JQuery
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery相关的知识,希望对你有一定的参考价值。
二、jQuery中的选择器
1、基本选择器(重点)
- #id :根据元素的id属性来获取元素
- element :根据元素的名称来获取元素
- selector1,selector2 :同时获取多个元素
- .class :根据元素的class属性来获取元素
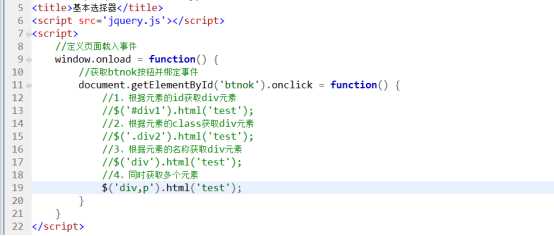
demo01_jiben.html 示例代码:


2、层级选择器(重点)
- ancetor descendant :选取祖先元素下的所有后代元素(多级)
- parent > child :选择父元素下的所有子元素(一级)
- prev + next :选取当前元素紧邻的下一个同级元素
- prev ~ siblings :选取当前元素下面的所有同级元素
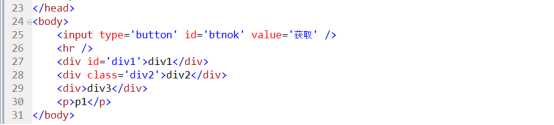
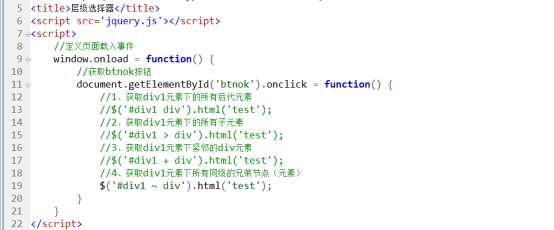
demo02_cengji.html 示例代码:


3、简单选择器
- :first :获取第一个元素
- :last :获取最后一个元素
- :even 偶数,获取偶数行数据
- :odd 奇数,获取奇数行数据
- :eq(index) :获取索引等于index的元素,index默认从0开始
- :gt(index) 大于,获取索引大于index的元素
- :lt(index) 小于,获取索引小于index的元素
- :not(selector) :获取除指定选择器以外的其他元素
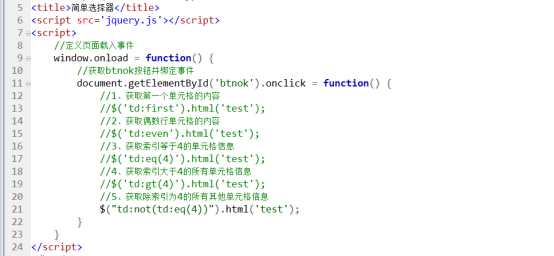
demo03_jiandan.html 示例代码:


4、内容选择器
- :contains(text) :获取内容包含text文本的元素
- :empty :获取内容为空的元素
- :has(selector) :获取内容包含指定选择器的元素
- :parent :获取内容不为空的元素(特殊)
demo04_neirong.html 示例代码:


5、可见性选择器
- :hidden :获取所有隐藏元素
- :visible :获取所有可见元素
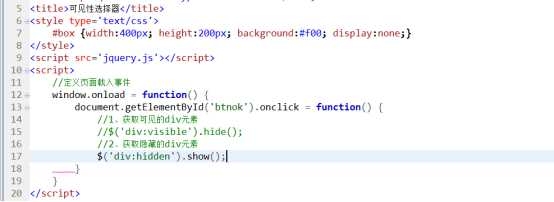
demo05_kejianxing.html 示例代码


6、属性选择器
- [attribute] :获取具有指定属性的元素
- [attribute=value] :获取属性值等于value的元素
- [attribute!=value] :获取属性值不等于value的元素
- [attribute^=value] :获取属性值以value开始的元素
- [attribute$=value] :获取属性值以value结尾的元素
- [attribute*=value] :获取属性值包含value的元素
- [attribute1][attribute2]...[attributeN] :获取同时拥有多个属性的元素
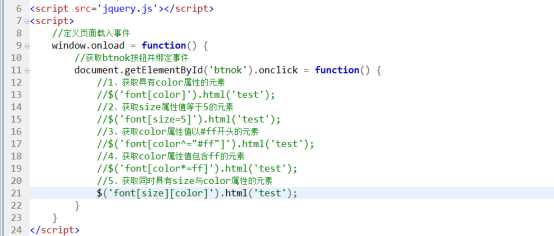
demo06_shuxing.html 示例代码:


