什么是document对象,如何获取文档对象上的元素
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了什么是document对象,如何获取文档对象上的元素相关的知识,希望对你有一定的参考价值。
一、关于 Document 对象
Document 对象
每个载入浏览器的 html 文档都会成为 Document 对象。
Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
提示:Document 对象是 Window 对象的一部分,可通过 window.document 属性对其进行访问。
二、如何获取文档对象上的元素
通过 document 获取网页元素,有多种方法,简述如下:
1、通常可以使用 getElementById、getElementByName 等方法:

示例代码:
function alertValue()alert(document.getElementById("text1").value)
2、通过 document 对象的元素结合:

核心DOM-Document:文档对象
Document:文档对象,根
创建
①window.document
②document
方法
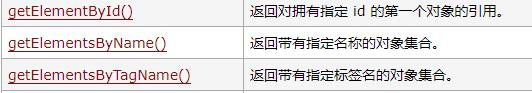
获取Element对象:
①document.getElementById():根据id属性值获取元素对象。id值一般唯一

②document.getElementsByTagName()根据元素名称获取元素对象们。返回值是一个数组
.innerHTML属性:设置或返回元素的内容。

获取具体的后加 [0]数组中的下角标

③document. getElementsByClassName()根据Class属性值获取元素对象们。返回值是一个数组

④document. 根据name属性值获取元素对象们。返回值是一个数组

创建其他DOM对象:
createAttribute() 创建一个属性节点
createComment() createComment() 方法可创建注释节点。
createElement() 创建元素节点。

createTextNode() 创建文本节点。
createDocumentFragment() 创建空的 DocumentFragment 对象,并返回此对象。
以上是关于什么是document对象,如何获取文档对象上的元素的主要内容,如果未能解决你的问题,请参考以下文章