怎么将apicloud转为uniapp
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么将apicloud转为uniapp相关的知识,希望对你有一定的参考价值。
参考技术A 将apicloud转为uniapp一共需要5步。1、下载并安装这个工具miniprogram-to-uniapp,这个是用来将小程序的代码转为uniapp的代码。
2、安装完miniprogram-to-uniapp后,执行命令:wtu-i小程序目录,之后会生成一个uniapp的工程目录。
3、使用HBuiderX打开生成的项目,进入设置->运行设置中,配置微信小程序的路径。
4、选中项目,点击运行->运行到小程序终端->微信开发者工具,等待程序编译。
5、编译后,会生成这个目录,可以打开微信开发者工具手动导入这个目录即可。
uniapp小程序项目中实现通讯录功能
最近小程序项目需求有通讯录这样的需求
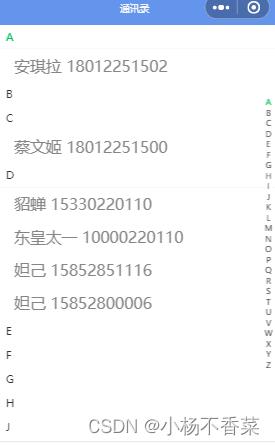
简单效果图是这样的


首先,我们需要调后台接口获取姓名还有其他信息,将获取回来的中文名字转换为拼音,这里做的是转为姓名首字母大写的简写格式(比如:“安其拉” 转为“AQL”)这里只需要名字的第一个字的首字母,使用js的截取功能就能实现,中文转拼音这里我使用的是js-pinyin,将转换好的内容渲染到页面上。
第一步 下载js-pinyin包
(安装依赖这里可以参考 这篇文章)
npm install js-pinyin
第二步 在main.js中引入js-pinyin
import pinyin from 'js-pinyin'
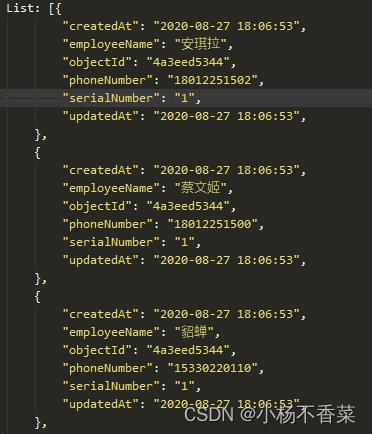
第三步 在methdos函数中调用接口获取名字的数据,获取回来的数据结构如下图

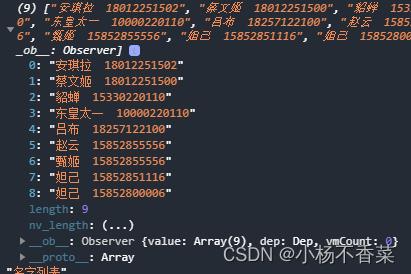
第四步 处理获取来的数据 得到下面一个数据结构
// 处理获取的数据
for (let k in this.List)
this.employeeNameList.push(this.List[k].employeeName + ' ' + this.List[k].phoneNumber)

在对改数据结构进行处理,得到以下数据结构 便于我们使用
let firstName = ;
this.AlphabetList.forEach((item, index) =>
firstName[item] = [];
this.employeeNameList.forEach((el) =>
/** 主要在这一句,el代表每个名字如 “安琪拉” ,
pinyin.getFirstLetter(el) 取的是名字的首字母 “AQL” ,
.substring(0, 1) 就是只取第一个字符 ‘A’ **/
let first = pinyin.getFirstLetter(el).substring(0, 1);
if (first == item)
firstName[item].push(el)
)
)
this.firstName = firstName

再看html代码部分,使用vant库中 van-index-bar 组件,不知道的可以参考 vant官网地址
<van-index-bar >
<view wx:for="firstName" wx:for-index="key" wx:for-item="value">
<!--显示 A-Z -->
<van-index-anchor index='key'>
</van-index-anchor>
<!--遍历每个字母对应的名字数组-->
<view style="margin-left: 40rpx;height: 60rpx;line-height: 60rpx;color: #848484;padding: 15rpx;font-size: 42rpx;" wx:for='value' wx:for-item='employeeName' @tap="callphone(`$employeeName`)">employeeName
</view>
</view>
</van-index-bar>
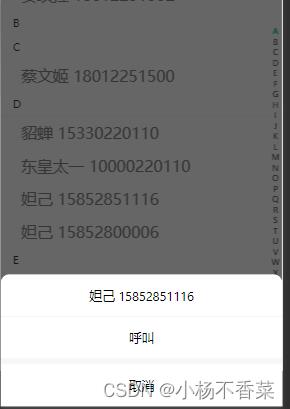
第五步 在html代码上绑定callphone事件,在methods中定义callphone事件,用于点击之后拨打带电话
// 传入号码拨打电话
callphone(phone)
console.log('传入的电话', phone);
let phonename = phone
console.log('传入的电话名字', phonename);
this.List.forEach((item, index) =>
if (item.employeeName === phone)
phone = item.phoneNumber
)
console.log(phone)
const res = uni.getSystemInfoSync();
// ios系统默认有个模态框
if (res.platform == 'ios')
uni.makePhoneCall(
phoneNumber: phone,
success()
console.log('拨打成功了');
,
fail()
console.log('拨打失败了');
)
else
//安卓手机手动设置一个showActionSheet
uni.showActionSheet(
itemList: [phone, '呼叫'],