7、子元素选择器
- :nth-child(index/even/odd) 从1算起,匹配子元素等于index/even/odd的元素
- :first-child :获取第一个子元素
- :last-child :获取最后一个子元素
- :only-child :如果当前元素是唯一的子元素,则匹配
demo07_ziyuansu.html 示例代码:
8、表单选择器
- :input :选取页面中的所有表单元素,包含select以及textarea元素
- :text :选取页面中的所有文本框
- :password :选取所有的密码框
- :radio :选取所有的单选按钮
- :checkbox :选取所有的复选框
- :submit :获取submit提交按钮
- :reset :获取reset重置按钮
- :image :获取type=’image’的图像域
- :button :获取button按钮
- :file :获取type=’file’的文件域
- :hidden :获取隐藏表单
问题:请说出$(‘input’)与$(‘:input’)选择器的区别?
答:$(‘input’) 选取页面中的所有input表单元素
$(‘:input’) 选取页面中的所有表单元素,包含select以及textarea元素
demo08_form.html 示例代码:
9、表单对象属性选择器
- :enabled :获取所有可用表单元素
- :disabled :获取所有不可用表单元素
- :checked :获取所有选中的表单元素,主要针对radio以及checkbox
- :selected :所有所有选中的表单元素,主要针对select
demo09_form.html 示例代码:
三、DOM对象与jQuery对象
1、DOM对象
在javascript中,通过document.方式获取的对象都属于DOM对象。
运行结果:[object HTMLDivElement],使用调试工具调试:
2、jQuery对象
在jQuery中,通过$(选择器)形式获取的对象,都属于jQuery对象。
运行结果:[object Object] ,使用调试工具调试:
3、DOM对象与jQuery对象区别
由以上两个案例分析可知,DOM对象与jQuery对象是两个完全不同的对象。但是两者还存在某些联系,如下图所示:
调试后,如下图所示:
由上图分析可知:jQuery对象的本质就是一个类数组的特殊对象。
继续调试(打开jQuery对象中的每个数组元素)后,如下图所示:
由上图分析可知:jQuery对象的本质就是一个类数组的特殊对象,但是每一个数组元素又是一个DOM对象。
4、DOM对象与jQuery对象的互相转化
① DOM对象转jQuery对象
jQuery对象 = $(DOM);
② jQuery对象转DOM对象
DOM对象 = jQuery对象[索引];
或
DOM对象 = jQuery对象.get(索引);
demo12_dom_jq.html 示例代码:
四、jQuery中的属性操作
1、基本属性操作
- attr(name) :获取元素的name属性
- attr(key,value) :设置元素的属性
- attr(properties) :一次为元素设置多个属性,要求参数是一个json对象
- attr(key,fn) :使用函数的返回值设置元素的属性
- removeAttr(name) :删除元素的name属性
demo13_attr.html 示例代码:
2、css属性操作
- css(name) :获取元素的name属性
- css(name,value) :设置元素的name属性
- css(properties) :一次为元素设置多个属性
demo14_css.html 示例代码:
3、class属性操作
- addClass(class) :为元素添加class属性
- removeClass(class) :移除元素的class属性
- toggleClass(class) :切换元素的class属性,如果存在则移除,反之则添加
- hasClass(class) :判断元素是否具有class属性
demo15_class.html 示例代码:
4、文本/值的操作
- html() :获取元素的html内容
- html(val) :设置元素的html内容
- val() :获取表单元素value值
- val(val) :设置表单元素的value值
- text() :获取元素的文本内容(不包含标签)
- text(val) :设置元素的文本内容(如果包含标签,当做普通文本处理)
demo16_wenben.html 示例代码:
5、offset属性操作
- offset() :获取元素的位置,返回json对象,包含left与top属性
- offset(coordinates) :设置元素的位置,要求参数是一个json对象,必须包含left与top属性
demo17_offset.html 示例代码:
6、尺寸属性操作
- width() :获取元素的宽度
- width(value) :设置元素的宽度
