手机端 — 点击图片全屏查看
Posted 名字被占用
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手机端 — 点击图片全屏查看相关的知识,希望对你有一定的参考价值。
在公众号中提交服务需求工单后,经过“待分配”、“待执行”、“执行中”、“待验收” 这些阶段后,需要验收人提交评论上传图片才能变成“已完成”。
做好后新增点击图片全屏查看的需求,刚开始使用的方法能够做到,但是由于 jquery 的版本冲突,所以不得已换了现在的方法。
一、简单例子。
<div class="add_photo">
<ul>
<li class="li_images">
<img src="images/hd-img.jpg" class="item_img">
</li>
<li class="li_images">
<img src="images/2.jpg" class="item_img">
</li>
</ul>
</div>
具体的样式就不写了,效果如果:
1、初始:

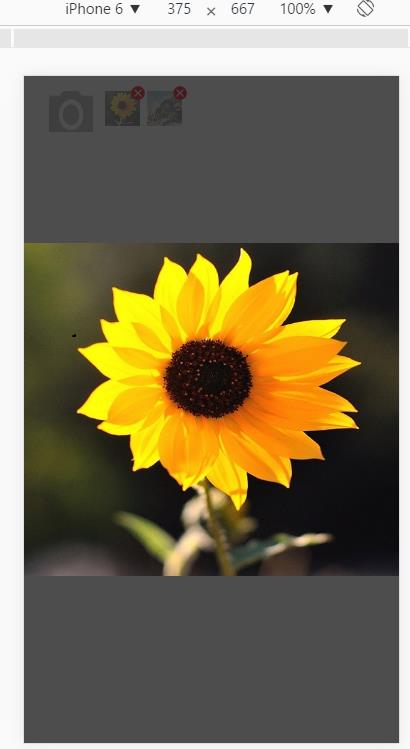
2、点击预览:

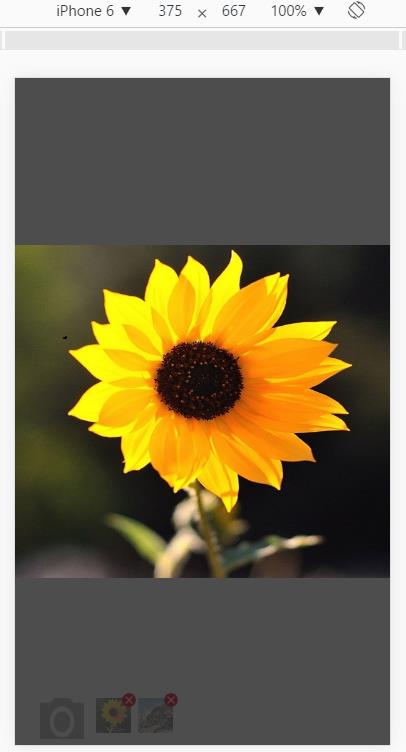
3、发现 bug :
刚开始的时候没有考虑太多,只是简单的写了预览图片的位置, FTP 上传后在手机中试验,预览图片的效果出来了,但是,如上图所示 test 页面没有发生滚动,所以根本没有察觉到问题。
当页面有滚动时:给 class="add_photo" 的 div 设置 style="margin-top: 1000px;" ,如下所示:


在滚动页面时,,问题来了:

4、问题解决:
全屏预览应该是不能再上下滑动的,所以应该在点击目标图片预览时让滚动失效,在收回预览后恢复滚动事件。
二、修改版
最终修改后,如下:::
<script type="text/javascript">
$.fn.ImgZoomIn = function () {
var window_h = $(window).height();
var scroll_h = $(window).scrollTop();
bgstr = \'<div id="ImgZoomInBG" style="position: absolute;filter:Alpha(Opacity=70); opacity:0.7;z-index: 10000;background-color: #000;display: none;"></div>\';
imgstr = \'<img id="ImgZoomInImage" src="\' + $(this).attr(\'src\')+\'" style="cursor:pointer; display:none; position:absolute; z-index:10001;" />\';
if ($(\'#ImgZoomInBG\').length < 1) {
$(\'body\').append(bgstr);
}
if ($(\'#ImgZoomInImage\').length < 1) {
$(\'body\').append(imgstr);
}
else {
$(\'#ImgZoomInImage\').attr(\'src\', $(this).attr(\'src\'));
}
$(\'#ImgZoomInBG\').css(\'top\', scroll_h+\'px\');
$(\'#ImgZoomInBG\').css(\'width\', \'100%\');
$(\'#ImgZoomInBG\').css(\'height\', window_h+\'px\');
$(\'#ImgZoomInImage\').css(\'width\', \'100%\');
$(\'#ImgZoomInImage\').css(\'height\', (window_h/2)+\'px\');
$(\'#ImgZoomInImage\').css(\'top\', (scroll_h+window_h/4)+\'px\');
$(\'#ImgZoomInBG\').show();
$(\'#ImgZoomInImage\').show();
};
// PC端
$(document).ready(function () {
$(document).on(\'click\',\'.item_img\',function (){
$(this).ImgZoomIn();
$(document.body).css({
"overflow-x":"hidden",
"overflow-y":"hidden"
});
});
$(document).on(\'click\',\'#ImgZoomInImage\',function(){
$(\'#ImgZoomInImage\').hide();
$(\'#ImgZoomInBG\').hide();
$(document.body).css({
"overflow-x":"auto",
"overflow-y":"auto"
});
});
});
// 手机端
$(document).ready(function () {
$(document).on(\'touchend\',\'.item_img\',function (t){
$(this).ImgZoomIn();
document.ontouchstart=function(){
return false;
}
t.preventDefault();
});
$(document).on(\'touchend\',\'#ImgZoomInImage\',function(t){
$(\'#ImgZoomInImage\').hide();
$(\'#ImgZoomInBG\').hide();
document.ontouchstart=function(){
return true;
}
t.preventDefault();
});
});
</script>
三、最终效果
手机端效果如下:


以上是关于手机端 — 点击图片全屏查看的主要内容,如果未能解决你的问题,请参考以下文章