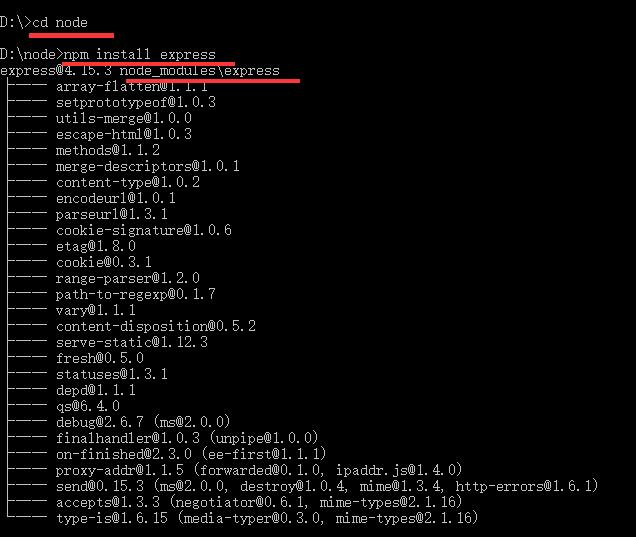
1)本地安装:
首先要进入 你的项目目录: D:\\node ---> 然后运行 命令 npm install express

结果:


2)全局安装:

结果:

4.查看安装信息
4-1: 查看所有
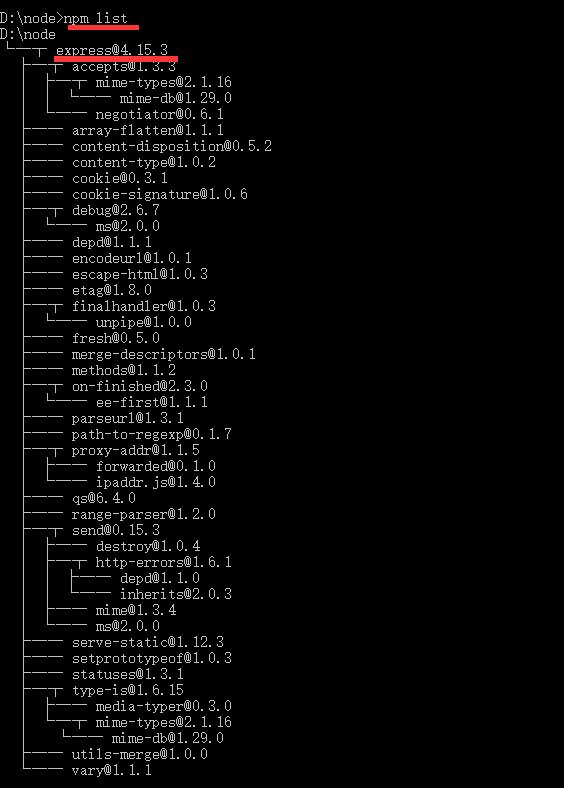
4-1-1: 查看 当前项目 所有的本地模块:
这是是 在 当前项目目录中 D:\\node 中运行 , 就会找出这个项目对应的 本地模块.

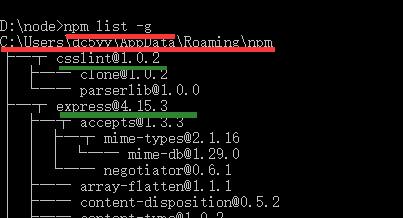
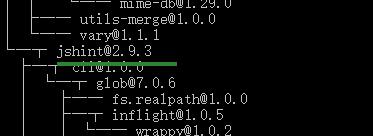
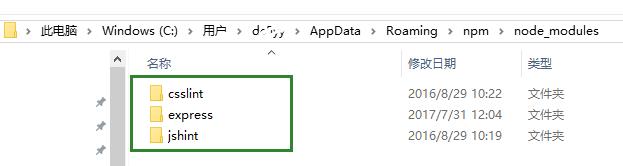
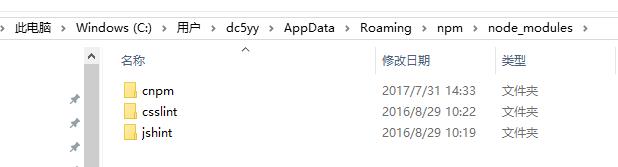
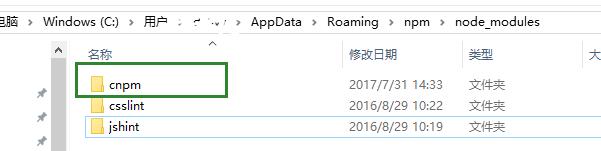
4-1-2: 查看 所有的 全局模块.