success: function(res)
console.log(res);
if (res.tapIndex == 1)
uni.makePhoneCall(
phoneNumber: phone
)
)
细节比较繁琐,整体代码给大家奉上,代码可以根据自己需求进行修改。
<template>
<view class="">
<view class="" v-if="show"></view>
<van-index-bar v-else>
<view wx:for="firstName" wx:for-index="key" wx:for-item="value">
<!--显示 A-Z -->
<van-index-anchor index='key'>
</van-index-anchor>
<!--遍历每个字母对应的名字数组-->
<view
style="margin-left: 40rpx;height: 60rpx;line-height: 60rpx;color: #848484;padding: 15rpx;font-size: 42rpx;"
wx:for='value' wx:for-item='employeeName' @tap="callphone(`$employeeName`)">employeeName
</view>
</view>
</van-index-bar>
</view>
</template>
<script>
import pinyin from "wl-pinyin";
export default
data()
return
show: false,
token: '',
phoneNumber: '',
firstName: ,
employeeNameList: [],
indexList: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10],
AlphabetList: ["A", "B", "C", "D", "E", "F", "G", "H", "J", "K", "L", "M", "N", "P", "Q", "R", "S", "T",
"W", "X", "Y", "Z"
],
List: [
"createdAt": "2020-08-27 18:06:53",
"employeeName": "安琪拉",
"objectId": "4a3eed5344",
"phoneNumber": "18012251502",
"serialNumber": "1",
"updatedAt": "2020-08-27 18:06:53",
,
"createdAt": "2020-08-27 18:06:53",
"employeeName": "蔡文姬",
"objectId": "4a3eed5344",
"phoneNumber": "18012251500",
"serialNumber": "1",
"updatedAt": "2020-08-27 18:06:53",
,
"createdAt": "2020-08-27 18:06:53",
"department": "总经理办公室",
"employeeName": "貂蝉",
"objectId": "4a3eed5344",
"phoneNumber": "15330220110",
"serialNumber": "1",
"staffPosition": "总经理",
"updatedAt": "2020-08-27 18:06:53",
"username": "18012251502"
,
"createdAt": "2020-08-27 18:06:53",
"department": "总经理办公室",
"employeeName": "东皇太一",
"objectId": "4a3eed5344",
"phoneNumber": "10000220110",
"serialNumber": "1",
"staffPosition": "总经理",
"updatedAt": "2020-08-27 18:06:53",
"username": "18012251502"
,
"createdAt": "2020-08-27 18:06:53",
"department": "生产部",
"employeeName": "吕布",
"objectId": "7236fed315",
"phoneNumber": "18257122100",
"serialNumber": "41",
"staffPosition": "装配",
"updatedAt": "2020-08-27 18:06:53",
"username": "18257122100"
,
"createdAt": "2020-08-27 18:06:53",
"department": "技术部",
"employeeName": "赵云",
"objectId": "6a1daa9a80",
"phoneNumber": "15852855556",
"serialNumber": "42",
"staffPosition": "管理员",
"updatedAt": "2020-08-27 18:07:26",
"username": "15852855556"
, ,
"createdAt": "2020-08-27 18:06:53",
"department": "技术部",
"employeeName": "甄姬",
"objectId": "6a1daa9a80",
"phoneNumber": "15852855556",
