7.28 盒子模型
Posted 说一是二
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了7.28 盒子模型相关的知识,希望对你有一定的参考价值。
# 盒子模型
### 盒子
### 盒子关系(标准文档流)
* 行内元素。 只可以设置左右外边距。 上下内边距会影响相邻的元素
* 块状元素呢 垂直margin会合并(margin坍陷)
* 元素嵌套的时候,设置子元素的上margin会被父元素抢走, 解决方案:设置父元素border或者父元素设置overflow
### 属性的继承问题
* 文本类、字体、颜色 子元素会继承父元素的设置
* 布局类,边距、大小、边框、背景 不会继承
# 定位
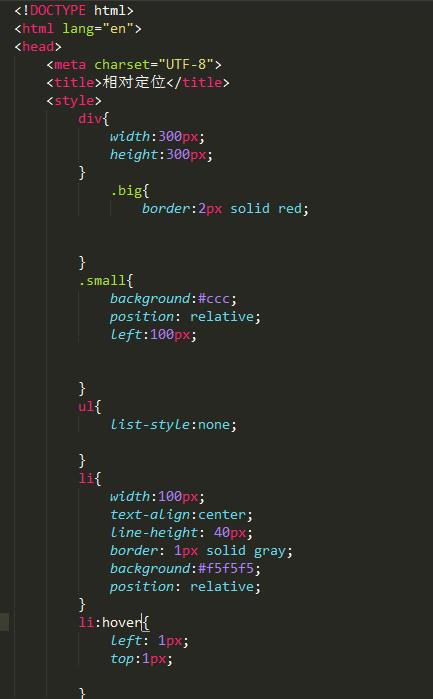
### 相对定位
* 相对于自身原先的位置
### 绝对定位
* 相对于第一个定位的祖先元素,知道html_
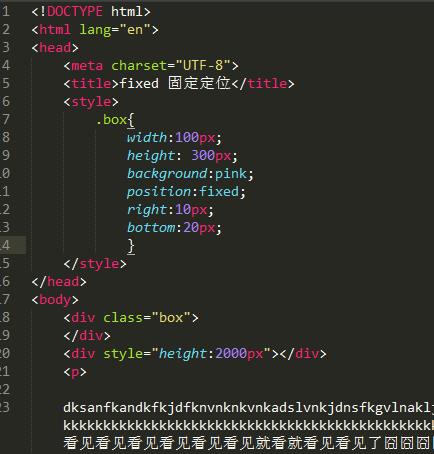
### 固定定位
* 相对于屏幕
# 布局相关属性
### 尺寸
* width
* max-width
* min-width
* height
* max-hegiht
* min-height
### 内边距 补白 内补白
* padding
* padding-left
* padding-right
* padding-top
* padding-bottom
### 外边距 边距 外补白
* margin
* margin-left
* margin-right
* margin-top
* margin-bottom
### 布局相关属性
* display none元素不被显示/block显示为块级/inline默认。此元素会被显示为内联元素,元素前后没有换行符。/inline-block行内块元素。
* visibility hidden 元素不可见/visible元素可见/collapse当在表格元素中使用时,此值可删除一行或一列,但是它不会影响表格的布局。被行或列占据的空间会留给其他内容使用。如果此值被用在其他的元素上,会呈现为 "hidden"。
* overflow visible默认值。内容不会被修剪,会呈现在元素框之外。/hidden内容会被修剪,并且其余内容是不可见的。/auto如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。/scroll内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
* overflow-x
* overflow-y
* float: left/right
* clear: 清除浮动对后面的元素的影响 both/left/right
### 定位属性
* position static(默认值)/relative(相对定位)/absolute(绝对定位)/fixed(固定定位)
* left
* right
* top
* bottom
* z-index 显示优先级。 只能设置给已经定位的元素



以上是关于7.28 盒子模型的主要内容,如果未能解决你的问题,请参考以下文章