总共是 3个模块 ,其他模块是它们自己引入或者这三个的子级引入的模块.

4-2: 查看某个具体的 模块:
4-2-1: 搜索 当前项目中的 模块(本地模块)

当前项目中没有 jshint , 只有一个 express .
4-2-2: 搜索 全局模块中 的 某个 模块.

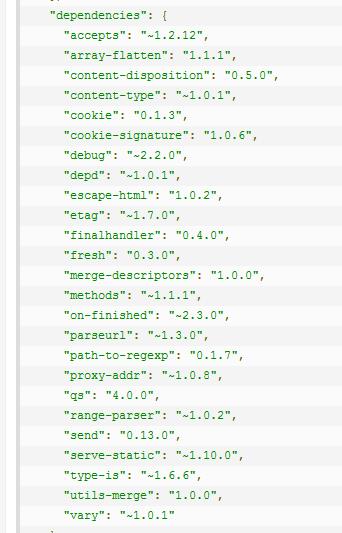
5.使用 package.json


6.更新模块:

6-1: 更新本地模块:

本地是没有 jshint , 运行上面命令 , 很快执行, 没有报错 , 也不会增加jshint (相当于没有反应)
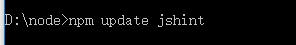
6-2: 更新 全局模块:

下面一直在旋转 ,更新; 因为 直接从 npm 更新 比较慢 .
7.卸载模块:

7-1: 卸载本地项目对应的模块:


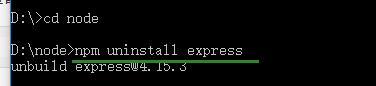
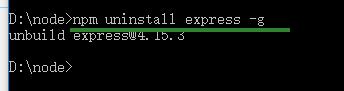
7-2: 卸载 全局模块:


8.搜索模块:

9.创建模块:

10.NPM 常用命令

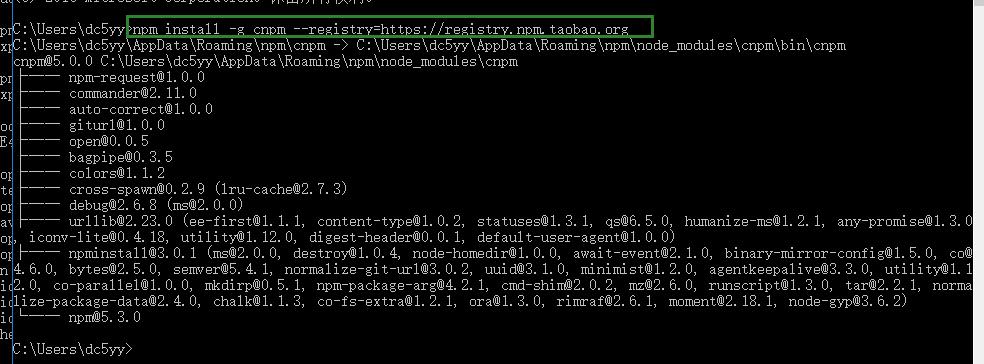
11.使用淘宝 NPM 镜像



参考链接:
以上是关于NPM 使用介绍的主要内容,如果未能解决你的问题,请参考以下文章