- height() :获取元素的高度
- height(value) :设置元素的高度
demo18_chicun.html 示例代码:
五、jQuery框架中的事件
1、页面载入事件
① 在Javascript原生代码中,我们可以通过window.onload来实现页面载入事件。
② 在jQuery代码中,我们可以通过ready方法来实现页面载入事件。
基本语法:
$(document).ready(function(){
//jQuery代码…
});
demo19_ready.html 示例代码:
特别注意:ready方法在jQuery中还有一种简写形式:
$(function(){
jQuery代码…
});
示例代码:
2、window.onload与ready方法的区别
① window.onload执行过程:当页面中的所有元素(也包括外部元素)都加载完毕后,才会触发。
② ready方法执行过程:当页面中所有DOM元素加载完毕后,可能外部元素还没有加载完毕,其就会立即触发。所以ready方法要略快于window.onload方法
demo20_qubie.html 示例代码:
3、jQuery中常用的事件(方法)
- blur(fn) :当失去焦点时触发
- change(fn) :当下拉选框状态改变时触发
- click(fn) :当单击时触发
- dblclick(fn) :当双击时触发
- focus(fn) :当获取焦点时触发
- keydown(fn) :当键盘按下时触发
- keyup(fn) :当键盘弹起时触发
- keypress(fn) :当键盘按下时触发
- load(fn) :当页面载入完毕后触发,与ready方法类似
- unload(fn) :当页面关闭时触发
- mousedown(fn) :当鼠标按下时触发
- mouseup(fn) :当鼠标弹起时触发
- mousemove(fn) :当鼠标移动时触发,每移动一次触发一次
- mouseover(fn) :当鼠标悬浮时触发
- mouseout(fn) :当鼠标离开时触发
- resize(fn) :当浏览器窗口大小改变时触发
- scroll(fn) :当滚动条滚动时触发
- select(fn) :当文本框的文本选中时触发
- submit(fn) :当表单提交时触发
demo21_shijian.html 示例代码:
4、jQuery中事件的绑定方式
在JS中,事件绑定一共有3种形式:① 行内绑定 ② 动态绑定 ③ 事件监听
demo22_bangding.html 示例代码:
运行结果:弹出first然后弹出second,由此可知,jQuery中的所有绑定都是通过事件监听来实现的。
5、jQuery中的事件切换
- hover(over,out) :鼠标悬浮与鼠标离开事件
over :鼠标悬浮时所触发的事件处理程序
out :鼠标离开时所触发的事件处理程序
- toggle(fn,fn) :事件切换,可以拥有多个参数,依次执行
fn :当第一次触发时,执行第一个fn事件处理程序
fn :当第二次触发时,执行第二个fn事件处理程序
…
fn :当第三次触发时,执行第一个fn事件处理程序
demo23_hover.html 示例代码:
demo24_toggle.html 示例代码:
运行结果:
六、jQuery课程总结
1、jQuery概述
为什么需要jQuery?(JavaScript本身存在三个弊端:① 复杂的DOM模型操作 ② 不一致的浏览器体现 ③ 缺乏便捷开发、调试工具)
代码库:对Javascript代码进行封装,简化JS操作。
jQuery概述
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
2、jQuery中的九大选择器
基本选择器(#id、.class、element、selector,selector)
层级选择器(祖先 后代,父元素 > 子元素,元素 + 紧邻的下一个同级元素,元素 ~ 下面所有的同级元素)
简单选择器(eq、not)
内容选择器
属性选择器([属性])
子元素选择器
表单选择器(:input)
表单对象属性选择器(:checked、:selected)
3、DOM对象与jQuery对象
dom对象:document.获取的
jQuery对象:$(选择器);
dom对象 不等于 jQuery对象
jQuery对象的本质是一个类数组的特殊对象,每个数组元素又是一个dom对象。
dom对象 = jQuery对象[索引] 或 jQuery对象.get(索引);
jQuery对象 = $(dom);
4、jQuery的属性操作
attr属性、css属性、class属性、文本/值(html、text、val)、offset、尺寸(width、height)
5、jQuery中的事件
ready方法(dom结构加载完毕后就会立即执行)、jQuery中的每个事件都是以方法形式存在的,其利用了事件监听实现了事件的绑定
6、事件切换
hover、toggle
以上是关于JQuery的主要内容,如果未能解决你的问题,请参考以下文章