"serialNumber": "42",
"staffPosition": "管理员",
"updatedAt": "2020-08-27 18:07:26",
"username": "15852855556"
, ,
"createdAt": "2020-08-27 18:06:53",
"department": "技术部",
"employeeName": "妲己",
"objectId": "6a1daa9a80",
"phoneNumber": "15852851116",
"serialNumber": "42",
"staffPosition": "管理员",
"updatedAt": "2020-08-27 18:07:26",
"username": "15852855556"
, ,
"createdAt": "2020-08-27 18:06:53",
"department": "技术部",
"employeeName": "妲己",
"objectId": "6a1daa9a80",
"phoneNumber": "15852800006",
"serialNumber": "42",
"staffPosition": "管理员",
"updatedAt": "2020-08-27 18:07:26",
"username": "15852855556"
]
,
onShow()
// 判断是否登录 登录显示通讯录
this.token = uni.getStorageSync('token')
if (this.token == '')
this.show = true
uni.showModal(
content: '请先登录',
showCancel: true,
success(res)
if (res.confirm)
uni.reLaunch(
url: '/pages/views/login'
)
);
,
onLoad()
// 判断是否登录 登录显示通讯录
this.token = uni.getStorageSync('token')
if (this.token == '')
this.show = true
uni.showModal(
content: '请先登录',
showCancel: true,
success(res)
if (res.confirm)
uni.reLaunch(
url: '/pages/views/login'
)
);
// 处理获取的数据
for (let k in this.List)
// this.employeeNameList.push(this.List[k].employeeName)
this.employeeNameList.push(this.List[k].employeeName + ' ' + this.List[k].phoneNumber)
// this.phoneNumber.push(this.List[k].phoneNumber)
console.log(this.employeeNameList, '名字列表')
let firstName = ;
this.AlphabetList.forEach((item, index) =>
firstName[item] = [];
this.employeeNameList.forEach((el) =>
/** 主要在这一句,el代表每个名字如 “安琪拉” ,
pinyin.getFirstLetter(el) 取的是名字的首字母 “AQL” ,
.substring(0, 1) 就是只取第一个字符 ‘A’ **/
let first = pinyin.getFirstLetter(el).substring(0, 1);
if (first == item)
firstName[item].push(el)
)
)
this.firstName = firstName
console.log(this.firstName, '7878')
,
methods:
// 传入号码拨打电话
callphone(phone)
console.log('传入的电话', phone);
let phonename = phone
console.log('传入的电话ming', phonename);
this.List.forEach((item, index) =>
if (item.employeeName === phone)
phone = item.phoneNumber
)
console.log(phone)
const res = uni.getSystemInfoSync();
// ios系统默认有个模态框
if (res.platform == 'ios')
uni.makePhoneCall(
phoneNumber: phone,
success()
console.log('拨打成功了');
,
fail()
console.log('拨打失败了');
)
else
//安卓手机手动设置一个showActionSheet
uni.showActionSheet(
itemList: [phone, '呼叫'],
success: function(res)
console.log(res);
if (res.tapIndex == 1)
uni.makePhoneCall(
phoneNumber: phone
)
)
</script>
<style>
</style>
以上是关于怎么将apicloud转为uniapp的主要内容,如果未能解决你的问题,请参考以下文章